編輯:關於Android編程
在看懂這篇文章之前首先要有javascript基礎。
(1) js調用android的方法:
復制代碼 代碼如下:WebView wView;
wView. addJavascriptInterface (Object obj, String interfaceName);
是實例化一個對象,在html的js中調用,第二個參數是實例化對象的別名,如果要使用這個obj,則在js中使用的名字
就是interfaceName。
復制代碼 代碼如下:public class jsWebDemo extends Activity {
WebView wView;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
wView = (WebView)findViewById(R.id.wv1);
WebSettings wSet = wView.getSettings();
wSet.setJavaScriptEnabled(true);
ProxyBridge pBridge = new ProxyBridge();
wView.addJavascriptInterface(pBridge, "AliansBridge");
wView.loadUrl("file:///android_asset/index.html");
}
private class ProxyBridge {
public int one () {
return 1;
}
}
}
來看一下index.html的內容:
復制代碼 代碼如下:
<html>
<mce:script language="javascript"><!--
/* This function is invoked by the activity */
function wave() {
alert("1");
document.getElementById("droid").src="android_waving.png";
alert("2");
}
// --></mce:script>
<body>
<div id="output">Test page.</div>
<a onClick="window.demo.clickOnAndroid()">
<div style="width:100px;
margin:0px auto;
padding:10px;
text-align:center;
border:2px solid #202020;" >
<img id="droid" src="android_normal.png" mce_src="android_normal.png"/><br>
Click me!
</div>
</a>
<input type="submit" value="change to 1" onclick="document.getElementById('output').innerHTML
=AliansBridge.one()" />
</body>
</html>
這裡的AliansBridge即是調用的JAVA對象。
要注意的是,如果你只有一個方法需要被js調用只new一個對象就行:
ProxyBridge pBridge = new ProxyBridge();
wView.addJavascriptInterface(pBridge, "AliansBridge");
如果你需要調用好多個方法,就要把整個android程序所在的類本身實例化傳遞進去:
wView.addJavascriptInterface(this, "AliansBridge");
(2) android調用js的方法:wView.setWebChromeClient (WebChromeClient client)
要用到Handler更新UI,Handler mHandler = new Handler();
復制代碼 代碼如下:mWebView.setWebChromeClient(new MyWebChromeClient());
mWebView.addJavascriptInterface(new Object(){
/**
* This is not called on the UI thread. Post a runnable to invoke
* loadUrl on the UI thread.
*/
public void clickOnAndroid() {
mHandler.post(new Runnable() {
public void run() {
mWebView.loadUrl("javascript:wave()");
}
});
}
}, "demo");
同理,在html中必須有一個名為demo的對象調用clickOnAndroid()方法。
復制代碼 代碼如下:/**
* Provides a hook for calling "alert" from javascript. Useful for
* debugging your javascript.
*/
final class MyWebChromeClient extends WebChromeClient {
@Override
public boolean onJsAlert(WebView view, String url, String message,
JsResult result) {
result.confirm();
return super.onJsAlert(view, url, message, result);
}
}
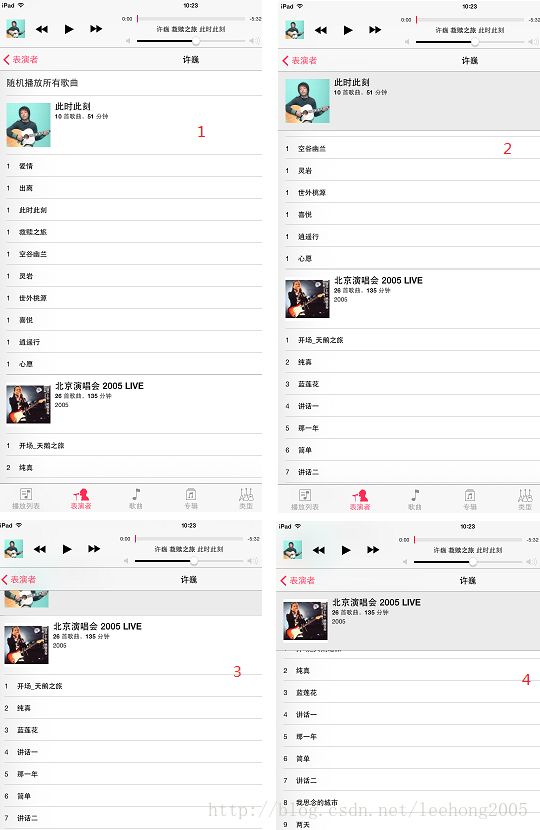
 Anroid ListView分組和懸浮Header實現方法
Anroid ListView分組和懸浮Header實現方法
之前在使用iOS時,看到過一種分組的View,每一組都有一個Header,在上下滑動的時候,會有一個懸浮的Header,這種體驗覺得很不錯,請看下圖:上圖中標紅的1,2,
 Android圖片占用內存全面分析
Android圖片占用內存全面分析
曾經有一個朋友問過我一個問題, 一張512*512 150KB PNG格式圖片和一張512*512 100KB 壓縮比是8的JPG格式的圖片,加載到內存中,也
 ios版android電視遙控器怎麼用
ios版android電視遙控器怎麼用
最新消息,距離Nexus Player、SHIELD TV等少數Android TV電視發布近兩年後,Google終於推出了面向iOS平台的An
 夜神安卓模擬器怎麼設置定位 夜神模擬器虛擬定位設置方法
夜神安卓模擬器怎麼設置定位 夜神模擬器虛擬定位設置方法
夜神安卓模擬器也是一款非常不錯的安卓模擬器,原生支持多開,這個功能對於許多游戲愛好者來說肯定是非常具有吸引力的,還有很多用戶喜歡開啟定位,下面下載吧小編就來