編輯:關於Android編程
本文詳述了android抽獎程序的實現方法,程序為一個抽獎大轉盤代碼,裡面定義了很多圖形方法和動畫。
實現主要功能的SlyderView.java源代碼如下:
import android.app.Activity;
import android.content.Context;
import android.graphics.BlurMaskFilter;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.ColorMatrixColorFilter;
import android.graphics.EmbossMaskFilter;
import android.graphics.MaskFilter;
import android.graphics.Paint;
import android.graphics.PorterDuffXfermode;
import android.graphics.Paint.Style;
import android.graphics.PorterDuff.Mode;
import android.graphics.Path;
import android.graphics.RadialGradient;
import android.graphics.RectF;
import android.graphics.Shader.TileMode;
import android.util.AttributeSet;
import android.util.TypedValue;
import android.view.View;
public class SlyderView extends View{
public SlyderView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init(context);
}
public SlyderView(Context context, AttributeSet attrs) {
super(context, attrs);
init(context);
}
public SlyderView(Context context) {
super(context);
init(context);
}
/**
* 屏幕寬度
*/
private int screenW;
/**
* 屏幕的高度
*/
private int screenH;
/**
* 分割的度數
*/
private int [] drgrees = {20,50,40,90,70,40,50};
/***
* 分割的文字
*/
private String [] strs = {"level1","level2","level3","level4","level5","level6","level7"};
/**
* 分割的顏色
*/
private int [] colos = new int[] { 0xfed9c960, 0xfe57c8c8, 0xfe9fe558, 0xfef6b000, 0xfef46212, 0xfecf2911, 0xfe9d3011 };
/**
* 畫筆
*/
private Paint paint;
/**
* 文字的大小
*/
private float textSize = TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_SP, 15, getResources().getDisplayMetrics());
/**
* 文字的顏色
*/
private int textcolor = Color.WHITE;
/**
* 園的半徑
*/
private float radius = TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_SP, 100, getResources().getDisplayMetrics());
/**
* 畫文字的距離
*/
private float textdis = TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_SP, 80, getResources().getDisplayMetrics());
/**
* 畫箭頭的大小
*/
private float roketSize = TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_SP, 10, getResources().getDisplayMetrics());
private float initDegress = 0;
/**
* 圓心
*/
private float centerX;
/**
* 圓心
*/
private float centerY;
/**
* 立體邊緣
*/
private MaskFilter filter = new EmbossMaskFilter(new float[] { 1, 1, 1 },0.4f, 6, 3.5f);
private MaskFilter outerFilter = new BlurMaskFilter(10, BlurMaskFilter.Blur.OUTER);
private MaskFilter innerFilter = new BlurMaskFilter(10, BlurMaskFilter.Blur.INNER);
@SuppressWarnings("deprecation")
private void init(Context context){
paint = new Paint();
paint.setAntiAlias(true);
paint.setStyle(Style.FILL);
paint.setColor(Color.WHITE);
screenW = ((Activity)context).getWindowManager().getDefaultDisplay().getWidth();
screenH = ((Activity)context).getWindowManager().getDefaultDisplay().getHeight();
int[] colores = new int[3];
colores[0] = Color.rgb(0xfF, 0x99, 0x00);
colores[1] = Color.rgb(0xff, 0xff, 0x00);
colores[2] = Color.rgb(0xff, 0x99, 0x00);
float[] positions = new float[3];
positions[0] = 0.0f;
positions[1] = 0.5f;
positions[2] = 1.0f;
gradient = new RadialGradient(centerX, centerY, radius/5, colores, positions, TileMode.CLAMP);
}
/**
* 繪制三角箭頭
*/
private Path path = new Path();
/**
* 繪制矩形框
*/
private RectF oval;
/**
* 外圓內陰影矩陣
*/
private ColorMatrixColorFilter colorFilter = new ColorMatrixColorFilter(new float[]{
1,0,0,0,0,
0,1,0,0,0,
0,0,1,0,0,
0,0,0,-1,255
});
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
centerX = screenW/2;
centerY = screenH/2;
oval = new RectF(centerX-radius,centerY-radius,centerX+radius,centerY+radius);
float start = 0;
paint.setColor(Color.rgb(0xdd, 0xdd, 0xdd));
paint.setAlpha(127);
canvas.drawCircle(centerX, centerY, radius+10, paint);
paint.setAlpha(255);
//畫扇形
paint.setAntiAlias(true);
for(int i=0;i<drgrees.length;i++){
float sweepAngle = drgrees[i];
float startAngle = start;
paint.setColor(colos[i%colos.length]);
canvas.drawArc(oval, startAngle, sweepAngle, true, paint);
start += drgrees[i];
}
//畫文字
paint.setColor(textcolor);
paint.setAntiAlias(true);
paint.setTextSize(textSize);
paint.setTextAlign(Paint.Align.RIGHT);
start = 0;
for(int i=0;i<drgrees.length;i++){
canvas.save();
canvas.rotate(start+drgrees[i]/2, centerX, centerY);
canvas.drawText(strs[i], centerX+textdis, centerY, paint);
canvas.restore();
start += drgrees[i];
}
int saveCount = canvas.save();
//畫外層立體效果
paint.setColorFilter(colorFilter);
canvas.saveLayer(oval,paint,Canvas.ALL_SAVE_FLAG);
paint.setColorFilter(null);
canvas.drawARGB(255, 0, 0, 0);
paint.setXfermode(new PorterDuffXfermode(Mode.CLEAR));
canvas.drawCircle(centerX, centerY, radius, paint);
paint.setXfermode(null);
paint.setMaskFilter(innerFilter);
paint.setColor(Color.argb(0xff, 0, 0, 0));
canvas.drawCircle(centerX, centerY, radius, paint);
paint.setMaskFilter(null);
canvas.restoreToCount(saveCount);
//畫內圓和內園效果
canvas.save();
paint.setColor(Color.argb(0xff, 0, 0, 0));
paint.setAntiAlias(true);
paint.setMaskFilter(outerFilter);
canvas.rotate(initDegress, centerX, centerY);
canvas.drawCircle(centerX, centerY, radius/3, paint);
paint.setMaskFilter(null);
paint.setColor(Color.WHITE);
canvas.drawCircle(centerX, centerY, radius/3, paint);
//畫三角型疊加當箭頭
path.moveTo(centerX-radius/3, centerY);
path.lineTo(centerX, centerY-radius/3-roketSize);
path.lineTo(centerX+radius/3, centerY);
path.close();
canvas.drawPath(path, paint);
canvas.restore();
paint.setMaskFilter(filter);
paint.setColor(Color.GREEN);
paint.setShader(gradient);
canvas.drawCircle(centerX, centerY, radius/5, paint);
paint.setMaskFilter(null);
paint.setShader(null);
//重繪調整三角的指向達到滾動的效果,現實項目中可不能這樣用的,效率太低下了,拆分View用動畫完成滾動才是王道
if(isRunning){
if(initDegress>=360){
initDegress = 0;
}
initDegress +=4;
invalidate();
}
if(isStoping){
if(initDegress<=360){
initDegress+=4;
invalidate();
}else{
if(initDegress-360<stop_degress){
initDegress+=2;
invalidate();
}
}
}
}
private boolean isRunning = false;
private boolean isStoping = false;
private int stop_degress =90;
/**
* 漸變
*/
private RadialGradient gradient;
public void play(){
isRunning = true;
invalidate();
}
public void stop(int count){
for(int i =0;i<=count;i++){
if(i == count){
stop_degress +=drgrees[i]/2;
}else{
stop_degress +=drgrees[i];
}
}
isStoping = true;
isRunning = false;
invalidate();
}
}
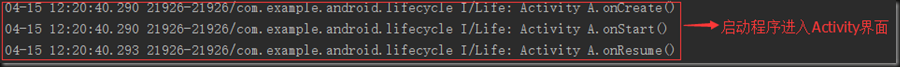
 Android Activity 橫豎屏切換的生命周期
Android Activity 橫豎屏切換的生命周期
前言在開發中常要處理橫豎屏切換,怎麼處理先看生命周期申明Activity 橫豎屏切換時需要回調兩個函數 ,所以在此將這個兩個函數暫時看成是Activity 橫豎屏切換的生
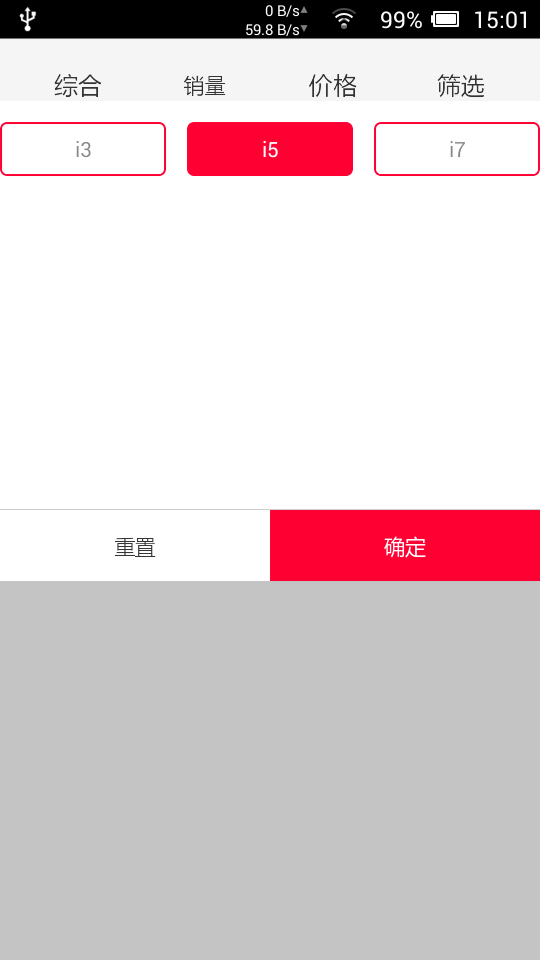
 Android 仿2016版京東篩選
Android 仿2016版京東篩選
京東篩選更新了,很好,很炫酷。那什麼,我們也不差是吧,於是就有了這個demo。話不多說,先看圖,不想看代碼的朋友,直接點底部下demo。 圖1裡面呢,就兩點,彈出的Po
 Android之圖片Bitmap的特殊處理
Android之圖片Bitmap的特殊處理
最近在做一個功能開發:當手指觸摸屏幕的時候就出現一種特效。這裡需要要五顏六色的圖片來實現很絢麗效果,今天我來講講如何用一個簡單圖片如圖(1)來實現如圖(2)的效果!
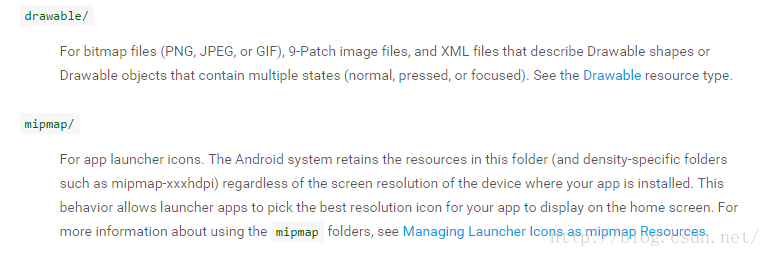
 Android圖片資源處理
Android圖片資源處理
Android用到的圖片資源一般指三種:png/jpg等位圖文體,.9文件,selector xml文件,在之前的開發中,都放在drawable目錄下,但使用最新的And