編輯:關於Android編程

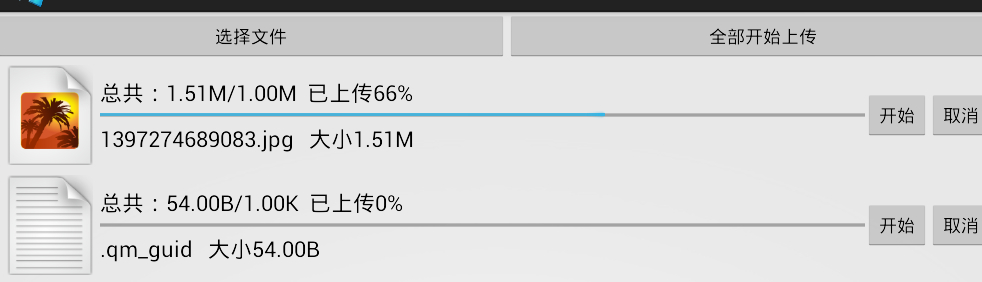
主要思路是調用系統文件管理器或者其他媒體采集資源來獲取要上傳的文件,然後將文件的上傳進度實時展示到進度條中。
主Activity
復制代碼 代碼如下:
package com.guotop.elearn.activity.app.yunpan.activity;
import java.io.File;
import java.io.FileNotFoundException;
import java.io.IOException;
import android.app.Activity;
import android.content.Intent;
import android.content.res.Configuration;
import android.net.Uri;
import android.os.Bundle;
import android.os.Environment;
import android.provider.MediaStore;
import android.provider.MediaStore.Audio.Media;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.LinearLayout;
import com.guotop.base.activity.BaseActivity;
import com.guotop.base.util.MyFile;
import com.guotop.elearn.activity.R;
import com.guotop.elearn.activity.app.yunpan.item.YunPanUploadFileItem;
/**
*
*
* @author: 李楊
* @time: 2014-4-15下午4:29:35
*/
public class YunPanUploadFileActivity extends BaseActivity implements OnClickListener{
String userId, parentId;
private final static int FILECHOOSER_RESULTCODE = 0;
// private String openFileType="";
private String mVideoFilePath,mPhotoFilePath,mVoiceFilePath;
private Button chooseBtn,uploadBtn;
private LinearLayout conterLayout;
private String actionURL;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState, this);
setTitle("雲盤上傳文件");
setContentView(R.layout.activity_yunpan_uploadfile);
userId = getIntent().getStringExtra("userId");
parentId = getIntent().getStringExtra("parentId");
actionURL = getIntent().getStringExtra("actionURL");
chooseBtn = (Button)findViewById(R.id.chooseBtn);
uploadBtn = (Button)findViewById(R.id.uploadBtn);
conterLayout = (LinearLayout)findViewById(R.id.conterLayout);
chooseBtn.setOnClickListener(this);
uploadBtn.setOnClickListener(this);
}
@Override
public void onClick(View v) {
if(v.getId()==R.id.chooseBtn){
// //選擇文件
startActivityForResult(createDefaultOpenableIntent(), YunPanUploadFileActivity.FILECHOOSER_RESULTCODE);
// Intent intent = new Intent(MediaStore.Audio.Media.RECORD_SOUND_ACTION);
// startActivityForResult(intent, YunPanUploadFileActivity.FILECHOOSER_RESULTCODE);
// Intent intent = new Intent(Media.RECORD_SOUND_ACTION);
// ((Activity) context).startActivityForResult(intent, YunPanUploadFileActivity.FILECHOOSER_RESULTCODE);
}else if(v.getId()==R.id.uploadBtn){
//上傳文件
}
}
/**
* 創建上傳文件
*/
public void createUploadFileItem(String filePath){
// View view = LayoutInflater.from(context).inflate(R.layout.activity_yunpan_uploadfile_item, null);
new YunPanUploadFileItem(context, conterLayout, filePath,actionURL);
}
@Override
public void onConfigurationChanged(Configuration newConfig) {
// TODO Auto-generated method stub
super.onConfigurationChanged(newConfig);
}
/**選擇文件*/
private Intent createDefaultOpenableIntent() {
Intent i = new Intent(Intent.ACTION_GET_CONTENT);
i.addCategory(Intent.CATEGORY_OPENABLE);
i.putExtra(Intent.EXTRA_TITLE, "選擇文件");
i.setType("*/*");
Intent chooser = createChooserIntent(createCameraIntent(), createCamcorderIntent(), createSoundRecorderIntent());
chooser.putExtra(Intent.EXTRA_INTENT, i);
return chooser;
}
private Intent createChooserIntent(Intent... intents) {
Intent chooser = new Intent(Intent.ACTION_CHOOSER);
chooser.putExtra(Intent.EXTRA_INITIAL_INTENTS, intents);
chooser.putExtra(Intent.EXTRA_TITLE, "選擇文件");
return chooser;
}
private Intent createCameraIntent() {
Intent cameraIntent = new Intent(MediaStore.ACTION_IMAGE_CAPTURE);
File externalDataDir = Environment.getExternalStoragePublicDirectory(Environment.DIRECTORY_DCIM);
File cameraDataDir = new File(externalDataDir.getAbsolutePath() + File.separator + "e-photos");
cameraDataDir.mkdirs();
mPhotoFilePath = cameraDataDir.getAbsolutePath() + File.separator + System.currentTimeMillis() + ".jpg";
cameraIntent.putExtra(MediaStore.EXTRA_OUTPUT, Uri.fromFile(new File(mPhotoFilePath)));
return cameraIntent;
}
private Intent createCamcorderIntent() {
Intent intent = new Intent(MediaStore.ACTION_VIDEO_CAPTURE);
File externalDataDir = Environment.getExternalStoragePublicDirectory(Environment.DIRECTORY_DCIM);
File cameraDataDir = new File(externalDataDir.getAbsolutePath() + File.separator + "e-videos");
cameraDataDir.mkdirs();
mVideoFilePath = cameraDataDir.getAbsolutePath() + File.separator + System.currentTimeMillis() + ".3gp";
intent.putExtra(MediaStore.EXTRA_OUTPUT, Uri.fromFile(new File(mVideoFilePath)));
intent.putExtra(MediaStore.EXTRA_VIDEO_QUALITY, 1); // set the video
return intent;
}
private Intent createSoundRecorderIntent() {
Intent intent = new Intent(MediaStore.Audio.Media.RECORD_SOUND_ACTION);
File externalDataDir = Environment.getExternalStoragePublicDirectory(Environment.DIRECTORY_DCIM);
File cameraDataDir = new File(externalDataDir.getAbsolutePath() + File.separator + "e-voices");
cameraDataDir.mkdirs();
mVoiceFilePath = cameraDataDir.getAbsolutePath() + File.separator + System.currentTimeMillis() + ".amr";
return intent;
}
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
if (requestCode == FILECHOOSER_RESULTCODE) {
Uri result= data == null || resultCode != RESULT_OK ? null :data.getData();
if (result == null && data == null && resultCode == Activity.RESULT_OK) {
File mMediaFile = null;;
if(new File(mVideoFilePath).exists()){
mMediaFile = new File(mVideoFilePath);
}else if(new File(mPhotoFilePath).exists()){
mMediaFile = new File(mPhotoFilePath);
}else if(new File(mVoiceFilePath).exists()){
mMediaFile = new File(mVoiceFilePath);
}
if (mMediaFile!=null&&mMediaFile.exists()) {
result = Uri.fromFile(mMediaFile);
sendBroadcast(new Intent(Intent.ACTION_MEDIA_SCANNER_SCAN_FILE, result));
}
// result = Uri.fromFile(new File(mCameraFilePath));
}
if(result!=null){
if(!new File(result.getPath()).canRead()){
try {
MyFile.copyFile(new File(mVoiceFilePath),getContentResolver().openInputStream(result));
createUploadFileItem(mVoiceFilePath);
} catch (FileNotFoundException e) {
e.printStackTrace();
}
}else {
createUploadFileItem(result.getPath());
}
}
System.out.println(result);
}
}
}
繪制現在文件信息後的Item
復制代碼 代碼如下:
package com.guotop.elearn.activity.app.yunpan.item;
import java.io.File;
import java.lang.ref.WeakReference;
import java.util.Random;
import org.json.JSONException;
import org.json.JSONObject;
import android.app.AlertDialog;
import android.content.Context;
import android.content.DialogInterface;
import android.content.Intent;
import android.os.IBinder;
import android.os.Looper;
import android.os.Message;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.ProgressBar;
import android.widget.TextView;
import android.widget.Toast;
import com.guotop.base.L;
import com.guotop.base.handler.BaseHandler;
import com.guotop.base.thread.HttpThread;
import com.guotop.base.util.MyFile;
import com.guotop.base.util.MyHashMap;
import com.guotop.elearn.activity.R;
import com.guotop.elearn.activity.app.yunpan.Y;
import com.guotop.elearn.activity.app.yunpan.bean.UploadYunFileInformaction;
import com.guotop.elearn.activity.app.yunpan.thread.UploadYunFileHttpThread;
/**
*
*
* @author: 李楊
* @time: 2014-4-21下午12:28:33
*/
public class YunPanUploadFileItem implements OnClickListener {
LinearLayout view,parentView;
String filePath;
private Context context;
private TextView uploadFileProgressText, uploadFileName;
private ProgressBar uploadFileProgressBar;
private ImageView uploadFileImg;
private Button startUploadFileBtn, cancelUploadFileBtn;
private String actionURL;
BaseHandler handler;
UploadYunFileHttpThread t;
UploadYunFileInformaction uploadYunFileInformaction ;
public YunPanUploadFileItem(Context context,LinearLayout parentView, String filePath,String actionURL) {
this.parentView = parentView;
this.actionURL = actionURL;
this.context = context;
File file = new File(filePath);
this.view = (LinearLayout) LayoutInflater.from(context).inflate(R.layout.activity_yunpan_uploadfile_item, null);
// this.view = view;
this.filePath = filePath;
uploadFileProgressText = (TextView) view.findViewById(R.id.uploadFileProgressText);
uploadFileName = (TextView) view.findViewById(R.id.uploadFileName);
uploadFileProgressBar = (ProgressBar) view.findViewById(R.id.uploadFileProgressBar);
uploadFileImg = (ImageView) view.findViewById(R.id.uploadFileImg);
cancelUploadFileBtn = (Button) view.findViewById(R.id.cancelUploadFileBtn);
startUploadFileBtn = (Button) view.findViewById(R.id.startUploadFileBtn);
uploadFileName.setText(file.getName()+" 大小"+MyFile.formetFileSize(file.getPath()));
uploadFileImg.setImageResource(MyFile.getFileIcon(file));
startUploadFileBtn.setOnClickListener(this);
cancelUploadFileBtn.setOnClickListener(this);
parentView.addView(view);
uploadYunFileInformaction = new UploadYunFileInformaction(filePath);
myHandler = new MyHandler(Looper.myLooper(), this);
uploadYunFileInformaction.setNotificationId(new Random().nextInt(10000));
uploadYunFileInformaction.setActionURL(actionURL);
t = new UploadYunFileHttpThread(myHandler, uploadYunFileInformaction);
uploads.put(uploadYunFileInformaction.getNotificationId(), t);
}
@Override
public void onClick(View v) {
if (v.getId() == R.id.startUploadFileBtn) {
downFile(t);
startUploadFileBtn.setClickable(false);
}else if(v.getId()==R.id.cancelUploadFileBtn){
if(t.isStart){
new AlertDialog.Builder(context).setTitle("系統提示!").setMessage("該文件正在上傳確定要強制停止?")
.setNegativeButton("取消", new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int which) {
}
}).setPositiveButton("確定", new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int which) {
t.interrupt();
parentView.removeView(view);
uploads.removeKey(uploadYunFileInformaction.getNotificationId());
System.gc();
}
}).show();
}else {
parentView.removeView(view);
uploads.removeKey(uploadYunFileInformaction.getNotificationId());
}
}
}
public static MyHashMap<Integer, UploadYunFileHttpThread> uploads = new MyHashMap<Integer, UploadYunFileHttpThread>();
private MyHandler myHandler;
public IBinder onBind(Intent intent) {
return null;
}
// 下載更新文件
private void downFile(UploadYunFileHttpThread t) {
int len = 3;
if (t != null && uploads.size() <= len) {
if (!t.isStart) {
t.start();
}
} else if (t == null && uploads.size() >= len) {
t = uploads.get(len - 1);
if (!t.isStart) {
t.start();
}
}
}
/* 事件處理類 */
class MyHandler extends BaseHandler {
private WeakReference<YunPanUploadFileItem> bdfs;
public MyHandler(Looper looper, YunPanUploadFileItem yunPanUploadFileItem) {
super(looper);
this.bdfs = new WeakReference<YunPanUploadFileItem>(yunPanUploadFileItem);
}
@Override
public void handleMessage(Message msg) {
YunPanUploadFileItem bdfs = this.bdfs.get();
if (bdfs == null) {
return;
}
if (msg != null) {
switch (msg.what) {
case 0:
Toast.makeText(L.livingActivity, msg.obj.toString(), Toast.LENGTH_SHORT).show();
break;
case L.dowloadStart:
break;
case L.dowloadFinish:
// 下載完成後清除所有下載信息,執行安裝提示
try {
uploads.removeKey(msg.getData().getInt("notificationId"));
bdfs.uploadFileProgressText.setText("上傳完成");
bdfs.uploadFileProgressBar.setMax(100);
bdfs.uploadFileProgressBar.setProgress(100);
startUploadFileBtn.setClickable(false);
} catch (Exception e) {
}
bdfs.downFile(null);
break;
case L.dowloadPercentage:
// 更新狀態欄上的下載進度信息
bdfs.uploadFileProgressText.setText("總共:"+MyFile.formetFileSize(msg.getData().getInt("fileSize"))+ "/" + MyFile.formetFileSize(msg.getData().getInt("finishFileSize")) + " 已上傳"
+ msg.getData().getInt("percentage") + "%");
bdfs.uploadFileProgressBar.setMax(100);
bdfs.uploadFileProgressBar.setProgress(msg.getData().getInt("percentage"));
break;
case 4:
// bdfs.nm.cancel(msg.getData().getInt("notificationId"));
break;
}
}
}
}
}
用來上傳文件的線程
復制代碼 代碼如下:
package com.guotop.elearn.activity.app.yunpan.thread;
import java.net.SocketException;
import com.guotop.base.L;
import com.guotop.base.Util;
import com.guotop.base.handler.BaseHandler;
import com.guotop.base.thread.HttpThread;
import com.guotop.elearn.activity.app.yunpan.bean.UploadYunFileInformaction;
import com.guotop.elearn.activity.app.yunpan.util.YunPanUploadFile;
import com.guotop.elearn.activity.app.yunpan.util.YunPanUploadFileHttpInterface;
/**
*
* 下載雲服務器上的文件
*
*
*@author: 李楊
*@time: 2014-4-11下午6:06:53
*/
public class UploadYunFileHttpThread extends HttpThread{
@SuppressWarnings("unused")
private UploadYunFileInformaction uploadYunFileInformaction;
public boolean isStart=false;
public static int RECONNECT = 1000002;
public static int CAN_NOT_RECONNECT = 1000003;
YunPanUploadFile yunPanUploadFile;
public UploadYunFileHttpThread(){
}
public UploadYunFileHttpThread(BaseHandler handler,UploadYunFileInformaction dowFile){
this.uploadYunFileInformaction=dowFile;
this.handler=handler;
}
int fileSize,finishFileSize,percentage;
private boolean isUpdate = true;
public void run() {
isStart=true;//是啟動了
new HttpThread(handler){
public void run() {
while (isUpdate) {
try {
Thread.sleep(100);
} catch (InterruptedException e) {
}
if(finishFileSize!=0&&fileSize!=0){
msg = handler.obtainMessage();
if(percentage>=100){
// msg.what=L.dowloadFinish;
// msg.setData(bundle);
// handler.sendMessage(msg);
break;
}else {
bundle.putString("fileName", uploadYunFileInformaction.getFileName());
bundle.putInt("percentage", percentage);
bundle.putInt("finishFileSize", finishFileSize);
bundle.putInt("fileSize", fileSize);
msg.what=L.dowloadPercentage;
msg.setData(bundle);
handler.sendMessage(msg);
sendMessage(1000000);// 為了取消等待框
}
}
}
}
}.start();
try {
uploadFile();
} catch (Exception e) {
isUpdate = false;
isStart = false;
}
}
private void uploadFile() {
yunPanUploadFile = new YunPanUploadFile(dbfInterface, uploadYunFileInformaction, L.COOKIE);
result = yunPanUploadFile.post();
msg = handler.obtainMessage();
bundle.putInt("notificationId", uploadYunFileInformaction.getNotificationId());
bundle.putString("path", uploadYunFileInformaction.getPath());
bundle.putString("result", result);
msg.what = L.dowloadFinish;
msg.setData(bundle);
handler.sendMessage(msg);
isUpdate = false;
isStart = false;
}
YunPanUploadFileHttpInterface dbfInterface = new YunPanUploadFileHttpInterface() {
//初始化下載後
public void initFileSize(int size) {
fileSize=size;
msg = handler.obtainMessage();
bundle.putInt("fileSize", fileSize);
msg.what = L.dowloadStart;
msg.setData(bundle);
handler.sendMessage(msg);
}
//現在計劃進行中
public void uploadPlan(int fileSize,int finishSize) {
finishFileSize=finishSize;
percentage=finishSize/(fileSize/100);
if(percentage<-1L){
Util.LogGL(this.getClass().getName(), "downloadPlan",percentage+"");
}
}
//下載完成
public void uploadFinish(String file) {
percentage=101;
}
};
public UploadYunFileInformaction getDowloadFileInformaction() {
return uploadYunFileInformaction;
}
public void setDowloadFileInformaction(
UploadYunFileInformaction dowloadFileInformaction) {
this.uploadYunFileInformaction = dowloadFileInformaction;
}
@Override
public void interrupt() {
yunPanUploadFile.close();
super.interrupt();
}
}
記錄文件信息Bean
復制代碼 代碼如下:
package com.guotop.elearn.activity.app.yunpan.item;
import java.io.File;
import java.lang.ref.WeakReference;
import java.util.Random;
import org.json.JSONException;
import org.json.JSONObject;
import android.app.AlertDialog;
import android.content.Context;
import android.content.DialogInterface;
import android.content.Intent;
import android.os.IBinder;
import android.os.Looper;
import android.os.Message;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.ProgressBar;
import android.widget.TextView;
import android.widget.Toast;
import com.guotop.base.L;
import com.guotop.base.handler.BaseHandler;
import com.guotop.base.thread.HttpThread;
import com.guotop.base.util.MyFile;
import com.guotop.base.util.MyHashMap;
import com.guotop.elearn.activity.R;
import com.guotop.elearn.activity.app.yunpan.Y;
import com.guotop.elearn.activity.app.yunpan.bean.UploadYunFileInformaction;
import com.guotop.elearn.activity.app.yunpan.thread.UploadYunFileHttpThread;
/**
*
*
* @author: 李楊
* @time: 2014-4-21下午12:28:33
*/
public class YunPanUploadFileItem implements OnClickListener {
LinearLayout view,parentView;
String filePath;
private Context context;
private TextView uploadFileProgressText, uploadFileName;
private ProgressBar uploadFileProgressBar;
private ImageView uploadFileImg;
private Button startUploadFileBtn, cancelUploadFileBtn;
private String actionURL;
BaseHandler handler;
UploadYunFileHttpThread t;
UploadYunFileInformaction uploadYunFileInformaction ;
public YunPanUploadFileItem(Context context,LinearLayout parentView, String filePath,String actionURL) {
this.parentView = parentView;
this.actionURL = actionURL;
this.context = context;
File file = new File(filePath);
this.view = (LinearLayout) LayoutInflater.from(context).inflate(R.layout.activity_yunpan_uploadfile_item, null);
// this.view = view;
this.filePath = filePath;
uploadFileProgressText = (TextView) view.findViewById(R.id.uploadFileProgressText);
uploadFileName = (TextView) view.findViewById(R.id.uploadFileName);
uploadFileProgressBar = (ProgressBar) view.findViewById(R.id.uploadFileProgressBar);
uploadFileImg = (ImageView) view.findViewById(R.id.uploadFileImg);
cancelUploadFileBtn = (Button) view.findViewById(R.id.cancelUploadFileBtn);
startUploadFileBtn = (Button) view.findViewById(R.id.startUploadFileBtn);
uploadFileName.setText(file.getName()+" 大小"+MyFile.formetFileSize(file.getPath()));
uploadFileImg.setImageResource(MyFile.getFileIcon(file));
startUploadFileBtn.setOnClickListener(this);
cancelUploadFileBtn.setOnClickListener(this);
parentView.addView(view);
uploadYunFileInformaction = new UploadYunFileInformaction(filePath);
myHandler = new MyHandler(Looper.myLooper(), this);
uploadYunFileInformaction.setNotificationId(new Random().nextInt(10000));
uploadYunFileInformaction.setActionURL(actionURL);
t = new UploadYunFileHttpThread(myHandler, uploadYunFileInformaction);
uploads.put(uploadYunFileInformaction.getNotificationId(), t);
}
@Override
public void onClick(View v) {
if (v.getId() == R.id.startUploadFileBtn) {
downFile(t);
startUploadFileBtn.setClickable(false);
}else if(v.getId()==R.id.cancelUploadFileBtn){
if(t.isStart){
new AlertDialog.Builder(context).setTitle("系統提示!").setMessage("該文件正在上傳確定要強制停止?")
.setNegativeButton("取消", new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int which) {
}
}).setPositiveButton("確定", new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int which) {
t.interrupt();
parentView.removeView(view);
uploads.removeKey(uploadYunFileInformaction.getNotificationId());
System.gc();
}
}).show();
}else {
parentView.removeView(view);
uploads.removeKey(uploadYunFileInformaction.getNotificationId());
}
}
}
public static MyHashMap<Integer, UploadYunFileHttpThread> uploads = new MyHashMap<Integer, UploadYunFileHttpThread>();
private MyHandler myHandler;
public IBinder onBind(Intent intent) {
return null;
}
// 下載更新文件
private void downFile(UploadYunFileHttpThread t) {
int len = 3;
if (t != null && uploads.size() <= len) {
if (!t.isStart) {
t.start();
}
} else if (t == null && uploads.size() >= len) {
t = uploads.get(len - 1);
if (!t.isStart) {
t.start();
}
}
}
/* 事件處理類 */
class MyHandler extends BaseHandler {
private WeakReference<YunPanUploadFileItem> bdfs;
public MyHandler(Looper looper, YunPanUploadFileItem yunPanUploadFileItem) {
super(looper);
this.bdfs = new WeakReference<YunPanUploadFileItem>(yunPanUploadFileItem);
}
@Override
public void handleMessage(Message msg) {
YunPanUploadFileItem bdfs = this.bdfs.get();
if (bdfs == null) {
return;
}
if (msg != null) {
switch (msg.what) {
case 0:
Toast.makeText(L.livingActivity, msg.obj.toString(), Toast.LENGTH_SHORT).show();
break;
case L.dowloadStart:
break;
case L.dowloadFinish:
// 下載完成後清除所有下載信息,執行安裝提示
try {
uploads.removeKey(msg.getData().getInt("notificationId"));
bdfs.uploadFileProgressText.setText("上傳完成");
bdfs.uploadFileProgressBar.setMax(100);
bdfs.uploadFileProgressBar.setProgress(100);
startUploadFileBtn.setClickable(false);
} catch (Exception e) {
}
bdfs.downFile(null);
break;
case L.dowloadPercentage:
// 更新狀態欄上的下載進度信息
bdfs.uploadFileProgressText.setText("總共:"+MyFile.formetFileSize(msg.getData().getInt("fileSize"))+ "/" + MyFile.formetFileSize(msg.getData().getInt("finishFileSize")) + " 已上傳"
+ msg.getData().getInt("percentage") + "%");
bdfs.uploadFileProgressBar.setMax(100);
bdfs.uploadFileProgressBar.setProgress(msg.getData().getInt("percentage"));
break;
case 4:
// bdfs.nm.cancel(msg.getData().getInt("notificationId"));
break;
}
}
}
}
}
文件上傳工具類
復制代碼 代碼如下:
package com.guotop.elearn.activity.app.yunpan.util;
import java.io.BufferedReader;
import java.io.DataOutputStream;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileNotFoundException;
import java.io.IOException;
import java.io.InputStreamReader;
import java.io.UnsupportedEncodingException;
import java.net.HttpURLConnection;
import java.net.URL;
import java.util.Map;
import java.util.Map.Entry;
import android.R.integer;
import com.guotop.elearn.activity.app.yunpan.bean.UploadYunFileInformaction;
/**
*
*
*
* @author: 李楊
* @time: 2013-6-13下午7:07:36
*/
public class YunPanUploadFile {
String multipart_form_data = "multipart/form-data";
String twoHyphens = "--";
String boundary = "****************SoMeTeXtWeWiLlNeVeRsEe"; // 數據分隔符
String lineEnd = "\r\n";
YunPanUploadFileHttpInterface yunPanUploadFileHttpInterface;
UploadYunFileInformaction uploadYunFileInformaction;
String cookie;
public YunPanUploadFile(YunPanUploadFileHttpInterface yunPanUploadFileHttpInterface,UploadYunFileInformaction uploadYunFileInformaction,String cookie){
this.yunPanUploadFileHttpInterface = yunPanUploadFileHttpInterface;
this.uploadYunFileInformaction = uploadYunFileInformaction;
this.cookie = cookie;
}
public void write(UploadYunFileInformaction file, DataOutputStream output) {
FileInputStream in;
try {
if (file.getPath() != null && !"".equals(file.getPath())) {
in = new FileInputStream(new File(file.getPath()));
int fileSize= in.available();
int readySize = 0;
yunPanUploadFileHttpInterface.initFileSize(fileSize);
byte[] b = new byte[1024];
while (in.read(b) > 0) {
readySize+=b.length;
yunPanUploadFileHttpInterface.uploadPlan(fileSize, readySize);
output.write(b, 0, b.length);
}
}
output.writeBytes(lineEnd);
} catch (FileNotFoundException e) {
e.printStackTrace();
} catch (UnsupportedEncodingException e) {
e.printStackTrace();
} catch (IOException e) {
e.printStackTrace();
}
}
/*
* 構建表單字段內容,格式請參考HTTP 協議格式(用FireBug可以抓取到相關數據)。(以便上傳表單相對應的參數值) 格式如下所示:
* --****************fD4fH3hK7aI6 Content-Disposition: form-data;
* name="action" // 一空行,必須有 upload
*/
private void addFormField(Map<String, String> params, DataOutputStream output) {
if (params != null) {
for (Entry<String, String> param : params.entrySet()) {
StringBuilder sb = new StringBuilder();
sb.append(twoHyphens + boundary + lineEnd);
sb.append("Content-Disposition: form-data; name=\"" + param.getKey() + "\"" + lineEnd);
sb.append(lineEnd);
sb.append(param.getValue() + lineEnd);
try {
output.write(sb.toString().getBytes("utf-8"));// 發送表單字段數據
} catch (IOException e) {
throw new RuntimeException(e);
}
}
}
}
/**
* 直接通過 HTTP 協議提交數據到服務器,實現表單提交功能。
*
* @param actionUrl
* 上傳路徑
* @param params
* 請求參數key為參數名,value為參數值
* @param uploadYunFileInformaction
* 上傳文件信息
* @return 返回請求結果
*/
public String post(){
return post(null,uploadYunFileInformaction, cookie);
}
public String post(UploadYunFileInformaction uploadYunFileInformaction, String cookie,YunPanUploadFileHttpInterface yunPanUploadFileHttpInterface) {
return post(null,uploadYunFileInformaction, cookie);
}
HttpURLConnection conn = null;
DataOutputStream output = null;
BufferedReader input = null;
public String post(Map<String, String> params, UploadYunFileInformaction uploadYunFileInformaction, String cookie) {
try {
URL url = new URL(uploadYunFileInformaction.getActionURL());
conn = (HttpURLConnection) url.openConnection();
conn.setRequestProperty("Cookie", cookie);
conn.setConnectTimeout(120000);
conn.setDoInput(true); // 允許輸入
conn.setDoOutput(true); // 允許輸出
conn.setUseCaches(false); // 不使用Cache
conn.setRequestMethod("POST");
conn.setRequestProperty("Charset", "utf-8");
conn.setRequestProperty("Accept-Encoding", "gzip, deflate");
conn.setRequestProperty("Connection", "keep-alive");
conn.setRequestProperty("Content-Type", multipart_form_data + "; boundary=" + boundary);
conn.setChunkedStreamingMode(1024*1024);//設置上傳文件的緩存大小
conn.connect();
output = new DataOutputStream(conn.getOutputStream());
//發送頭數據
sendSplitHead(uploadYunFileInformaction,output);
//發送文件內容
write(uploadYunFileInformaction, output);
//發送表單數據
addFormField(params, output); // 添加表單字段內容
output.writeBytes(twoHyphens + boundary + twoHyphens + lineEnd);// 數據結束標志
output.flush();
int code = conn.getResponseCode();
if (code != 200) {
throw new RuntimeException("請求‘" + uploadYunFileInformaction.getActionURL() + "'失敗!");
}
input = new BufferedReader(new InputStreamReader(conn.getInputStream()));
StringBuilder response = new StringBuilder();
String oneLine;
while ((oneLine = input.readLine()) != null) {
response.append(oneLine + lineEnd);
}
yunPanUploadFileHttpInterface.uploadFinish(uploadYunFileInformaction.getPath());
return response.toString();
} catch (IOException e) {
throw new RuntimeException(e);
} finally {
close();
}
}
public void close(){
// 統一釋放資源
try {
if (output != null) {
output.close();
}
if (input != null) {
input.close();
}
} catch (IOException e) {
throw new RuntimeException(e);
}
if (conn != null) {
conn.disconnect();
}
}
//發送頭數據
public void sendSplitHead(UploadYunFileInformaction uploadYunFileInformaction, DataOutputStream output){
StringBuilder split = new StringBuilder();
split.append(twoHyphens + boundary + lineEnd);
try {
split.append("Content-Disposition: form-data; name=\"" + uploadYunFileInformaction.getFormName() + "\"; filename=\""
+ new String(uploadYunFileInformaction.getFileName().getBytes(),"iso8859-1") + "\"" + lineEnd);
} catch (UnsupportedEncodingException e1) {
// TODO Auto-generated catch block
e1.printStackTrace();
}
split.append("Content-Type: " + uploadYunFileInformaction.getContentType() + lineEnd);
split.append(lineEnd);
// 發送數據
try {
output.writeBytes(split.toString());
} catch (IOException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
}
Layout 文件內容
activity_yunpan_uploadfile_item.xml
復制代碼 代碼如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="match_parent"
android:padding="5dp"
android:orientation="horizontal" >
<RelativeLayout
android:id="@+id/titleLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="top" >
<LinearLayout
android:id="@+id/titleCenter"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_toLeftOf="@+id/titleRigth"
android:layout_toRightOf="@+id/titelLeft"
android:gravity="left"
android:orientation="vertical" >
<TextView
android:id="@+id/uploadFileProgressText"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="上傳進度"
android:textAppearance="?android:attr/textAppearanceLarge" />
<ProgressBar
android:id="@+id/uploadFileProgressBar"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/uploadFileName"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="文件名稱"
android:textAppearance="?android:attr/textAppearanceLarge" />
</LinearLayout>
<LinearLayout
android:id="@+id/titelLeft"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_alignBaseline="@+id/titleCenter"
android:layout_alignBottom="@+id/titleCenter"
android:layout_alignParentLeft="true"
android:orientation="vertical" >
</LinearLayout>
<LinearLayout
android:id="@+id/titleRigth"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:layout_marginRight="21dp"
android:orientation="horizontal" >
<Button
android:id="@+id/startUploadFileBtn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="開始" />
<Button
android:id="@+id/cancelUploadFileBtn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="取消" />
</LinearLayout>
<ImageView
android:id="@+id/uploadFileImg"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_centerVertical="true"
android:layout_toLeftOf="@+id/titleCenter" />
</RelativeLayout>
</LinearLayout>
activity_yunpan_uploadfile.xml
復制代碼 代碼如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<RelativeLayout
android:id="@+id/titleLayout"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="top" >
<!-- <LinearLayout -->
<!-- android:id="@+id/titleRigth" -->
<!-- android:layout_width="wrap_content" -->
<!-- android:layout_height="wrap_content" -->
<!-- android:layout_alignBaseline="@+id/titleCenter" -->
<!-- android:layout_alignBottom="@+id/titleCenter" -->
<!-- android:layout_alignParentRight="true" -->
<!-- android:orientation="vertical" > -->
<!-- <Button -->
<!-- android:layout_width="wrap_content" -->
<!-- android:layout_height="wrap_content" -->
<!-- android:text="titleRigth" /> -->
<!-- </LinearLayout> -->
<!-- <LinearLayout -->
<!-- android:id="@+id/titleCenter" -->
<!-- android:layout_width="wrap_content" -->
<!-- android:layout_height="wrap_content" -->
<!-- android:layout_alignParentTop="true" -->
<!-- android:layout_toLeftOf="@+id/titleRigth" -->
<!-- android:layout_toRightOf="@+id/titelLeft" -->
<!-- android:gravity="left" -->
<!-- android:orientation="vertical" > -->
<!-- <Button -->
<!-- android:layout_width="fill_parent" -->
<!-- android:layout_height="wrap_content" -->
<!-- android:text="titleCenter" /> -->
<!-- </LinearLayout> -->
<LinearLayout
android:id="@+id/titelLeft"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignBaseline="@+id/titleCenter"
android:layout_alignBottom="@+id/titleCenter"
android:layout_alignParentLeft="true"
android:orientation="horizontal" >
<Button
android:id="@+id/chooseBtn"
android:layout_weight="1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="選擇文件" />
<Button
android:id="@+id/uploadBtn"
android:layout_weight="1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="全部開始上傳" />
</LinearLayout>
</RelativeLayout>
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<ScrollView
android:id="@+id/scrollView1"
android:layout_above="@+id/bottom"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<LinearLayout
android:id="@+id/conterLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="top"
android:orientation="vertical" >
</LinearLayout>
</ScrollView>
<LinearLayout
android:id="@+id/bottom"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:gravity="bottom"
android:orientation="vertical" >
</LinearLayout>
</RelativeLayout>
</LinearLayout>
 Android下拉刷新完全解析,教你如何一分鐘實現下拉刷新功能(附源碼)
Android下拉刷新完全解析,教你如何一分鐘實現下拉刷新功能(附源碼)
最近項目中需要用到ListView下拉刷新的功能,一開始想圖省事,在網上直接找一個現成的,可是嘗試了網上多個版本的下拉刷新之後發現效果都不怎麼理想。有些是因為功能不完整或
 Android模擬美團客戶端進度提示框
Android模擬美團客戶端進度提示框
用過美團客戶端的朋友都知道,美團的加載等待提示很有意思,是一種動畫的形式展現給我們,下面我們就對這背後的原理進行了解,然後實現自己的等待動畫效果。首先我們准備兩張圖片:這
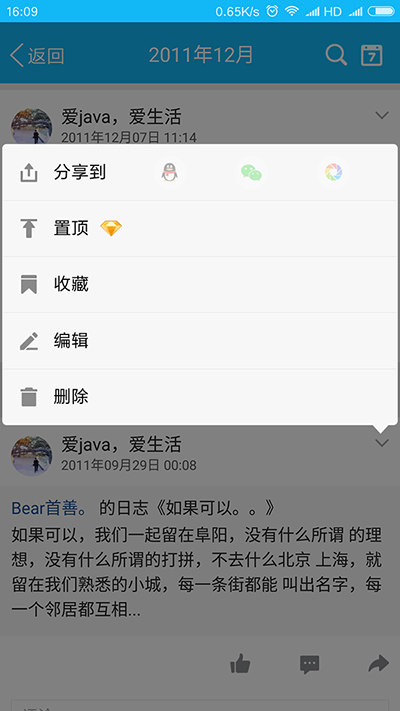
 Android開發仿QQ空間根據位置彈出PopupWindow顯示更多操作效果
Android開發仿QQ空間根據位置彈出PopupWindow顯示更多操作效果
我們打開QQ空間的時候有個箭頭按鈕點擊之後彈出PopupWindow會根據位置的變化顯示在箭頭的上方還是下方,比普通的PopupWindow彈在屏幕中間顯示好看的多。先看
 Android之屏幕適配
Android之屏幕適配
Android之屏幕適配Android之屏幕適配 適配方式一圖片適配 適配方式二dimensxml文件適配 適配方式三布局文件適配 適配方式四java代碼適配 適配方式五