編輯:關於Android編程
CountDownTimer由系統提供
查資料的時候 發現了CountDownTimer這個類之後 果斷拋棄了以前的倒計時做法
功能:
30秒倒計時 每次間隔1秒
參數:
mc.start();方法開始
mc.cancel();方法結束
new MyCountDownTimer(30000, 1000); 第一個參數表示 總的時間為30000毫秒,間隔1000毫秒
直接上代碼:
package com.example.daojishi;
import android.app.Activity;
import android.os.Bundle;
import android.os.CountDownTimer;
import android.util.Log;
import android.view.View;
import android.widget.TextView;
import android.widget.Toast;
/**
*
* @author baozi
*
* 倒計時的類 CountDownTimer
*
*/
public class MainActivity extends Activity {
private MyCountDownTimer mc;
private TextView tv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tv = (TextView) findViewById(R.id.show);
mc = new MyCountDownTimer(30000, 1000);
mc.start();
}
public void oncancel(View view) {
Toast.makeText(MainActivity.this, "取消", Toast.LENGTH_LONG).show();// toast有顯示時間延遲
mc.cancel();
}
public void restart(View view) {
Toast.makeText(MainActivity.this, "重新開始", Toast.LENGTH_LONG).show();// toast有顯示時間延遲
mc.start();
}
/**
* 繼承 CountDownTimer 防范
*
* 重寫 父類的方法 onTick() 、 onFinish()
*/
class MyCountDownTimer extends CountDownTimer {
/**
*
* @param millisInFuture
* 表示以毫秒為單位 倒計時的總數
*
* 例如 millisInFuture=1000 表示1秒
*
* @param countDownInterval
* 表示 間隔 多少微秒 調用一次 onTick 方法
*
* 例如: countDownInterval =1000 ; 表示每1000毫秒調用一次onTick()
*
*/
public MyCountDownTimer(long millisInFuture, long countDownInterval) {
super(millisInFuture, countDownInterval);
}
@Override
public void onFinish() {
tv.setText("done");
}
@Override
public void onTick(long millisUntilFinished) {
Log.i("MainActivity", millisUntilFinished + "");
tv.setText("倒計時(" + millisUntilFinished / 1000 + ")...");
}
}
}
//┏┓ ┏┓
//┏┛┻━━━┛┻┓
//┃ ┃
//┃ ━ ┃
//┃ ┳┛ ┗┳ ┃
//┃ ┃
//┃ ┻ ┃
//┃ ┃
//┗━┓ ┏━┛
//┃ ┃ 神獸保佑
//┃ ┃ 代碼無BUG!
//┃ ┗━━━┓
//┃ ┣┓
//┃ ┏┛
//┗┓┓┏━┳┓┏┛
// ┃┫┫ ┃┫┫
// ┗┻┛ ┗┻┛
布局:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<TextView
android:id="@+id/show"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello_world" />
<Button
android:id="@+id/button1"
android:onClick="oncancel"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/show"
android:layout_below="@+id/show"
android:layout_marginLeft="50dp"
android:layout_marginTop="106dp"
android:text="cancel" />
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/button1"
android:layout_below="@+id/button1"
android:layout_marginTop="63dp"
android:onClick="restart"
android:text="restart" />
</RelativeLayout>
附:
CountDownTimer源碼:
/*
* Copyright (C) 2008 The Android Open Source Project
*
* Licensed under the Apache License, Version 2.0 (the "License");
* you may not use this file except in compliance with the License.
* You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS,
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* See the License for the specific language governing permissions and
* limitations under the License.
*/
package android.os;
import android.util.Log;
/**
* Schedule a countdown until a time in the future, with
* regular notifications on intervals along the way.
*
* Example of showing a 30 second countdown in a text field:
*
*
* new CountDownTimer(30000, 1000) {
*
* public void onTick(long millisUntilFinished) {
* mTextField.setText("seconds remaining: " + millisUntilFinished / 1000);
* }
*
* public void onFinish() {
* mTextField.setText("done!");
* }
* }.start();
*
*
* The calls to {@link #onTick(long)} are synchronized to this object so that
* one call to {@link #onTick(long)} won't ever occur before the previous
* callback is complete. This is only relevant when the implementation of
* {@link #onTick(long)} takes an amount of time to execute that is significant
* compared to the countdown interval.
*/
public abstract class CountDownTimer {
/**
* Millis since epoch when alarm should stop.
*/
private final long mMillisInFuture;
/**
* The interval in millis that the user receives callbacks
*/
private final long mCountdownInterval;
private long mStopTimeInFuture;
/**
* @param millisInFuture The number of millis in the future from the call
* to {@link #start()} until the countdown is done and {@link #onFinish()}
* is called.
* @param countDownInterval The interval along the way to receive
* {@link #onTick(long)} callbacks.
*/
public CountDownTimer(long millisInFuture, long countDownInterval) {
mMillisInFuture = millisInFuture;
mCountdownInterval = countDownInterval;
}
/**
* Cancel the countdown.
*/
public final void cancel() {
mHandler.removeMessages(MSG);
}
/**
* Start the countdown.
*/
public synchronized final CountDownTimer start() {
if (mMillisInFuture <= 0) {
onFinish();
return this;
}
mStopTimeInFuture = SystemClock.elapsedRealtime() + mMillisInFuture;
mHandler.sendMessage(mHandler.obtainMessage(MSG));
return this;
}
/**
* Callback fired on regular interval.
* @param millisUntilFinished The amount of time until finished.
*/
public abstract void onTick(long millisUntilFinished);
/**
* Callback fired when the time is up.
*/
public abstract void onFinish();
private static final int MSG = 1;
// handles counting down
private Handler mHandler = new Handler() {
@Override
public void handleMessage(Message msg) {
synchronized (CountDownTimer.this) {
final long millisLeft = mStopTimeInFuture - SystemClock.elapsedRealtime();
if (millisLeft <= 0) {
onFinish();
} else if (millisLeft < mCountdownInterval) {
// no tick, just delay until done
sendMessageDelayed(obtainMessage(MSG), millisLeft);
} else {
long lastTickStart = SystemClock.elapsedRealtime();
onTick(millisLeft);
// take into account user's onTick taking time to execute
long delay = lastTickStart + mCountdownInterval - SystemClock.elapsedRealtime();
// special case: user's onTick took more than interval to
// complete, skip to next interval
while (delay < 0) delay += mCountdownInterval;
sendMessageDelayed(obtainMessage(MSG), delay);
}
}
}
};
}
 android開發中ListView與Adapter使用要點介紹
android開發中ListView與Adapter使用要點介紹
1. Adapter.getView() public View getView(int position, View convertView , ViewGroup p
 Android GestureDetector手勢滑動使用實例講解
Android GestureDetector手勢滑動使用實例講解
Gesture在 ViewGroup中使用GestureDetector類可以讓我們快速的處理手勢事件,如點擊,滑動等。 使用GestureDetector分三步: 1.
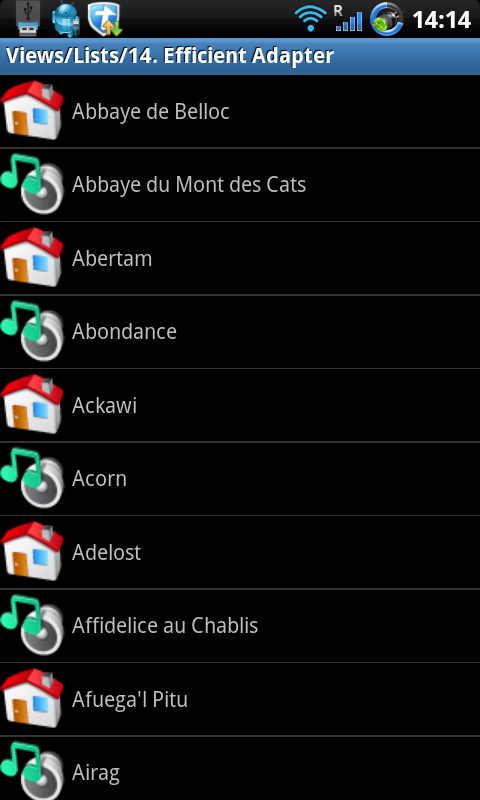
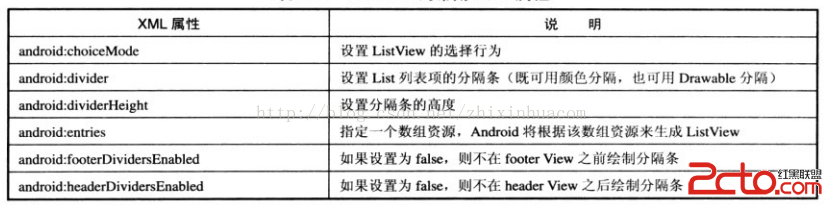
 android學習--視圖列表(ListView和ListActivity)
android學習--視圖列表(ListView和ListActivity)
說明: 視圖列表(ListView和ListActivity)與AutoComplete、Spinner類似,它們都需要一個供顯示的列表項,可以需
 Android 自定義View (一)
Android 自定義View (一)
笑對人生,能穿透迷霧;笑對人生,能堅持到底;笑對人生,能化解危機;笑對人生,能照亮黑暗。 本講內容:自定義View(可以在布局文件多次用) 一、步驟: