編輯:關於Android編程
盡管Android提供了各種組件來實現小而可復用的交互元素,你也可能因為布局需要復用一個大組件。為了高效復用完整布局,你可以使用<include/>和<merge/>標簽嵌入另一個布局到當前布局。所以當你通過寫一個自定義視圖創建獨立UI組件,你可以放到一個布局文件裡,這樣更容易復用。
復用布局因為其允許你創建可復用的復雜布局而顯得非常強大。如,一個 是/否 按鈕面板,或帶描述文本的自定義進度條。這同樣意味著,應用裡多個布局裡共同的元素可以被提取出來,獨立管理,然後插入到每個布局裡。
創建可復用布局
如果你已經知道哪個布局需要重用,就創建一個新的xml文件來定義布局。如,下面是一個來自G-Kenya代碼庫裡定義標題欄的布局,它可以被插到每個Activity裡:
復制代碼 代碼如下:
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width=”match_parent”
android:layout_height="wrap_content"
android:background="@color/titlebar_bg">
<ImageView android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/gafricalogo" />
</FrameLayout>
根視圖應該剛好和你在其他要插入這個視圖的視圖裡相應位置一樣。
使用<include/>標簽
在你要添加可復用布局的布局裡,添加<include/>標簽。下面是添加標題欄:
復制代碼 代碼如下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width=”match_parent”
android:layout_height=”match_parent”
android:background="@color/app_bg"
android:gravity="center_horizontal">
<include layout="@layout/titlebar"/>
<TextView android:layout_width=”match_parent”
android:layout_height="wrap_content"
android:text="@string/hello"
android:padding="10dp" />
...
</LinearLayout>
你同樣可以覆蓋所有的布局參數(android:layout_*屬性)
復制代碼 代碼如下:
<include android:id=”@+id/news_title”
android:layout_width=”match_parent”
android:layout_height=”match_parent”
layout=”@layout/title”/>
可是,如果你要用include標簽覆蓋布局屬性,為了讓其他屬性生效,就必須覆蓋android:layout_height和android:layout_width。
使用<merge/>標簽
<merge/>標簽幫助你排除把一個布局插入到另一個布局時產生的多余的View Group.如,你的被復用布局是一個垂直的線性布局,包含兩個子視圖,當它作為一個被復用的元素被插入到另一個垂直的線性布局時,結果就是一個垂直的LinearLayout裡包含一個垂直的LinearLayout。這個嵌套的布局並沒有實際意義,而且會讓UI性能變差。
為了避免插入類似冗余的View Group,你可以使用<merge/>標簽標簽作為可復用布局的根節點,如:
復制代碼 代碼如下:
<merge xmlns:android="http://schemas.android.com/apk/res/android">
<Button
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/add"/>
<Button
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/delete"/>
</merge>
現在,當你使用include標簽插入這個布局到另一個布局時,系統會忽略merge標簽,直接把兩個Button替換到include標簽的位置。
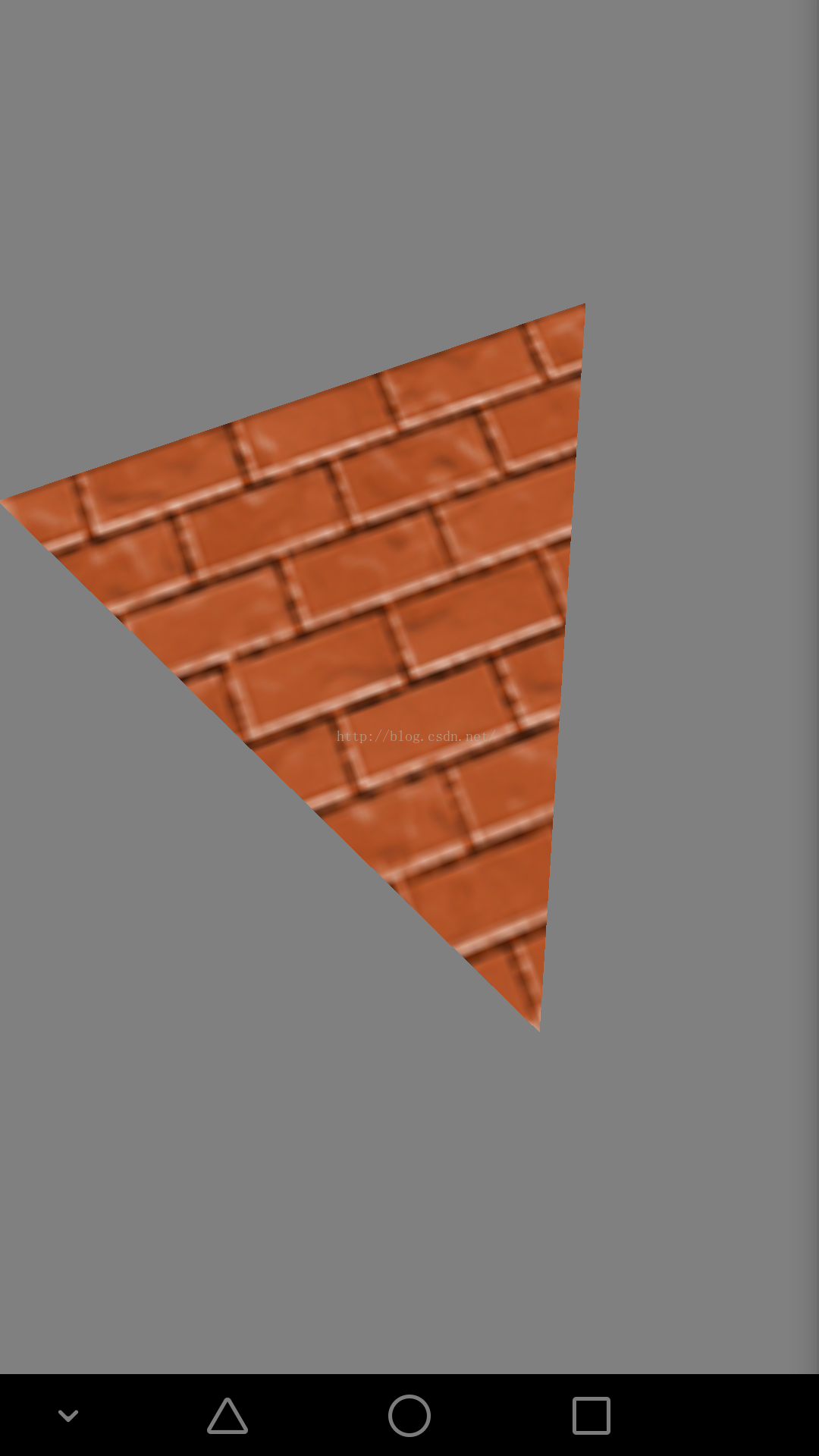
 opengles繪制紋理(一)
opengles繪制紋理(一)
矩陣變換類package test.com.opengles7_1;import android.opengl.Matrix;/** * Created by hbin
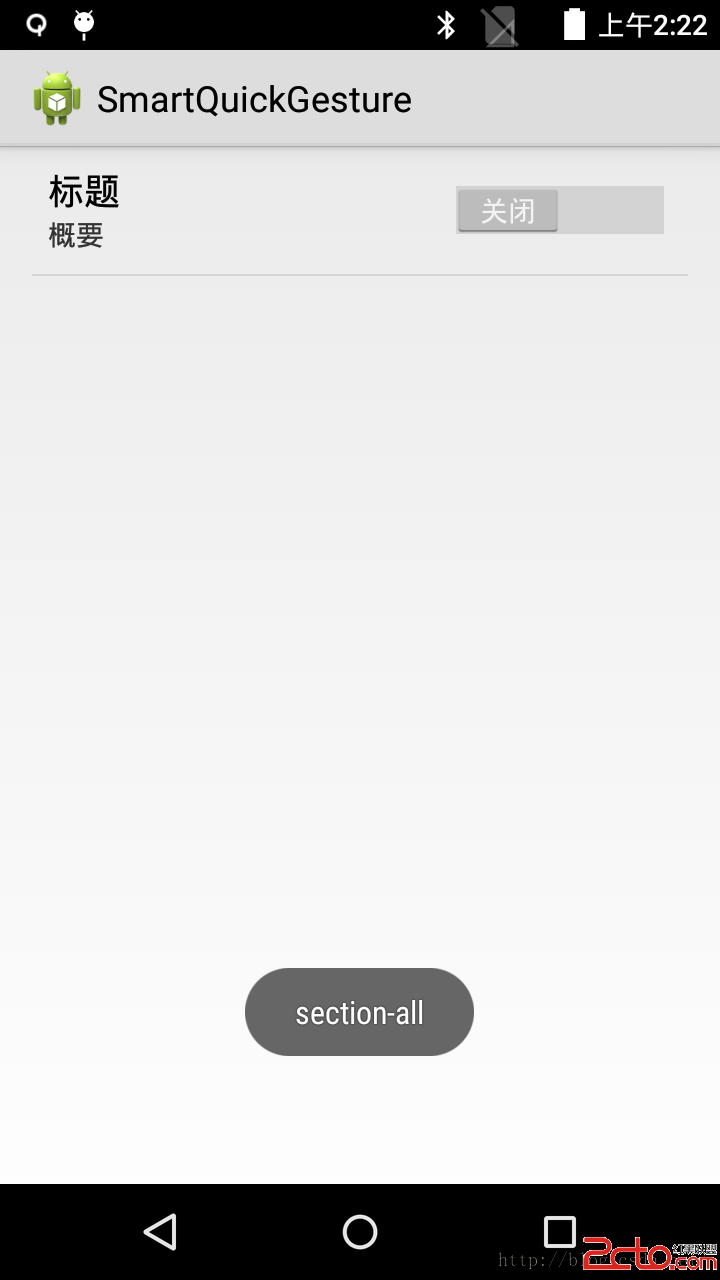
 [Android L]解除SwitchPreference與Preference的綁定事件
[Android L]解除SwitchPreference與Preference的綁定事件
需求描述默認情況,Android的兩個控件SwitchPreference和CheckBoxPreference的事件處理是和Preference整個區域的事件綁定在一起
 Android開發最佳實踐
Android開發最佳實踐
本文是Futurice公司的Android開發人員總結的最佳實踐,遵循這些准則可以避免重復制造輪子。如果你對iOS或者WindowsPhone開發感興趣,那麼也請看看iO
 Android實現手勢滑動多點觸摸放大縮小圖片效果
Android實現手勢滑動多點觸摸放大縮小圖片效果
網上文章雖多,但是這種效果少之又少,我真誠的獻上以供大家參考實現原理:自定義ImageView對此控件進行相應的layout(動態布局).這裡你要明白幾個方法執行的流程: