編輯:關於Android編程
Android中圖片處理
用來對Android中的項目圖片進行處理
復制代碼 代碼如下:
package com.zhanggeng.contact.tools;
import java.io.ByteArrayOutputStream;
import java.io.File;
import java.io.FileNotFoundException;
import java.io.FileOutputStream;
import java.io.IOException;
import android.graphics.Bitmap;
import android.graphics.Bitmap.Config;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.ColorMatrix;
import android.graphics.ColorMatrixColorFilter;
import android.graphics.Paint;
import android.graphics.PorterDuff.Mode;
import android.graphics.PorterDuffXfermode;
import android.graphics.Rect;
import android.graphics.RectF;
import android.graphics.drawable.BitmapDrawable;
import android.view.ViewGroup;
import android.view.animation.AccelerateInterpolator;
/**
* 處理圖片的工具類.
*
*/
public class ImageTools {
/** */
/**
* 圖片去色,返回灰度圖片
*
* @param bmpOriginal
* 傳入的圖片
* @return 去色後的圖片
*/
public static Bitmap toGrayscale(Bitmap bmpOriginal) {
int width, height;
height = bmpOriginal.getHeight();
width = bmpOriginal.getWidth();
Bitmap bmpGrayscale = Bitmap.createBitmap(width, height,
Bitmap.Config.RGB_565);
Canvas c = new Canvas(bmpGrayscale);
Paint paint = new Paint();
ColorMatrix cm = new ColorMatrix();
cm.setSaturation(0);
ColorMatrixColorFilter f = new ColorMatrixColorFilter(cm);
paint.setColorFilter(f);
c.drawBitmap(bmpOriginal, 0, 0, paint);
return bmpGrayscale;
}
/** */
/**
* 去色同時加圓角
*
* @param bmpOriginal
* 原圖
* @param pixels
* 圓角弧度
* @return 修改後的圖片
*/
public static Bitmap toGrayscale(Bitmap bmpOriginal, int pixels) {
return toRoundCorner(toGrayscale(bmpOriginal), pixels);
}
/** */
/**
* 把圖片變成圓角
*
* @param bitmap
* 需要修改的圖片
* @param pixels
* 圓角的弧度
* @return 圓角圖片
*/
public static Bitmap toRoundCorner(Bitmap bitmap, int pixels) {
Bitmap output = Bitmap.createBitmap(bitmap.getWidth(),
bitmap.getHeight(), Config.ARGB_8888);
Canvas canvas = new Canvas(output);
final int color = 0xff424242;
final Paint paint = new Paint();
final Rect rect = new Rect(0, 0, bitmap.getWidth(), bitmap.getHeight());
final RectF rectF = new RectF(rect);
final float roundPx = pixels;
paint.setAntiAlias(true);
canvas.drawARGB(0, 0, 0, 0);
paint.setColor(color);
canvas.drawRoundRect(rectF, roundPx, roundPx, paint);
paint.setXfermode(new PorterDuffXfermode(Mode.SRC_IN));
canvas.drawBitmap(bitmap, rect, rect, paint);
return output;
}
/** */
/**
* 使圓角功能支持BitampDrawable
*
* @param bitmapDrawable
* @param pixels
* @return
*/
public static BitmapDrawable toRoundCorner(BitmapDrawable bitmapDrawable,
int pixels) {
Bitmap bitmap = bitmapDrawable.getBitmap();
bitmapDrawable = new BitmapDrawable(toRoundCorner(bitmap, pixels));
return bitmapDrawable;
}
/**
* 讀取路徑中的圖片,然後將其轉化為縮放後的bitmap
*
* @param path
*/
public static void saveBefore(String path) {
BitmapFactory.Options options = new BitmapFactory.Options();
options.inJustDecodeBounds = true;
// 獲取這個圖片的寬和高
Bitmap bitmap = BitmapFactory.decodeFile(path, options); // 此時返回bm為空
options.inJustDecodeBounds = false;
// 計算縮放比
int be = (int) (options.outHeight / (float) 200);
if (be <= 0)
be = 1;
options.inSampleSize = 2; // 圖片長寬各縮小二分之一
// 重新讀入圖片,注意這次要把options.inJustDecodeBounds 設為 false哦
bitmap = BitmapFactory.decodeFile(path, options);
int w = bitmap.getWidth();
int h = bitmap.getHeight();
System.out.println(w + " " + h);
// savePNG_After(bitmap,path);
saveJPGE_After(bitmap, path);
}
/**
* 保存圖片為PNG
*
* @param bitmap
* @param name
*/
public static void savePNG_After(Bitmap bitmap, String name) {
File file = new File(name);
try {
FileOutputStream out = new FileOutputStream(file);
if (bitmap.compress(Bitmap.CompressFormat.PNG, 100, out)) {
out.flush();
out.close();
}
} catch (FileNotFoundException e) {
e.printStackTrace();
} catch (IOException e) {
e.printStackTrace();
}
}
/**
* 保存圖片為JPEG
*
* @param bitmap
* @param path
*/
public static void saveJPGE_After(Bitmap bitmap, String path) {
File file = new File(path);
try {
FileOutputStream out = new FileOutputStream(file);
if (bitmap.compress(Bitmap.CompressFormat.JPEG, 100, out)) {
out.flush();
out.close();
}
} catch (FileNotFoundException e) {
e.printStackTrace();
} catch (IOException e) {
e.printStackTrace();
}
}
/**
* 圖片合成
*
* @param bitmap
* @return
*/
private Bitmap createBitmap(Bitmap src, Bitmap watermark) {
if (src == null) {
return null;
}
int w = src.getWidth();
int h = src.getHeight();
int ww = watermark.getWidth();
int wh = watermark.getHeight();
// create the new blank bitmap
Bitmap newb = Bitmap.createBitmap(w, h, Config.ARGB_8888);// 創建一個新的和SRC長度寬度一樣的位圖
Canvas cv = new Canvas(newb);
// draw src into
cv.drawBitmap(src, 0, 0, null);// 在 0,0坐標開始畫入src
// draw watermark into
cv.drawBitmap(watermark, w - ww + 5, h - wh + 5, null);// 在src的右下角畫入水印
// save all clip
cv.save(Canvas.ALL_SAVE_FLAG);// 保存
// store
cv.restore();// 存儲
return newb;
}
// 將圖片轉換成byte[]以便能將其存到數據庫
public static byte[] getByteFromBitmap(Bitmap bitmap) {
ByteArrayOutputStream out = new ByteArrayOutputStream();
bitmap.compress(Bitmap.CompressFormat.JPEG, 100, out);
try {
out.flush();
out.close();
} catch (IOException e) {
e.printStackTrace();
// Log.e(TAG, "transform byte exception");
}
return out.toByteArray();
}
// 得到存儲在數據庫中的圖片
// eg imageView.setImageBitmap(bitmapobj);
public static Bitmap getBitmapFromByte(byte[] temp) {
if (temp != null) {
Bitmap bitmap = BitmapFactory.decodeByteArray(temp, 0, temp.length);
return bitmap;
} else {
// Bitmap bitmap=BitmapFactory.decodeResource(getResources(),
// R.drawable.contact_add_icon);
return null;
}
}
//將手機中的文件轉換為Bitmap類型
public static Bitmap getBitemapFromFile(File f) {
if (!f.exists())
return null;
try {
return BitmapFactory.decodeFile(f.getAbsolutePath());
} catch (Exception ex) {
return null;
}
}
//將手機中的文件轉換為Bitmap類型(重載+1)
public static Bitmap getBitemapFromFile(String fileName) {
try {
return BitmapFactory.decodeFile(fileName);
} catch (Exception ex) {
return null;
}
}
}
 Android,IOS 信息采集系統。
Android,IOS 信息采集系統。
使用C++ 語言編寫,模塊化設計,可以嵌入任何語言編寫的程序中,也可以嵌入各種流行腳本中直接調用。模塊內部封裝了所有的操作,外部只需要調用相應的導出函數即
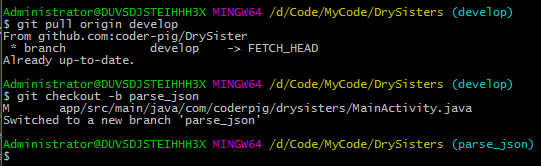
 DrySister看妹子應用(第一版)——2.解析後台數據
DrySister看妹子應用(第一版)——2.解析後台數據
1.一些BB上節我們把簡單的項目搭起來了,然後把倉庫托管到Github上了,經過分析,我們覺得有必要把下面兩點優化下: 1.URL寫死 -> 解析接口返回的Json
 【Android】讓HeaderView也參與回收復用機制,自我感覺是優雅的為 RecyclerView 添加 HeaderView (FooterView)的解決方案
【Android】讓HeaderView也參與回收復用機制,自我感覺是優雅的為 RecyclerView 添加 HeaderView (FooterView)的解決方案
本文站在巨人的肩膀上 自我感覺又進了一步而成。基於翔神的大作基礎之上寫的一個為RecyclerView添加HeaderView FooterView 的另一種解決方案,上
 RecyclerView實現條目Item拖拽排序與滑動刪除
RecyclerView實現條目Item拖拽排序與滑動刪除
效果演示需求和技術分析RecyclerView Item拖拽排序::長按RecyclerView的Item或者觸摸Item的某個按鈕。 RecyclerView Item