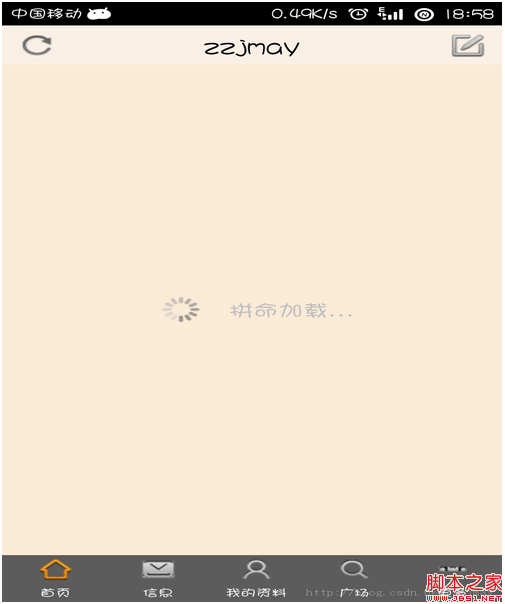
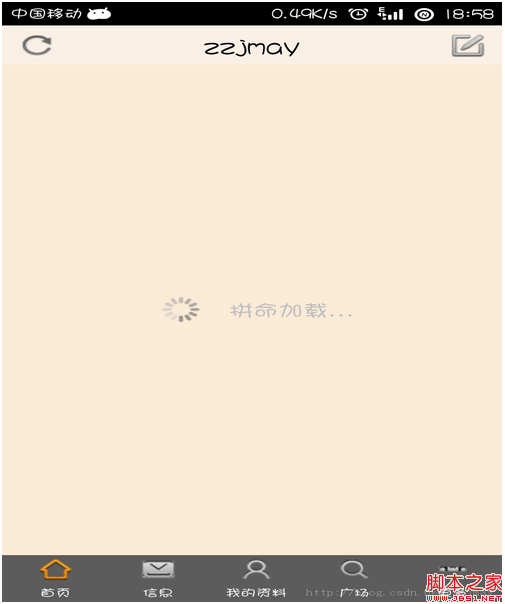
先讓大家看看效果圖吧,相信很多Android初學者都想知道這中效果是怎麼實現的,來上圖:

想實現上面這張圖中的自定義加載樣式,其實很簡單,首先我們需要的布局組件有ProcessBar和TextView,下面是布局文件的代碼(只是加載的頁面的布局):
復制代碼 代碼如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:gravity="center">
<ProgressBar
android:id="@+id/progressBar1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
<TextView
android:id="@+id/processhint"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:text="@string/prohint"
android:textSize="18sp" />
</LinearLayout>
因為這個頁面的使用平率很高,所以我們把它單獨獨立出來作為一個XML文件,在Android中如果要在布局文件中引入其他布局文件時,方法其實和JSP編程中的Include十分相似哈,具體的格式如下:<include android:id="@+id/layout_process" layout="@layout/processbar" />
下面我們就來說說要怎麼實現旋轉進程的實現,由於自帶的加載樣式不好看,我們就需要自定義樣式,這時候需要一張png圖片,即旋轉的進度條。
接下來我們需要定義style文件。process_style.xml(定義在values文件夾下)
復制代碼 代碼如下:
<?xml version="1.0" encoding="utf-8"?>
<resources xmlns:android="http://schemas.android.com/apk/res/android">
<style name="process_bar_style">
<item name="android:indeterminateDrawable">@drawable/processstyle</item>
</style>
</resources>
定義完style文件後,當然還沒實現上面的效果,當然我們還要的就是讓圖片動起來,那麼我們就需要自定義的屬性動畫哈,process.xml,在drawable文件夾下定義
復制代碼 代碼如下:
<?xml version="1.0" encoding="utf-8"?>
<animated-rotate xmlns:android="http://schemas.android.com/apk/res/android"
android:drawable="@drawable/process"
android:pivotX="50%"
android:pivotY="50%"
/>
關鍵的就是這個代碼,可以實現圖片的自動旋轉。
那麼大家可以嘗試下了哈,自己也能做加載的設計者

 ym——Android仿QQ5.0側滑菜單ResideMenu源碼分析
ym——Android仿QQ5.0側滑菜單ResideMenu源碼分析
 Android popupwindow 示例程序一
Android popupwindow 示例程序一
 Android 自定義View(手寫簽名)
Android 自定義View(手寫簽名)
 Android HTTP網絡請求的異步實現
Android HTTP網絡請求的異步實現