編輯:關於Android編程
這是一個android開屏布局的實例,可以用於加載廣告圖片和倒計時的布局。程序中設置的LayoutParams,劃分額外空間比例為6分之5,具體權重比例可根據用戶自己需求來自定義,異步加載廣告圖片,相關的Android代碼。
具體實現代碼如下:
package cn.waps.extend;
import android.app.Activity;
import android.content.Context;
import android.content.res.Configuration;
import android.graphics.Color;
import android.graphics.drawable.ShapeDrawable;
import android.graphics.drawable.shapes.RoundRectShape;
import android.os.AsyncTask;
import android.os.Handler;
import android.os.Looper;
import android.view.Gravity;
import android.view.View;
import android.view.ViewGroup.LayoutParams;
import android.widget.LinearLayout;
import android.widget.RelativeLayout;
import android.widget.TextView;
import com.qcn.wzlz.AppConnect;
import com.qcn.wzlz.SDKUtils;
public class LoadingPopAd {
private final static Handler mHandler = new Handler();
private static LoadingPopAd loadingAppPopAd;
public static LoadingPopAd getInstance(){
if(loadingAppPopAd == null){
loadingAppPopAd = new LoadingPopAd();
}
if (Looper.myLooper() == null) {
Looper.prepare();
}
return loadingAppPopAd;
}
/**
* 獲取開屏布局
* @param context
* @param time
* @return
*/
public View getContentView(Context context, int time){
return getLoadingLayout(context, time);
}
private LinearLayout getLoadingLayout(final Context context, final int time){
// 整體布局
LinearLayout layout = new LinearLayout(context);
layout.setOrientation(LinearLayout.VERTICAL);
layout.setGravity(Gravity.CENTER);
int bg_id = context.getResources().getIdentifier("loading_bg", "drawable", context.getPackageName());
if(bg_id != 0){
layout.setBackgroundResource(bg_id);
}
// 加載廣告圖片和倒計時的布局,用與
LinearLayout l_layout = new LinearLayout(context);
l_layout.setGravity(Gravity.CENTER);
// 設置LayoutParams,劃分額外空間比例為6分之5(具體權重比例可根據自己需求自定義)
l_layout.setLayoutParams(new LinearLayout.LayoutParams(LayoutParams.FILL_PARENT, LayoutParams.FILL_PARENT, 1f));
// 加載圖片的布局
RelativeLayout pop_layout = new RelativeLayout(context);
TextView timeView = new TextView(context);
timeView.setText("剩余" + time + "秒");
timeView.setTextSize(10);
timeView.setTextColor(Color.BLACK);
timeView.setPadding(8, 3, 6, 2);
int num = 12;
// 對手機進行屏幕判斷
int displaySize = SDKUtils.getDisplaySize(context);
if(displaySize == 320){
num = 8;
}else if(displaySize == 240){
num = 6;
}else if(displaySize == 720){
num = 16;
}else if(displaySize == 1080){
num = 20;
}
float[] outerRadii = new float[] { 0, 0, num, num, 0, 0, num, num};
ShapeDrawable timeView_shapeDrawable = new ShapeDrawable();
timeView_shapeDrawable.setShape(new RoundRectShape(outerRadii, null, null));
timeView_shapeDrawable.getPaint().setColor(Color.argb(255, 255, 255, 255));
timeView.setBackgroundDrawable(timeView_shapeDrawable);
//異步執行倒計時
//異步加載廣告圖片
new ShowPopAdTask(context, pop_layout, timeView).execute();
new TimeCountDownTask(timeView, time).execute();
TextView textView = new TextView(context);
textView.setLayoutParams(new LinearLayout.LayoutParams(LayoutParams.FILL_PARENT, LayoutParams.FILL_PARENT, 5f));
textView.setText("正在啟動,請稍後...");
textView.setGravity(Gravity.CENTER);
textView.setTextColor(Color.WHITE);
l_layout.addView(pop_layout);
layout.addView(l_layout);
layout.addView(textView);
return layout;
}
private class TimeCountDownTask extends AsyncTask<Void, Void, Boolean>{
TextView timeView;
int limit_time = 0;
TimeCountDownTask(TextView timeView, int time){
this.timeView = timeView;
this.limit_time = time;
}
@Override
protected Boolean doInBackground(Void... params) {
while(limit_time > 0){
mHandler.post(new Runnable(){
@Override
public void run() {
timeView.setText("剩余" + limit_time + "秒");
}
});
try {
Thread.sleep(1000);
} catch (Exception e) {
e.printStackTrace();
}
limit_time--;
}
return null;
}
}
private class ShowPopAdTask extends AsyncTask<Void, Void, Boolean>{
Context context;
RelativeLayout pop_layout;
LinearLayout popAdView;
TextView timeView;
int height_full = 0;
int height = 0;
ShowPopAdTask(Context context, RelativeLayout pop_layout, TextView timeView){
this.context = context;
this.pop_layout = pop_layout;
this.timeView = timeView;
}
@Override
protected Boolean doInBackground(Void... params) {
try {
height_full = ((Activity)context).getWindowManager().getDefaultDisplay().getHeight();
int height_tmp = height_full - 75;//75為設備狀態欄加標題欄的高度
height = height_tmp * 5/6;
while(true){
if(((Activity)context).getResources().getConfiguration().orientation == Configuration.ORIENTATION_LANDSCAPE
&& height_full <= 480){
popAdView = AppConnect.getInstance(context).getPopAdView(context, height, height);
}else{
popAdView = AppConnect.getInstance(context).getPopAdView(context);
}
if(popAdView != null){
mHandler.post(new Runnable(){
@Override
public void run() {
pop_layout.addView(popAdView);
popAdView.setId(1);
//倒計時布局所需的LayoutParams
RelativeLayout.LayoutParams params = new RelativeLayout.LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
params.addRule(RelativeLayout.ALIGN_TOP, popAdView.getId());
params.addRule(RelativeLayout.ALIGN_RIGHT, popAdView.getId());
// 對手機進行屏幕判斷
int displaySize = SDKUtils.getDisplaySize(context);
if(displaySize == 320){
params.topMargin=1;
params.rightMargin=1;
}else if(displaySize == 240){
params.topMargin=1;
params.rightMargin=1;
}else if(displaySize == 720){
params.topMargin=3;
params.rightMargin=3;
}else if(displaySize == 1080){
params.topMargin=4;
params.rightMargin=4;
}else{
params.topMargin=2;
params.rightMargin=2;
}
pop_layout.addView(timeView, params);
}
});
break;
}
try {
Thread.sleep(500);
} catch (InterruptedException e) {
e.printStackTrace();
}
}
} catch (Exception e) {
e.printStackTrace();
}
return null;
}
}
}
 Android Studio下運行開源項目9GAG遇到的問題
Android Studio下運行開源項目9GAG遇到的問題
首先是本地的build-tools版本不是開源項目所使用的,本來Android Studio點擊出錯提示會自動下載的,但是天朝把google的所有鏈接都封了,所以你懂的&
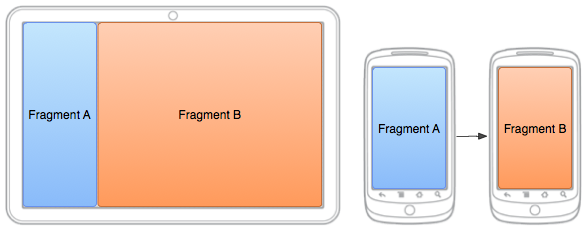
 Android doc Training部分 --Building a Flexible UI(部分翻譯)
Android doc Training部分 --Building a Flexible UI(部分翻譯)
To create a dynamic and multi-pane user interface on Android, you need to encapsulate
 Android項目重構之路:實現篇分析
Android項目重構之路:實現篇分析
項目搭建根據架構篇所講的,將項目分為了四個層級:模型層、接口層、核心層、界面層。四個層級之間的關系如下圖所示:實現上,在Android Studio分為了相應的四個模塊
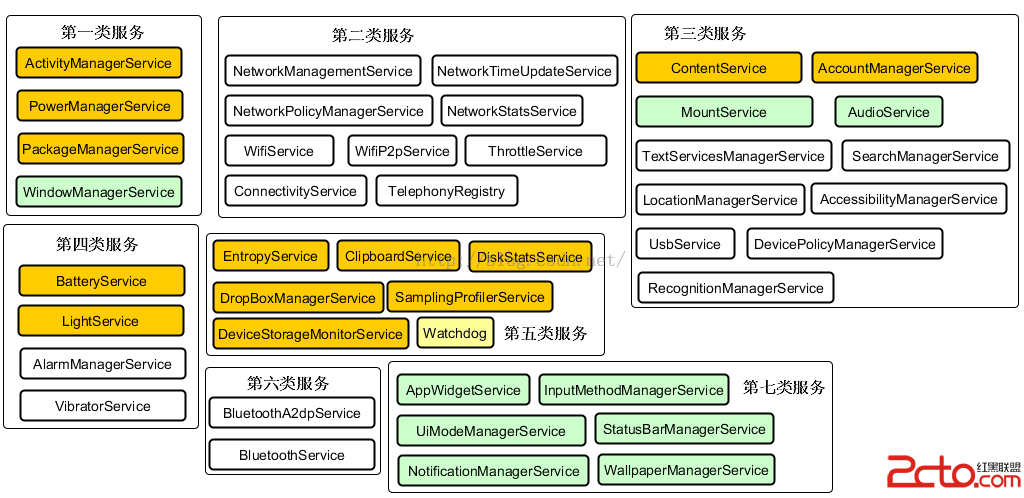
 深入理解Android之AOP
深入理解Android之AOP
深入理解Android之AOP 一、閒談AOP大家都知道OOP,即ObjectOriented Programming,面向對象編程。而本文要介紹的是AOP。A
 Android編程之Fragment使用動畫造成Unknown animation name: objectAnimator異常
Android編程之Fragment使用動畫造成Unknown animation name: objectAnimator異常
在為Fragment做切換動畫,啟動後遇到了一個異常: Caused b