編輯:關於Android編程
你是否覺得手機QQ上的好友列表那個控件非常棒? 不是..... 那也沒關系,學多一點知識對自己也有益無害。
那麼我們就開始吧。
展開型列表控件, 原名ExpandableListView
是普通的列表控件進階版, 可以自由的把列表進行收縮, 非常的方便兼好看。
首先看看我完成的截圖, 雖然界面不漂亮, 但大家可以自己去修改界面。

該控件需要一個主界面XML 一個標題界面XML及一個列表內容界面XML
首先我們來看看 mian.xml 主界面
復制代碼 代碼如下://該界面非常簡單, 只要一個ExpandableListView即可
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<ExpandableListView
android:id="@id/android:list"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
/>
</LinearLayout>
groups.xml 該界面是父標題界面
我們只要放上一個要顯示出來的標題TextView控件上去即可
復制代碼 代碼如下:<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:id="@+id/textGroup"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:paddingLeft="40px"
android:paddingTop="6px"
android:paddingBottom="6px"
android:textSize="15sp"
android:text="No data"
/>
</LinearLayout>
childs.xml 是子控件, 直接顯示列表內容
復制代碼 代碼如下:<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:id="@+id/textChild"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:paddingLeft="60px"
android:paddingTop="10px"
android:paddingBottom="10px"
android:textSize="20sp"
android:text="No Data"
/>
</LinearLayout>
接下來再上主代碼, 命名有點亂, 大家真正用於開發時可不要這樣命名啊.
復制代碼 代碼如下:public class ExpandActivity extends ExpandableListActivity
{
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
//創建二個一級條目標題
Map<String, String> title_1 = new HashMap<String, String>();
Map<String, String> title_2 = new HashMap<String, String>();
title_1.put("group", "開發");
title_2.put("group", "管理");
//創建一級條目容器
List<Map<String, String>> gruops = new ArrayList<Map<String,String>>();
gruops.add(title_1);
gruops.add(title_2);
//創建二級條目內容
//內容一
Map<String, String> content_1 = new HashMap<String, String>();
Map<String, String> content_2 = new HashMap<String, String>();
content_1.put("child", "VC++");
content_2.put("child", "Java");
List<Map<String, String>> childs_1 = new ArrayList<Map<String,String>>();
childs_1.add(content_1);
childs_1.add(content_2);
//內容二
Map<String, String> content_3 = new HashMap<String, String>();
Map<String, String> content_4 = new HashMap<String, String>();
content_3.put("child", "敏捷開發");
content_4.put("child", "迭代開發");
List<Map<String, String>> childs_2 = new ArrayList<Map<String,String>>();
childs_2.add(content_3);
childs_2.add(content_4);
//存放兩個內容, 以便顯示在列表中
List<List<Map<String, String>>> childs = new ArrayList<List<Map<String,String>>>();
childs.add(childs_1);
childs.add(childs_2);
//創建ExpandableList的Adapter容器
//參數: 1.上下文 2.一級集合 3.一級樣式文件 4. 一級條目鍵值 5.一級顯示控件名
// 6. 二級集合 7. 二級樣式 8.二級條目鍵值 9.二級顯示控件名
SimpleExpandableListAdapter sela = new SimpleExpandableListAdapter(
this, gruops, R.drawable.groups, new String[]{"group"}, new int[]{R.id.textGroup},
childs, R.drawable.childs, new String[]{"child"}, new int[]{R.id.textChild}
);
//加入列表
setListAdapter(sela);
}
}
//最後, 如果想響應各操作的話, 就要重載下面的方法
//列表內容按下
@Override
public boolean onChildClick(ExpandableListView parent, View v, int groupPosition, int childPosition, long id)
{
// TODO Auto-generated method stub
return super.onChildClick(parent, v, groupPosition, childPosition, id);
}
//二級標題按下
@Override
public boolean setSelectedChild(int groupPosition, int childPosition, boolean shouldExpandGroup)
{
// TODO Auto-generated method stub
return super.setSelectedChild(groupPosition, childPosition, shouldExpandGroup);
}
//一級標題按下
@Override
public void setSelectedGroup(int groupPosition)
{
// TODO Auto-generated method stub
super.setSelectedGroup(groupPosition);
}
再最後, 運行你的模擬器就可以看見啦。
將上面的ExpandableListView控件化.
控件化比較簡單我們只要用普通的Activity類就可以了, 不用再繼承ExpandableListView.
只需要在成員變量中添加
private ExpandableListView expandList;
然後在添加內容時改成
expandList.setAdapter(sela);
就可以了。 當然, 響應事件Listener也可以自己添加。
附:另一個例子
ExpandableListView的用法與ListView和GridView,Gallery 類似,都是通過一個Adapter來顯示.
main.xml:
復制代碼 代碼如下:<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="fill_parent"
android:layout_height="fill_parent">
<ExpandableListView android:id="@+id/elv" android:indicatorRight="160dp"
android:layout_width="fill_parent" android:layout_height="fill_parent">
</ExpandableListView>
<!-- indicatorRight 設置那個小圖標右邊緣與 ExpandableListView左邊緣的間距-->
</LinearLayout>
ElvAdapter.java
復制代碼 代碼如下:package com.test;
import java.util.ArrayList;
import android.content.Context;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseExpandableListAdapter;
import android.widget.ExpandableListView;
import android.widget.TextView;
import android.widget.LinearLayout.LayoutParams;
public class ElvAdapter extends BaseExpandableListAdapter
{
ArrayList<ElvObject> objs;
Context context;
ElvAdapter(Context context,ArrayList<ElvObject> objs)
{
this.objs=objs;
this.context=context;
}
@Override
public Object getChild(int groupPosition, int childPosition)
{
// TODO Auto-generated method stub
return objs.get(groupPosition).childs.get(childPosition);
}
@Override
public long getChildId(int groupPosition, int childPosition)
{
// TODO Auto-generated method stub
return childPosition;
}
@Override
public View getChildView(int groupPosition, int childPosition, boolean isLastChild, View convertView, ViewGroup parent)
{
//子元素的View
TextView tv=new TextView(context);
tv.setText(objs.get(groupPosition).childs.get(childPosition));
tv.setLayoutParams(new ExpandableListView.LayoutParams(ExpandableListView.LayoutParams.FILL_PARENT,ExpandableListView.LayoutParams.WRAP_CONTENT));
return tv;
}
@Override
public int getChildrenCount(int groupPosition)
{
// TODO Auto-generated method stub
return objs.get(groupPosition).childs.size();
}
@Override
public Object getGroup(int groupPosition)
{
// TODO Auto-generated method stub
return objs.get(groupPosition);
}
@Override
public int getGroupCount()
{
// TODO Auto-generated method stub
return objs.size();
}
@Override
public long getGroupId(int groupPosition)
{
// TODO Auto-generated method stub
return groupPosition;
}
@Override
public View getGroupView(int groupPosition, boolean isExpanded, View convertView, ViewGroup parent)
{
//分組的View
TextView tv=new TextView(context);
tv.setText(objs.get(groupPosition).groupName);
ExpandableListView.LayoutParams params=new ExpandableListView.LayoutParams(ExpandableListView.LayoutParams.FILL_PARENT,60);
tv.setLayoutParams(params);
return tv;
}
@Override
public boolean hasStableIds()
{
// TODO Auto-generated method stub
return false;
}
@Override
public boolean isChildSelectable(int groupPosition, int childPosition)
{
// TODO Auto-generated method stub
return true;
}
}
class ElvObject{
String groupName="";
ArrayList<String> childs=new ArrayList<String>();
ElvObject(String groupName,ArrayList<String> childs)
{
this.groupName=groupName;
this.childs=childs;
}
}
注意下面還有一個ElvObject類
主程序AndroidTestActivity.java
復制代碼 代碼如下:package com.test;
import java.util.ArrayList;
import android.app.Activity;
import android.os.Bundle;
import android.widget.ExpandableListView;
public class AndroidTestActivity extends Activity
{
/** Called when the activity is first created. */
ExpandableListView elv;
ElvAdapter adapter;
ArrayList<ElvObject> objs=new ArrayList<ElvObject>();
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
elv=(ExpandableListView)findViewById(R.id.elv);
adapter=new ElvAdapter(this,objs);
elv.setAdapter(adapter);
ArrayList<String> list=new ArrayList<String>();
list.add("aaa");
list.add("bbb");
list.add("ccc");
objs.add(new ElvObject("英文",list));
ArrayList<String> list2=new ArrayList<String>();
list2.add("111");
list2.add("222");
list2.add("333");
list2.add("444");
objs.add(new ElvObject("數字",list2));
}
}
 Android自定義控件系列五:自定義絢麗水波紋效果
Android自定義控件系列五:自定義絢麗水波紋效果
今天我們來利用Android自定義控件實現一個比較有趣的效果:滑動水波紋。先來看看最終效果圖: 圖一 效果還是很
 Android:學習AIDL(上)
Android:學習AIDL(上)
前言在決定用這個標題之前甚是忐忑,主要是擔心自己對AIDL的理解不夠深入,到時候大家看了之後說——你這是什麼玩意兒,就這麼點東西就敢說夠了?簡直是
 com.android.phone已停止運行怎麼解決
com.android.phone已停止運行怎麼解決
在安卓手機上,不少用戶都會遇過com.android.phone已停止的彈窗,尤其經常刷機的最明顯。導致的原因實在太多,有刷機步驟不對的,亂改系統文件的,這
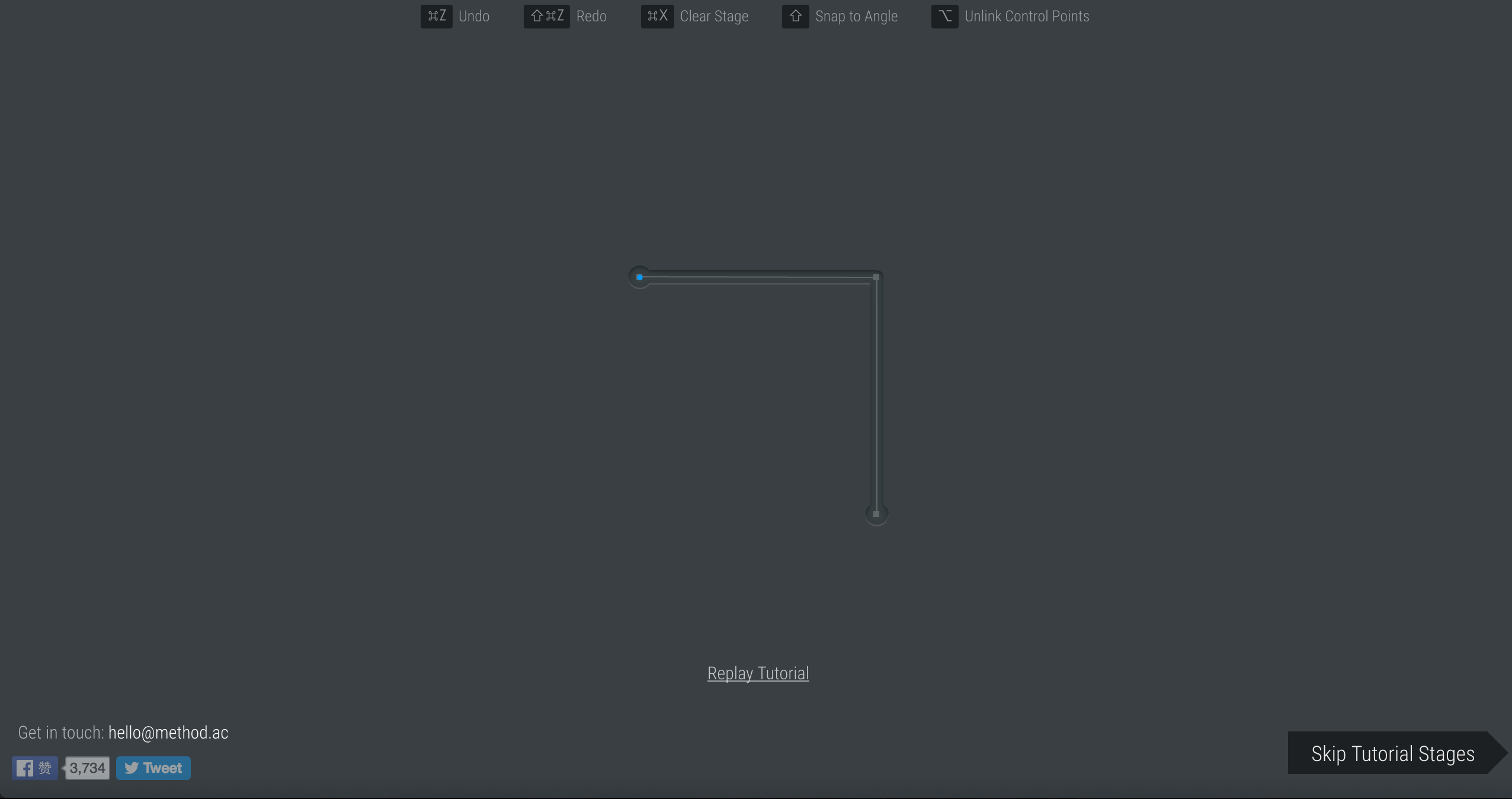
 貝塞爾曲線開發的藝術
貝塞爾曲線開發的藝術
貝塞爾曲線開發的藝術一句話概括貝塞爾曲線:將任意一條曲線轉化為精確的數學公式。很多繪圖工具中的鋼筆工具,就是典型的貝塞爾曲線的應用貝塞爾曲線中有一些比較關鍵的名詞,解釋如