編輯:關於Android編程
今天給大家講講android的目錄實現方法,就像大家看到的小說目錄一樣,android 提供了ExpandableListView控件可以實現二級列表展示效果,現在給大家講講這個控件的用法,下面是XML定義:
復制代碼 代碼如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
android:background="#FFFFFF"
>
<ExpandableListView
android:id="@+id/elv_journal_catalog"
android:layout_height="fill_parent"
android:layout_width="fill_parent"
android:cacheColorHint="#FFFFFF"
/>
</LinearLayout>
這代碼很簡單,和寫listView的方法差不多,接下來是ExpandableListView在activity中的代碼:
復制代碼 代碼如下:
private ExpandableListView elv_journal_catalog;
private List<List<Article>> childrenObj;
private JournalCatalogListAdapter adapter;
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.journal_catalog);
init();
elv_journal_catalog.setGroupIndicator(null);
elv_journal_catalog.setDivider(null);
loadData();
}
private void init() {
elv_journal_catalog = (ExpandableListView) findViewById(R.id.elv_journal_catalog);
elv_journal_catalog.setOnChildClickListener(listener);
}
private void loadData() {
Message msg = handler.obtainMessage();
msg.what = 1;
msg.sendToTarget();
childrenObj = new ArrayList<List<Article>>();
new Thread() {
@Override
public void run() {
if (!isLoading) {
queryArticleList();
} else {
queryArticleListFromSqlite();
}
}
}.start();
adapter = new JournalCatalogListAdapter(this, childrenObj);
elv_journal_catalog.setAdapter(adapter);
}
ExpandableListView展示數據的時候默認是每個模塊下的列表項是閉合狀態的,如果要實現初始化的時候就展開可以通過ExpandableListView.expandGroup(location)方法來實現,而且每個父級列表項左邊會出現一個系統自帶的圖標,這個圖標是用來表示列表展開和閉合的狀態的,如果不顯示或者要替換這個圖標可以用
ExpandableListView.setGroupIndicator(Drawable icon)方法來實現,我這裡是直接是沒有使用任何圖標,你也可以在adapter中自己在xml中定義自己的圖標.
ExpandableListView填充數據需要是二級菜單的模式所以數據結構大家可以根據項目情況而定,我這裡由於標題是定死的所以只傳的每個標題下的數據,下面是JournalCatalogListAdapter的代碼:
復制代碼 代碼如下:
public class JournalCatalogListAdapter extends BaseExpandableListAdapter {
private LayoutInflater inflater;
private String[] parent = new String[] { "美顏美體", "潮流單品", "娛樂八卦", "情感",
"觀點", "健康生活" };
private List<List<Article>> clildren = new ArrayList<List<Article>>();
public JournalCatalogListAdapter(Context context,
List<List<Article>> clildren) {
this.clildren = clildren;
inflater = LayoutInflater.from(context);
}
@Override
public Object getChild(int groupPosition, int childPosition) {
return clildren.get(groupPosition).get(childPosition);
}
@Override
public long getChildId(int groupPosition, int childPosition) {
return childPosition;
}
@Override
public View getChildView(int groupPosition, int childPosition,
boolean isLastChild, View convertView, ViewGroup parent) {
if (convertView == null) {
convertView = inflater.inflate(
R.layout.journal_catalog_list_item_content, null);
}
TextView textView = (TextView) convertView
.findViewById(R.id.tv_journal_catalog_list_item_content);
Article a = (Article) getChild(groupPosition, childPosition);
textView.setText(a.getTitle());
return convertView;
}
@Override
public int getChildrenCount(int groupPosition) {
return clildren.get(groupPosition).size();
}
@Override
public Object getGroup(int groupPosition) {
return parent[groupPosition];
}
@Override
public int getGroupCount() {
return parent.length;
}
@Override
public long getGroupId(int groupPosition) {
return groupPosition;
}
@Override
public View getGroupView(int groupPosition, boolean isExpanded,
View convertView, ViewGroup parent) {
if (convertView == null) {
convertView = inflater.inflate(
R.layout.journal_catalog_list_item_title, null);
}
TextView textView = (TextView) convertView
.findViewById(R.id.tv_journal_catalog_list_item_title);
String title = String.valueOf(getGroup(groupPosition));
textView.setText(title);
convertView.setOnClickListener(null);
return convertView;
}
@Override
public boolean hasStableIds() {
return true;
}
@Override
public boolean isChildSelectable(int groupPosition, int childPosition) {
return true;
}
}
 Android的類加載淺析
Android的類加載淺析
類加載流程在周志明寫的<<深入理解java虛擬機的一本書中>>已經詳細地介紹java加載類過程,在HotSpot虛擬機實現中是通過雙親委派機制來加
 Android--OnKeyListner
Android--OnKeyListner
main.xml代碼如下: .java代碼如下: package org.lxh.demo; import androi
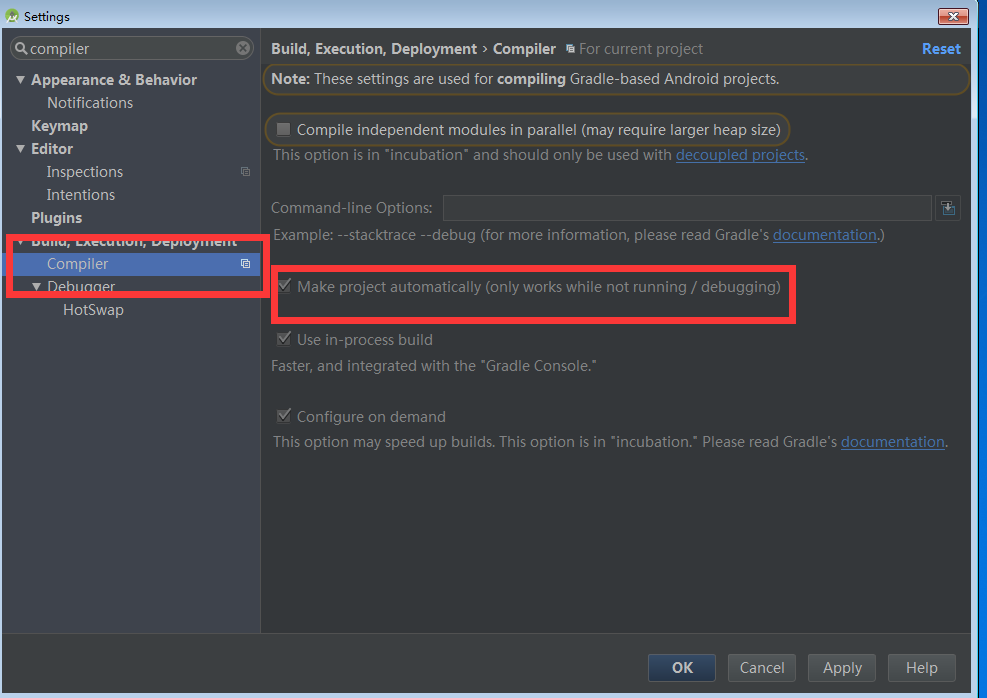
 Android studio 設置
Android studio 設置
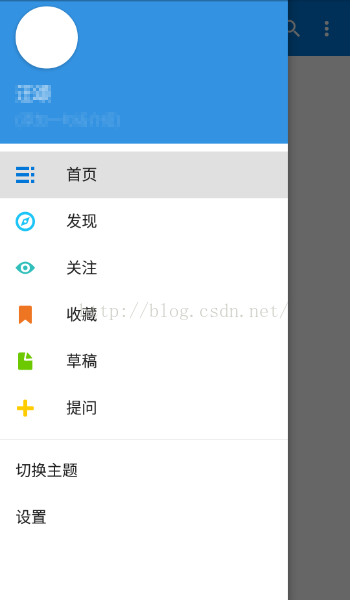
 Android5.0之NavigationView的使用
Android5.0之NavigationView的使用
導航菜單的制作方式多種多樣,網上也有各種炫酷效果的具體實現方式,那麼今天我主要是想來說說Google在Android5.0之後推出的NavigationView的具體使用