編輯:關於Android編程
本文示例所述程序為一個Android Moveview移動視圖類。其主要實現主屏左右滑屏拖動功能,並適時顯示拖動時候屏幕的顯示情況,該代碼中還包括完整的邏輯。其完整代碼如下:
import android.study.shift.ItemView;
import android.study.shift.MainView;
import android.study.shift.Moveview;
import android.content.Context;
import android.os.Handler;
import android.os.Message;
import android.util.AttributeSet;
import android.util.Log;
import android.view.MotionEvent;
import android.view.View;
import android.view.ViewGroup;
import android.view.View.MeasureSpec;
public class Moveview extends ViewGroup{
private final static int TOUCH_STATE_REST = 0;
private final static int TOUCH_STATE_MOVING = 1;
private final static int MOVE_TO_LEFT = 1;
//private final static int MOVE_TO_RIGHT = 2;
private final static int MOVE_TO_REST = 0;
public final static int MAIN = 0;
public final static int LEFT = 1;
public final static int RIGHT = 2;
private int touch_state = TOUCH_STATE_REST;
private int move_state = MOVE_TO_REST;
private int now_state = MAIN;
private final float WIDTH_RATE = 0.18f;
private MainView main_show_view;
private ItemView left_show_view;
private int min_distance = 30;//此處只是初始化為30 ,其實不起作用
private int screen_w;
private int screen_h;
private int move_x_v;
private boolean isAimationMoving = false;
private Handler mHandler = new Handler() {
public void handleMessage(Message msg) {//處理消息
synchronized (Moveview.this) {//同步
isAimationMoving = true;
int move_change = (int) (screen_w * WIDTH_RATE / 5);
int left = main_show_view.getView().getLeft();
if (msg.what == 1) {//主屏在向右拖曳。。。
move(move_change + left);//參數為拖出來後主屏的坐標。
}
if (msg.what == 11) {
isAimationMoving = false;
moveToLeft(false); //滿足可以顯示的要求開始顯示,false只是一個判定條件,以區別按鈕起的效果
}
if (msg.what == 2) {//代表主屏向左在拖曳。。。
move(-1 * move_change + left);
}
if (msg.what == 12) {
isAimationMoving = false;
//moveToRight(false);
}
if (msg.what == 0) {
if (now_state == LEFT) {//如果現在已經顯示左邊
move(-1 * move_x_v);//那麼還原成主屏
} else {
move(move_x_v);
}
}
if (msg.what == 10) {
isAimationMoving = false;
moveToMain(false);
}
}
}
};
public Moveview(Context context) {
super(context);
}
public Moveview(Context context, AttributeSet attrs) {
super(context, attrs);
}
public Moveview(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
}
public void initView() {
if (main_show_view == null) {
main_show_view = new MainView(this.getContext(), this);
left_show_view = new ItemView(this.getContext());
//right_show_view = new ItemView(this.getContext(), "aaa");
}
this.addView(left_show_view.getView());
//this.addView(right_show_view.getView());
this.addView(main_show_view.getView());
}
public void initContent() {
}
public void move(int start) {//本函數顯示拖動的時候屏幕的顯示情況。
int left = main_show_view.getView().getLeft();//left代表主屏左邊緣的位置坐標。
if (now_state == MAIN) {
if (left > 0) {//如果屏幕的左邊被移向右,則left變成正數
if (move_state != MOVE_TO_LEFT) {
move_state = MOVE_TO_LEFT;
}
left_show_view.getView().setVisibility(View.VISIBLE);//設置左邊可見
//right_show_view.getView().setVisibility(View.GONE);
} //else if (left < 0) {//如果屏幕的左邊被移向左,則left變成負數
//if (move_state != MOVE_TO_RIGHT) {
// move_state = MOVE_TO_RIGHT;
//}
//right_show_view.getView().setVisibility(View.VISIBLE);
//left_show_view.getView().setVisibility(View.GONE);
//}
else {
move_state = MOVE_TO_REST;
}
main_show_view.getView().layout(start, 0, start + screen_w,
screen_h);//參數依次為左、上、右、下。
} else {
left = (int) (screen_w * WIDTH_RATE);//left為左邊應該留出的控件空間,或者主屏左邊應該在的位置
if (now_state == RIGHT) {
left = -1 * left;//若狀態是在右邊空出來,則主屏的左邊為負數
}
left = left + start;
main_show_view.getView().layout(left, 0, left + screen_w, screen_h);
}
}
@Override
protected void onLayout(boolean arg0, int arg1, int arg2, int arg3, int arg4) {
if (move_state == MOVE_TO_REST) {
if (now_state == MAIN) {
int w = (int) (screen_w * WIDTH_RATE);//留下預定的寬度,顯示各個view的參數設置。
main_show_view.getView().layout(0, 0, screen_w, screen_h);
left_show_view.getView().layout(0, 0, w, screen_h);
} else if (now_state == LEFT) {
moveToLeft(false);
} else {
}
}
}
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
main_show_view.getView().measure(widthMeasureSpec, heightMeasureSpec);
left_show_view.getView().measure(MeasureSpec.UNSPECIFIED,//unspecified為未指定的
heightMeasureSpec);
left_show_view.setWidth((int) (screen_w * WIDTH_RATE));//設置view寬度
super.onMeasure(widthMeasureSpec, heightMeasureSpec);//調用父類的構造函數
}
private int start_x;
private int start_y;
private boolean isMoved;
public boolean dispatchTouchEvent(MotionEvent ev) {//分發觸摸消息事件
if (isAimationMoving) {
return super.dispatchTouchEvent(ev);
} else {
int action = ev.getAction();
float x = ev.getX();
float y = ev.getY();
switch (action) {
case MotionEvent.ACTION_DOWN:
super.dispatchTouchEvent(ev);
start_y = (int) y;
move_x_v = 0;
if (this.touch_state == TOUCH_STATE_REST) {
this.touch_state = TOUCH_STATE_MOVING;
start_x = (int) x;
isMoved = false;
move_state = MOVE_TO_REST;
}
break;
case MotionEvent.ACTION_MOVE:
int last_y = (int) y;
int last_x = (int) x;
super.dispatchTouchEvent(ev);
if (!isMoved) {
if (Math.abs(last_y - start_y) > Math.abs(last_x - start_x)) {//如果Y上面移動的距離大於X上面移動的距離。
super.onTouchEvent(ev);
return true;
} else {//X移動距離大於Y
if (Math.abs(last_x - start_x) > 5) {//X移動距離大於5就被認為移動了
isMoved = true;
}
}
}
if (isMoved) {
if (this.touch_state == TOUCH_STATE_MOVING) {
if (Math.abs(last_x - start_x) > 10) {//如果移動的X距離大於10
int left = main_show_view.getView().getLeft();
Log.d("msg", "left:" + left);
Log.d("msg", "x:" + last_x);
isMoved = true;
int move_x = last_x - start_x;
if (move_x > 0 && now_state == LEFT) {//方向正確的移動才算是移動的狀態
isMoved = false;
break;
}
if (move_x < 0 && now_state == RIGHT) {//如果現在在顯示右邊,那麼再向右移就不反應。
isMoved = false;
break;
}
if (move_x < 0 && now_state ==MAIN){//如果現在在主屏,向右移動也是無效的
isMoved = false;
break;
}
if (move_x > 234 && now_state ==MAIN){
isMoved = true;//設置為true那麼移動還是發生了,break之後還是會在ACTIONUP中起作用
break;//break之後不會執行下面的move()語句,
}
if (move_x < -234 && now_state ==LEFT){
isMoved = true;
break;
}
move(move_x);//以移動的距離為參數調用move()實現移動的動態顯示
}
}
return false;
}
break;
case MotionEvent.ACTION_UP://
if (this.touch_state == TOUCH_STATE_MOVING) {
if (isMoved) {
last_x = (int) x;
if (Math.abs(last_x - start_x) > min_distance) {//
if (now_state == MAIN) {
if (move_state == MOVE_TO_LEFT) {
this.moveToLeft(false);
}
} else {
this.moveToMain(false);
}
} else { //
if (now_state == MAIN) {
this.moveToMain(false);
}
if (now_state == LEFT) {
this.moveToLeft(false);
}
if (now_state == RIGHT) {
//this.moveToRight(false);
}
}
move_state = MOVE_TO_REST;
} else {
super.dispatchTouchEvent(ev);
this.touch_state = TOUCH_STATE_REST;
return false;//
}
}
super.onTouchEvent(ev);
this.touch_state = TOUCH_STATE_REST;
break;
}
return true;
}
}
public boolean getIsMoved() {
return isMoved;
}
public void moveToLeft(boolean b) {
if (!b) {
int move_x = (int) (screen_w * WIDTH_RATE);
left_show_view.getView().layout(0, 0, screen_w, screen_h);
//right_show_view.getView().layout(move_x, 0, move_x * 2, screen_h);
main_show_view.getView().layout(move_x, 0, move_x + screen_w,
screen_h);
now_state = LEFT;//為什麼現在又把now_state賦值為left?
}
// else {//else以及括號中的語句都是為原來的按鈕准備的。。。
// mHandler.postDelayed(new Runnable() {//一個新的可運行的函數
//
// @Override
// public void run() {
// int move_change = (int) (screen_w * WIDTH_RATE / 5);//五分之一要顯示的寬度
// int left = (int) (screen_w * WIDTH_RATE - main_show_view
// .getView().getLeft());//getleft()返回的是主屏左邊緣離左邊的距離
// Message msg = new Message();
// if (left > move_change) {//括號裡面不懂,起什麼作用?
// msg.what = 1;
// mHandler.sendMessage(msg);
// mHandler.postDelayed(this, 10);//又調用自己,基本上非要是小於關系
// } else {
// msg.what = 11;
// mHandler.sendMessage(msg);
// mHandler.removeCallbacks(this);
// }
// }
// }, 0);
// }
}
public void moveToMain(boolean b) {
if (!b) {
//right_show_view.getView().setVisibility(View.VISIBLE);
left_show_view.getView().setVisibility(View.VISIBLE);
int w = (int) (screen_w * WIDTH_RATE);
main_show_view.getView().layout(0, 0, screen_w, screen_h);
left_show_view.getView().layout(0, 0, w, screen_h);
now_state = MAIN;
}
}
public void initScreenSize(int w, int h) {
this.screen_w = w;
this.screen_h = h;
Log.d("screen", "screen_w:" + w);
this.setKeepScreenOn(true);
min_distance = (int) (screen_w / 12.0);//min_distance在這裡又被初始化為屏幕的一個比例大小
initView();
initContent();
moveToMain(false);
}
public int getNowState() {
return this.now_state;
}
}
 Android系統開發(2)——GDB調試工具
Android系統開發(2)——GDB調試工具
調試的過程我們在eclipse中來看一下一般調試的過程:1、debug模式編譯2、打上斷點3、運行調試4、單步調試step into:跳到函數體內部step over:不
 Android:長按連續響應的Button
Android:長按連續響應的Button
在電商類app的購物車頁面,經常會有這樣的需求:長按“+”按鈕或者“-”按鈕時,購物車中的商品數量連續的增加或減少。本例的
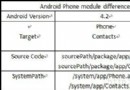
 Android 4.4 Kitkat Phone工作流程淺析(一)__概要和學習計劃
Android 4.4 Kitkat Phone工作流程淺析(一)__概要和學習計劃
美國時間 2013 年 10 月 31 日, Google 正式發布了全新版本的移動操作系統 Android 4.4 KitKat 。據 google官方介紹,Andro
 Android apk反編譯:Smali語法入門教程
Android apk反編譯:Smali語法入門教程
0x01 smali生成使用apktool反編譯apk後,會在反編譯工程目錄下生成一個smali文件夾其中android下存放所調用庫的smali文件,com才是我們自己