編輯:關於Android編程
智能終端上的游戲目前風頭正勁,試問哪個智能手機上沒有幾款企鵝公司出品的游戲呢!之前從未涉獵過游戲開發,但知道游戲開發前要挑選一款合適的游戲引擎,自己從頭開始敲代碼的時代已經out了。在尋覓游戲引擎之前,我需要回答三道擺在我面前的選擇題:
1、2D引擎還是3D引擎?
2、平台專用引擎還是跨平台引擎?
3、收費引擎還是開源引擎?
作為入門級選手,2D游戲顯然更適合上手一些,另外適合果果這個年齡段的幼教類的游戲也多以2D游戲居多。3D游戲本身也太難了,不僅要 Programming能力,還要3D建模能力,這些學習起來周期就太長了;一直是Ubuntu Fans,手頭沒有Mac Book,這樣開發iOS程序變成一件糟心的事,在Ubuntu下搭建iOS App開發環境繁雜的很,即便是虛擬機也懶得嘗試。但從游戲體驗來看,還是在iPad上玩更好一些,因此最好引擎能跨平台,以便後續遷移到iOS上;開源 和用開源慣了,收費的引擎目前不在考慮范圍之內。綜上,我要尋找的是一款開源的、跨平台的Mobile 2D Game Engine。
於是我找到了Cocos2d-x!Cocos2d-x是Cocos2d-iphone的C++跨平台分支,由於是國人創立的,在國內有著較大的用 戶群,引擎資料也較多,社區十分活躍。國內已經出版了多本有關Cocos2d-x的中文書籍,比如《Cocos2d-x高級開發教程:制作自己的 “捕魚達人”》 、《Cocos2d-x權威指南》 等都還不錯。更重要的是Cocos2d-x自帶了豐富的例子,供初學者“臨摹學習”,其中cocos2d-x-2.2.2/samples/Cpp /TestCpp這個例子幾乎涵蓋了該引擎的絕大多數功能。下面就開啟Cocos2d-x的入門之旅(For Android)。
一、引擎安裝
試驗環境:
復制代碼 代碼如下: Ubuntu 12.04.1 x86_64
gcc 4.6.3
javac 1.7.0_21
java "1.7.0_21" HotSpot 64-bit Server VM
adt-bundle-linux-x86_64-20131030.zip
android-ndk-r9d-linux-x86_64.tar.bz2
Cocos2d-x官網目前提供2.2.2穩定版以及3.0beta2版的下載(當然你也可以下載到更老的版本)。由於3.0改變較大,資料不 多,且對編譯器等版本的要求較高(需要支持C++ 11標准),因此這裡依舊以2.2.2版本作為學習目標。Cocos2d-x-2.2.2下載後解壓到某個目錄:比如/home1/tonybai/android-dev/cocos2d-x-2.2.2。 如果僅是用Cocos2d-x開發Android版本游戲,則不需要做什麼編譯工作。Android Game Project會在Project build時自動用NDK的編譯器編譯C++代碼,並與NDK鏈接。如果你想早點看看Cocos2d-x sample中的例子運行起來到底是什麼樣子的,你可以在Ubuntu下編譯出Linux版本的游戲:在cocos2d-x-2.2.2下執行make-all-linux-project.sh即可。編譯需要一段時間,編譯成 功後,我們可以進入到“cocos2d-x-2.2.2/samples/Cpp/HelloCpp/proj.linux/bin/release” 下執行“HelloCpp”這個可執行文件,一個最簡單的Cocos2d-x游戲就會展現在你的面前了。
Android sample project的構建稍微復雜些:
首先在Eclipse中添加libcocos2dx Library project from existed code(注意:不Copy到workspace,原地建立)。該Project的代碼路徑為cocos2d-x-2.2.2/cocos2dx/platform /android/java。在project.properties和AndroidManifest.xml適當修改你所使用的api版本, 以讓編譯通過。我這裡用的是 target=android-19。
然後,設置NDK_ROOT環境變量(比如export NDK_ROOT='/home1/tonybai/android-dev/adt-bundle-linux-x86_64/android-ndk-r9c'), 供build_native.sh使用。
最後添加游戲project。在Eclipse中添加HelloCpp project from existed code,位置cocos2d-x-2.2.2/samples/Cpp/HelloCpp/proj.android(注 意:不Copy到Workspace中,原地建立)。在HelloCpp的project.properties中添加“android.library.reference.1=../../../../cocos2dx/platform/android /java”。同樣別忘了在project.properties和AndroidManifest.xml適當修改你所使用 的api版本,以讓編譯通過。
如果一切順利的話,你會在Console窗口看到“**** Build Finished ****”。Problems窗口顯示“0 errors“。 啟動Android模擬器,Run Application,同樣的HelloCpp畫面會呈現在模擬器上。
Cocos2d-x是建構在OpenGL技術之上的。對於Android平台而言,Android SDK已經完全封裝了opengl es 1.1/2.0的API(android.opengl.*;javax.microedition.khronos.egl.*;javax.microedition.khronos.opengles.*), 引擎完全可以建立在這個之上,無需C++代碼。但Cocos2d-x是一個跨平台的2D游戲引擎,核心選擇了用C++代碼實現(iOS提供的C綁 定,不提供Java綁定;Android則提供了Java和C綁定),因此 在開發Android平台的2D游戲時,引擎部分是SDK與NDK交相互應,比如GLThread的創建和管理用的是SDK的 GLSurfaceView和GLThread,但真正的Surface繪制部分則是回調Cocos2d-x用C++編寫的繪制實現(鏈接NDK 中的庫)。
二、Cocos2d-x Android工程代碼組織結構
以samples/Cpp/HelloApp的Android工程為例,Android版的Cocos2d-x工程與普通android應用程序 差別 不大,核心部分只是多了一個jni目錄和一個build_native.sh腳本文件。其中jni目錄下存放的是Java和C++調用轉換的“膠 水”代碼;build_native.sh則是用於編譯jni下C++代碼以及 cocos2dx_static library代碼的構建腳本。
HelloCpp的構建過程摘要如下:
復制代碼 代碼如下:
**** Build of configuration Default for project HelloCpp ****
bash /home1/tonybai/android-dev/cocos2d-x-2.2.2/samples/Cpp/HelloCpp/proj.android/build_native.sh
NDK_ROOT = /home1/tonybai/android-dev/adt-bundle-linux-x86_64/android-ndk-r9c
COCOS2DX_ROOT = /home1/tonybai/android-dev/cocos2d-x-2.2.2/samples/Cpp/HelloCpp/proj.android/../../../..
APP_ROOT = /home1/tonybai/android-dev/cocos2d-x-2.2.2/samples/Cpp/HelloCpp/proj.android/..
APP_ANDROID_ROOT = /home1/tonybai/android-dev/cocos2d-x-2.2.2/samples/Cpp/HelloCpp/proj.android
+ /home1/tonybai/android-dev/adt-bundle-linux-x86_64/android-ndk-r9c/ndk-build -C /home1/tonybai/android-dev/cocos2d-x-2.2.2/samples/Cpp/HelloCpp/proj.androidNDK_MODULE_PATH=/home1/tonybai/android-dev/cocos2d-x-2.2.2/samples/Cpp/HelloCpp/proj.android/../../../..:/home1/tonybai/android-dev/cocos2d-x-2.2.2/samples/Cpp/HelloCpp/proj.android/../../../../cocos2dx/platform/third_party/android/prebuilt
Using prebuilt externals
Android NDK: WARNING:/home1/tonybai/android-dev/cocos2d-x-2.2.2/samples/Cpp/HelloCpp/proj.android/../../../../cocos2dx/Android.mk:cocos2dx_static: LOCAL_LDLIBS is always ignored for static libraries
make: Entering directory `/home1/tonybai/android-dev/cocos2d-x-2.2.2/samples/Cpp/HelloCpp/proj.android'
[armeabi] Compile++ thumb: hellocpp_shared <= main.cpp
[armeabi] Compile++ thumb: hellocpp_shared <= AppDelegate.cpp
[armeabi] Compile++ thumb: hellocpp_shared <= HelloWorldScene.cpp
[armeabi] Compile++ thumb: cocos2dx_static <= CCConfiguration.cpp
[armeabi] Compile++ thumb: cocos2dx_static <= CCScheduler.cpp
… …
[armeabi] Compile++ thumb: cocos2dx_static <= CCTouch.cpp
[armeabi] StaticLibrary : libcocos2d.a
[armeabi] Compile thumb : cpufeatures <= cpu-features.c
[armeabi] StaticLibrary : libcpufeatures.a
[armeabi] SharedLibrary : libhellocpp.so
[armeabi] Install : libhellocpp.so => libs/armeabi/libhellocpp.so
make: Leaving directory `/home1/tonybai/android-dev/cocos2d-x-2.2.2/samples/Cpp/HelloCpp/proj.android'
**** Build Finished ****
指揮NDK編譯的則是jni下的Android.mk文件,其角色類似於Makefile。
三、Cocos2d-x Android工程代碼閱讀
單獨將如何閱讀代碼拿出來,是為了後面分析引擎的驅動流程做准備工作。學習類似Cocos2d-x這樣的游戲引擎,僅僅停留在游戲邏輯層代碼是不 能很好的把握引擎本質的,因此適當的挖掘引擎實現實際上對於理解和使用 引擎都是大有裨益的。
以一個Cocos2d-x Android工程為例,它的游戲邏輯代碼以及涉及的引擎代碼涵蓋在一下路徑下(還是以HelloCpp的Android工程為例):
復制代碼 代碼如下:
項目層:
* cocos2d-x-2.2.2/samples/Cpp/HelloCpp/proj.android/src 主Activity的實現;
* cocos2d-x-2.2.2/samples/Cpp/HelloCpp/proj.android/jni/hellocpp Cocos2dxRenderer類的nativeInit實現,用於引出Application的入口;
* cocos2d-x-2.2.2/samples/Cpp/HelloCpp/Classes 你的游戲邏輯,以C++代碼形式呈現;
引擎層:
* cocos2d-x-2.2.2/cocos2dx/platform/android/java/src 引擎層對Android Activity、GLSurfaceView以及Render的封裝
* cocos2d-x-2.2.2/cocos2dx/platform/android/jni 對應上面封裝的native method實現
* cocos2d-x-2.2.2/cocos2dx、cocos2d-x-2.2.2/cocos2dx/platform、cocos2d-x- 2.2.2/cocos2dx/platform/android cocos2dx引擎的核心實現(針對android平台)
後續的代碼分析也將從這兩個層次、六處位置出發。
四、從Activity開始
之前多少了解了一些Android App開發的知識,Android App都是始於Activity的。游戲也是App的一種,因此在Android平台上,Cocos2d-x游戲也是從Activity開始的。於是 Activity,確切的說是Cocos2dxActivity是我們這次引擎驅動機制分析的出發點。
回顧Android Activity的Lifecycle,Activity啟動的順序是:Activity.onCreate -> Activity.onStart() -> Activity.onResume()。接下來我們將按照 這條主線進行引擎驅動機制的分析。
HelloCpp.java中的HelloCpp這個Activity完全無所作為,僅僅是繼承其父類Cocos2dxActivity的實現罷 了。
復制代碼 代碼如下:
// HelloCpp.java
public class HelloCpp extends Cocos2dxActivity{
protected void onCreate(Bundle savedInstanceState){
super.onCreate(savedInstanceState);
}
… …
}
我們來看Cocos2dxActivity類。
復制代碼 代碼如下:
// Cocos2dxActivity.java
@Override
protected void onCreate(final Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
sContext = this;
this.mHandler = new Cocos2dxHandler(this);
this.init();
Cocos2dxHelper.init(this, this);
}
public void init() {
// FrameLayout
ViewGroup.LayoutParams framelayout_params =
new ViewGroup.LayoutParams(ViewGroup.LayoutParams.FILL_PARENT,
ViewGroup.LayoutParams.FILL_PARENT);
FrameLayout framelayout = new FrameLayout(this);
framelayout.setLayoutParams(framelayout_params);
… …
// Cocos2dxGLSurfaceView
this.mGLSurfaceView = this.onCreateView();
// …add to FrameLayout
framelayout.addView(this.mGLSurfaceView);
… …
this.mGLSurfaceView.setCocos2dxRenderer(new Cocos2dxRenderer());
… …
// Set framelayout as the content view
setContentView(framelayout);
}
從上面代碼可以看出,onCreate調用的init方法才是Cocos2dxActivity初始化的核心。在init方法 中,Cocos2dxActivity創建了一個Framelayout實例,並將該實例作為content View賦給了Cocos2dxActivity的實例。Framelayout實例也並不孤單,一個設置了Cocos2dxRenderer實例的 GLSurfaceView被Added to it。而Cocos2d-x引擎的初始化已經悄悄地在這幾行代碼間完成了,至於初始化的細節我們後續再做分析。
接下來是onResume方法,它的實現如下:
復制代碼 代碼如下:
@Override
protected void onResume() {
super.onResume();
Cocos2dxHelper.onResume();
this.mGLSurfaceView.onResume();
}
onResume調用了View的onResume()。
復制代碼 代碼如下:
// Cocos2dxGLSurfaceView:
@Override
public void onResume() {
super.onResume();
this.queueEvent(new Runnable() {
@Override
public void run() {
Cocos2dxGLSurfaceView.this.mCocos2dxRenderer.handleOnResume();
}
});
}
Cocos2dxGLSurfaceView將該事件打包放到隊列裡,扔給了另外一個線程去執行(後續會詳細說明這個線程),對應的方法在 Cocos2dxRenderer class中。
復制代碼 代碼如下:
public void handleOnResume() {
Cocos2dxRenderer.nativeOnResume();
}
Render實際上調用的是native方法。
復制代碼 代碼如下:
JNIEXPORT void JNICALL Java_org_cocos2dx_lib_Cocos2dxRenderer_nativeOnResume() {
if (CCDirector::sharedDirector()->getOpenGLView()) {
CCApplication::sharedApplication()->applicationWillEnterForeground();
}
}
applicationWillEnterForeground方法在你的AppDelegate.cpp中;
void AppDelegate::applicationWillEnterForeground() {
CCDirector::sharedDirector()->startAnimation();//
// if you use SimpleAudioEngine, it must resume here
// SimpleAudioEngine::sharedEngine()->resumeBackgroundMusic();
}
這裡僅是重新獲得了一下時間罷了。
五、Render Thread(渲染線程) - GLThread
游戲引擎要兼顧UI事件和屏幕幀刷新。Android的OpenGL應用采用了UI線程(Main Thread) + 渲染線程(Render Thread)的模式。Activity活在Main Thread(主線程)中,也叫做UI線程。該線程負責捕獲與用戶交互的信息和事件,並與渲染(Render)線程交互。比如當用戶接聽電話、切換到其他 程序時,渲染線程必須知道發生了 這些事件,並作出即時的處理,而這些事件及處理方式都是由主線程中的Activity以及其裝載的View傳遞給渲染線程的。我們在Cocos2dx的框 架代碼中看不到渲染線程的誕生過程,這是因為這一過程是在Android SDK層實現的。
我們回顧一下Cocos2dxActivity.init方法的關鍵代碼:
復制代碼 代碼如下:
// Cocos2dxGLSurfaceView
this.mGLSurfaceView = this.onCreateView();
// …add to FrameLayout
framelayout.addView(this.mGLSurfaceView);
this.mGLSurfaceView.setCocos2dxRenderer(new Cocos2dxRenderer());
// Set framelayout as the content view
setContentView(framelayout);
Cocos2dxGLSurfaceView是 android.opengl.GLSurfaceView的子類。在android 上做原生opengl es 2.0編程的人應該都清楚GLSurfaceView的重要性。但渲染線程並非是在Cocos2dxGLSurfaceView實例化時被創建的,而是在 setRenderer的時候。
我們來看Cocos2dxGLSurfaceView.setCocos2dxRenderer的實現:
復制代碼 代碼如下:
public void setCocos2dxRenderer(final Cocos2dxRenderer renderer) {
this.mCocos2dxRenderer = renderer;
this.setRenderer(this.mCocos2dxRenderer);
}
setRender是Cocos2dxGLSurfaceView父類GLSurfaceView實現的方法。在Android SDK GLSurfaceView.java文件中,我們看到:
復制代碼 代碼如下:
public void setRenderer(Renderer renderer) {
checkRenderThreadState();
if (mEGLConfigChooser == null) {
mEGLConfigChooser = new SimpleEGLConfigChooser(true);
}
if (mEGLContextFactory == null) {
mEGLContextFactory = new DefaultContextFactory();
}
if (mEGLWindowSurfaceFactory == null) {
mEGLWindowSurfaceFactory = new DefaultWindowSurfaceFactory();
}
mRenderer = renderer;
mGLThread = new GLThread(mThisWeakRef);
mGLThread.start();
}
GLThread的實例是在這裡被創建並開始執行的。至於渲染線程都干了些什麼,我們可以通過其run方法看到:
復制代碼 代碼如下:
@Override
public void run() {
setName("GLThread " + getId());
if (LOG_THREADS) {
Log.i("GLThread", "starting tid=" + getId());
}
try {
guardedRun();
} catch (InterruptedException e) {
// fall thru and exit normally
} finally {
sGLThreadManager.threadExiting(this);
}
}
run方法並沒有給我們帶來太多有價值的東西,真正有價值的信息藏在guardedRun方法中。guardedRun是這個源文件中規模最為龐 大的方法,但抽取其核心結構後,我們發現它大致就是一個死循環,以下是摘要式的偽代碼:
復制代碼 代碼如下:
while (true) {
synchronized (sGLThreadManager) {
while (true) {
…. …
if (! mEventQueue.isEmpty()) {
event = mEventQueue.remove(0);
break;
}
}
}//end of synchronized (sGLThreadManager)
if (event != null) {
event.run();
event = null;
continue;
}
if needed
view.mRenderer.onSurfaceCreated(gl, mEglHelper.mEglConfig);
if needed
view.mRenderer.onSurfaceChanged(gl, w, h);
if needed
view.mRenderer.onDrawFrame(gl);
}
在這裡我們看到了event、Renderer的三個回調方法onSurfaceCreated、onSurfaceChanged以及 onDrawFrame,後續我們會對這三個函數做詳細分析的。
六、游戲邏輯的入口
在HelloCpp的Classes下有好多C++代碼文件(涉及具體的游戲邏輯),在HelloCpp的android project jni目錄下也有Jni膠水代碼,那麼這些代碼是如何和引擎一起互動生效的呢?
上面講到過,涉及到畫面的一些渲染都是在GLThread中進行的,這涉及到onSurfaceCreated、 onSurfaceChanged以及onDrawFrame三個方法。我們看看 Cocos2dxRenderer.onSurfaceCreated方法的實現,該方法會在Surface被首次渲染時調用:
復制代碼 代碼如下:
public void onSurfaceCreated(final GL10 pGL10, final EGLConfig pEGLConfig) {
Cocos2dxRenderer.nativeInit(this.mScreenWidth, this.mScreenHeight);
this.mLastTickInNanoSeconds = System.nanoTime();
}
該方法繼續調用HelloCpp工程jni目錄下的nativeInit代碼:
復制代碼 代碼如下:
void Java_org_cocos2dx_lib_Cocos2dxRenderer_nativeInit(JNIEnv* env, jobject thiz, jint w, jint h)
{
if (!CCDirector::sharedDirector()->getOpenGLView())
{
CCEGLView *view = CCEGLView::sharedOpenGLView();
view->setFrameSize(w, h);
AppDelegate *pAppDelegate = new AppDelegate();
CCApplication::sharedApplication()->run();
}
else
{
ccGLInvalidateStateCache();
CCShaderCache::sharedShaderCache()->reloadDefaultShaders();
ccDrawInit();
CCTextureCache::reloadAllTextures();
CCNotificationCenter::sharedNotificationCenter()->postNotification(EVENT_COME_TO_FOREGROUND, NULL);
CCDirector::sharedDirector()->setGLDefaultValues();
}
}
這似乎讓我們看到了游戲邏輯的入口了:
復制代碼 代碼如下:
CCEGLView *view = CCEGLView::sharedOpenGLView();
view->setFrameSize(w, h);
AppDelegate *pAppDelegate = new AppDelegate();
CCApplication::sharedApplication()->run();
繼續追蹤CCApplication::run方法:
復制代碼 代碼如下:
int CCApplication::run()
{
// Initialize instance and cocos2d.
if (! applicationDidFinishLaunching())
{
return 0;
}
return -1;
}
applicationDidFinishLaunching,沒錯這就是游戲邏輯的入口了。我們得回到Samples代碼目錄中去找到對應方法 的實現。
復制代碼 代碼如下:
//cocos2d-x-2.2.2/samples/Cpp/HelloCpp/Classes/AppDelegate.cpp
bool AppDelegate::applicationDidFinishLaunching() {
// initialize director
CCDirector* pDirector = CCDirector::sharedDirector();
CCEGLView* pEGLView = CCEGLView::sharedOpenGLView();
pDirector->setOpenGLView(pEGLView);
CCSize frameSize = pEGLView->getFrameSize();
… …
// turn on display FPS
pDirector->setDisplayStats(true);
// set FPS. the default value is 1.0/60 if you don't call this
pDirector->setAnimationInterval(1.0 / 60);
// create a scene. it's an autorelease object
CCScene *pScene = HelloWorld::scene();
// run
pDirector->runWithScene(pScene);
return true;
}
的確,在applicationDidFinishLaunching中我們做了很多引擎參 數的設置。接下來大管家CCDirector實例登場,並運行了HelloWorld Scene的實例。但這依舊是初始化的一部分,雖然方法名讓人聽起來像是某種持續連貫行為:
復制代碼 代碼如下:
//cocos2d-x-2.2.2/cocos2dx/CCDirector.cpp
void CCDirector::runWithScene(CCScene *pScene)
{
… …
pushScene(pScene);
startAnimation();
}
void CCDisplayLinkDirector::startAnimation(void)
{
if (CCTime::gettimeofdayCocos2d(m_pLastUpdate, NULL) != 0)
{
CCLOG("cocos2d: DisplayLinkDirector: Error on gettimeofday");
}
m_bInvalid = false;
}
兩個方法均只是初始化了某些數據成員變量,並未真正將引擎驅動起來。
七、驅動引擎
之所以游戲畫面是運動的,那是因為屏幕以較高的幀數刷新的緣故,這樣人眼就會看到連續的動作,就和電影的放映原理是一樣的。在Cocos2d-x 引擎中這些驅動屏幕刷新的代碼在哪裡呢?
我們回顧一下之前談到的GLThread線程,我們說過畫面渲染的工作都是由它來完成的。GLThread的核心是guardedRun函數,該 函數以“死循環”的方式調用Cocos2dxRender.onDrawFrame方法對畫面進行持續渲染。
我們來看看引擎實現的Cocos2dxRender.onDrawFrame方法:
復制代碼 代碼如下:
public void onDrawFrame(final GL10 gl) {
/*
* FPS controlling algorithm is not accurate, and it will slow down FPS
* on some devices. So comment FPS controlling code.
*/
/*
final long nowInNanoSeconds = System.nanoTime();
final long interval = nowInNanoSeconds – this.mLastTickInNanoSeconds;
*/
// should render a frame when onDrawFrame() is called or there is a
// "ghost"
Cocos2dxRenderer.nativeRender();
/*
// fps controlling
if (interval < Cocos2dxRenderer.sAnimationInterval) {
try {
// because we render it before, so we should sleep twice time interval
Thread.sleep((Cocos2dxRenderer.sAnimationInterval – interval) / Cocos2dxRenderer.NANOSECONDSPERMICROSECOND);
} catch (final Exception e) {
}
}
this.mLastTickInNanoSeconds = nowInNanoSeconds;
*/
}
這個方法實現得比較奇怪,似乎修改過多次,但最後還是決定只保留了一個方法調用: Cocos2dxRenderer.nativeRender()。從注釋掉的代碼來看,似乎是想在這個方法中通過Thread.sleep來控制 Render Thread渲染的幀率。但由於控制的不理想,索性就不控制了,讓guardedRun真正變成了dead loop。但從HelloCpp Sample運行時的狀態顯示,畫面始終保持在60幀左右,讓人十分詫異。據說Cocos2d-x 3.0版本重新設計了渲染這塊的機制。(後記:在Android上雖然沒有幀數控制,但真正的渲染幀率實際上還受到"垂直同步"信號 – vertical sync的影響。在游戲中,也許強勁的顯卡迅速的繪制完一屏的圖像,但是沒有垂直同步信號的到達,顯卡無法繪制下一屏,只有等vsync信號到達,才可以繪制。這樣fps實際上要要受到操作系統刷新率值的制約)。
nativeRender從命名來看,這顯然是一個C++編寫的函數實現。我們只能到jni目錄下尋找。
復制代碼 代碼如下:
cocos2d-x-2.2.2/cocos2dx/platform/android/jni/ Java_org_cocos2dx_lib_Cocos2dxRenderer.cpp
JNIEXPORT void JNICALL Java_org_cocos2dx_lib_Cocos2dxRenderer_nativeRender(JNIEnv* env) {
cocos2d::CCDirector::sharedDirector()->mainLoop();
}
nativeRender也很簡潔,直接調用了CCDirector的mainLoop,也就是說每幀渲染過程中真正干活地是 CCDirector::mainLoop。到此我們終於找到了引擎渲染的驅動器:GLThead::guardedRun,以“死循環”的方式刷新著畫面,讓我們感受到“動”的魅力。
八、mainLoop
進一步我們來看看mainLoop所做的工作。mainLoop是CCDirector類的一個純虛函數,CCDirector的子類CCDisplayLinkDirector真正實現了 它:
復制代碼 代碼如下:
//CCDirector.cpp
void CCDisplayLinkDirector::mainLoop(void)
{
if (m_bPurgeDirecotorInNextLoop)
{
m_bPurgeDirecotorInNextLoop = false;
purgeDirector();
}
else if (! m_bInvalid)
{
drawScene();
// release the objects
CCPoolManager::sharedPoolManager()->pop();
}
}
void CCDirector::drawScene(void)
{
// calculate "global" dt
calculateDeltaTime();
//tick before glClear: issue #533
if (! m_bPaused)
{
m_pScheduler->update(m_fDeltaTime);
}
glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT);
/* to avoid flickr, nextScene MUST be here: after tick and before draw.
XXX: Which bug is this one. It seems that it can't be reproduced with v0.9 */
if (m_pNextScene)
{
setNextScene();
}
kmGLPushMatrix();
// draw the scene
if (m_pRunningScene)
{
m_pRunningScene->visit();
}
// draw the notifications node
if (m_pNotificationNode)
{
m_pNotificationNode->visit();
}
if (m_bDisplayStats)
{
showStats();
}
kmGLPopMatrix();
m_uTotalFrames++;
// swap buffers
if (m_pobOpenGLView)
{
m_pobOpenGLView->swapBuffers();
}
if (m_bDisplayStats)
{
calculateMPF();
}
}
幀渲染由mainLoop調用的drawScene()完成,drawScene方法根據Scene下的渲染樹,根據node的最新屬性逐個渲染 node,並調整各個Node的調度定時器數據,細節這裡就不詳細說明了。
九、UI線程與GLThread的交互
用戶的屏幕觸控動作由UI線程捕捉到,該類事件需要傳遞給引擎,並由GLThread根據各個畫面元素的最新狀態重新繪制畫面。UI線程負責處理用戶交互 事件,並將特定的事件通知GLThread處理。UI線程通過Cocos2dxGLSurfaceView的queueEvent方法,將事件以及處理方 法傳遞給GLThread執行的。
Cocos2dxGLSurfaceView的queueEvent方法繼承自其父類GLSurfaceView:
復制代碼 代碼如下:
public void queueEvent(Runnable r) {
mGLThread.queueEvent(r);
}
而GLThread的queueEvent方法實現如下:
復制代碼 代碼如下:
public void queueEvent(Runnable r) {
if (r == null) {
throw new IllegalArgumentException("r must not be null");
}
synchronized(sGLThreadManager) {
mEventQueue.add(r);
sGLThreadManager.notifyAll();
}
}
該方法將event互斥地放入EventQueue,並通知阻塞在Queue上的線程取貨。
運行著的GLThread實例在guardedRun中會從event隊列中取出runnable event並run的。
復制代碼 代碼如下:
while (true) {
synchronized (sGLThreadManager) {
while (true) {
if (mShouldExit) {
return;
}
if (! mEventQueue.isEmpty()) {
event = mEventQueue.remove(0);
break;
}
…….
}
}
… …
if (event != null) {
event.run();
event = null;
continue;
}
…
}
Activity的各種事件Pause、Resume、Stop以及View的各種屏幕觸控事件都是通過queueEvent傳遞給GLThread執行的,比如:View的onKeyDown方法:
復制代碼 代碼如下:
//Cocos2dxGLSurfaceView.java
@Override
public boolean onKeyDown(final int pKeyCode, final KeyEvent pKeyEvent) {
switch (pKeyCode) {
case KeyEvent.KEYCODE_BACK:
case KeyEvent.KEYCODE_MENU:
this.queueEvent(new Runnable() {
@Override
public void run() {
Cocos2dxGLSurfaceView.this.mCocos2dxRenderer.handleKeyDown(pKeyCode);
}
});
return true;
default:
return super.onKeyDown(pKeyCode, pKeyEvent);
}
}
十、小結
有了以上的對Cocos2d-x引擎的理解後,再編寫游戲代碼就更加游刃有余了,至少出現問題時,我們知道應該在哪裡查找了。就像對汽車的發動機了如指掌 後,一旦發生動力故障,我們基本知道排除的方法。但對發動機了解的再透徹,也不能代表就能設計和生產出好車,游戲也是這樣,對引擎了解是一碼事,設計和實現出好游戲是另外一碼事。學習引擎只是編寫游戲的起點而已。
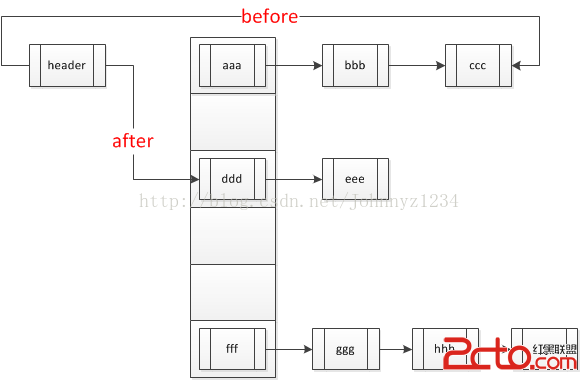
 說說Android LRU緩存算法實現學習筆記(一)
說說Android LRU緩存算法實現學習筆記(一)
在我們的手機應用開發時候,我們經常會遇到大數據訪問的時候,我們通常會考慮以下幾個方面的情況。一、手機內存的限制還必須保證應用反應的流暢;二、盡量小的流量消耗,不然,你的應
 Android 自定義滾動類Tab標簽
Android 自定義滾動類Tab標簽
要求 Tab 標簽可以橫向滾動,標簽可選擇,並且在選擇的時候有標線下劃線。 分析 可繼承HorizontalScrollView 實現,然後裡面標簽ITem可可以是Tex
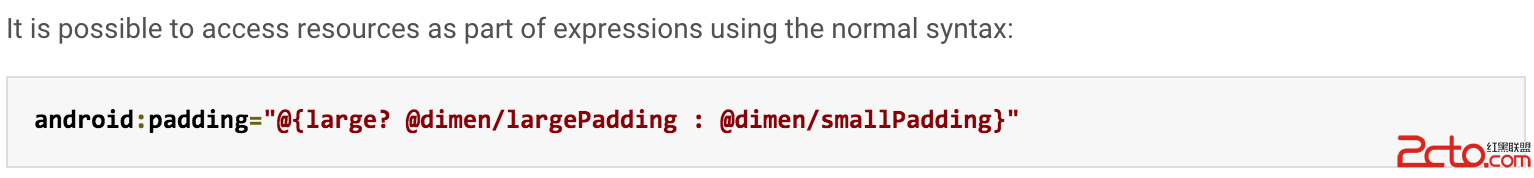
 Android Data Binder 的一個bug
Android Data Binder 的一個bug
跟著官方教程學習數據綁定的用法,功能確實非常強大,這是 Android 向 MVVM 邁出的一大步,也是 Native 的開發方式逐漸向 Web 靠攏的一小步。其中一個綁
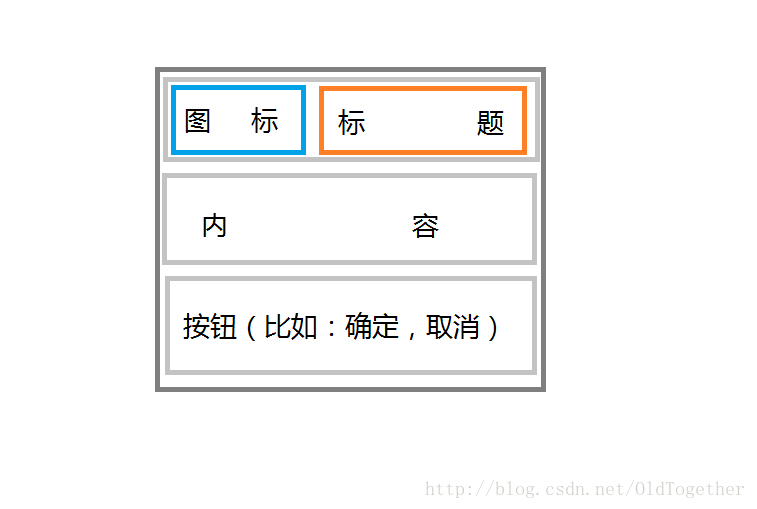
 Android常用對話框使用大全
Android常用對話框使用大全
日常生活中我們隨處可見對話框,上面有很多提示信息,更加方便提示用戶進行不同的操作。一、對話框的兩個特點和一些常見的對話框1.當彈出對話框是會結束UI線程(即主線程);2.