編輯:關於Android編程
由於項目這種類型的圖片按鈕比較多,所以重寫了ImageButton類。
復制代碼 代碼如下:
package me.henji.widget;
import android.content.Context;
import android.graphics.ColorMatrix;
import android.graphics.ColorMatrixColorFilter;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnFocusChangeListener;
import android.view.View.OnTouchListener;
import android.widget.ImageButton;
/**
* 自定義圖片按鈕(ImageButton),按下顏色改變
* @author Leo
* @created 2013-3-15
*/
public class CmButton extends ImageButton implements OnTouchListener, OnFocusChangeListener {
public CmButton(Context context) {
super(context);
this.setOnTouchListener(this);
this.setOnFocusChangeListener(this);
}
public CmButton(Context context, AttributeSet attrs) {
this(context, attrs, android.R.attr.imageButtonStyle);
this.setOnTouchListener(this);
this.setOnFocusChangeListener(this);
}
public CmButton(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
setFocusable(true);
this.setOnTouchListener(this);
this.setOnFocusChangeListener(this);
}
@Override
public void onFocusChange(View v, boolean hasFocus) {
// 灰色效果
ColorMatrix cm = new ColorMatrix();
cm.setSaturation(0);
if (hasFocus) {
((ImageButton) v).getDrawable().setColorFilter(new ColorMatrixColorFilter(cm));
} else {
((ImageButton) v).getDrawable().clearColorFilter();
}
}
@Override
public boolean onTouch(View v, MotionEvent event) {
// 灰色效果
ColorMatrix cm = new ColorMatrix();
cm.setSaturation(0);
if (event.getAction() == MotionEvent.ACTION_DOWN) {
((ImageButton) v).getDrawable().setColorFilter(new ColorMatrixColorFilter(cm));
} else if (event.getAction() == MotionEvent.ACTION_UP) {
((ImageButton) v).getDrawable().clearColorFilter();
}
return false;
}
}
布局文件
復制代碼 代碼如下:
<me.henji.widget.CmButton
android:id="@+id/btn_login"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#00000000"
android:src="@drawable/button_login"
android:text="@string/login_login" />
 Android中ViewPager實現滑動指示條及與Fragment的配合
Android中ViewPager實現滑動指示條及與Fragment的配合
自主實現滑動指示條先上效果圖:1、XML布局布局代碼如下:<LinearLayout xmlns:android=http://schemas.android.co
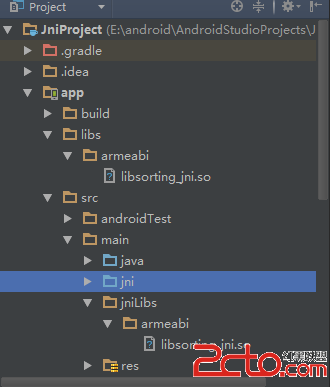
 Android使用JNI(從java調用本地函數)
Android使用JNI(從java調用本地函數)
當編寫一個混合有本地C代碼和Java的應用程序時,需要使用Java本地接口(JNI)作為連接橋梁。JNI作為一個軟件層和API,允許使用本地代碼調用Java對象的方法,同
 第九章:Android系統信息與安全機制
第九章:Android系統信息與安全機制
知識點目錄 9.1 Android系統信息獲取 9.1.1 android.os.Build 9.1.2 SystemProperty 9.1.3 Android系統信息
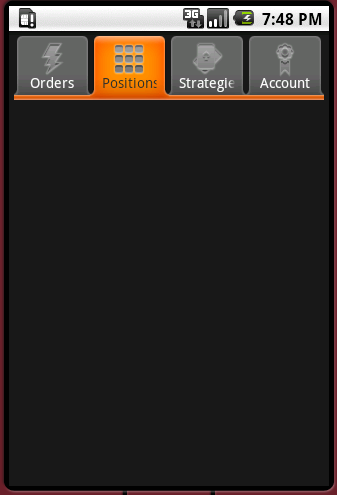
 Android App中使用ViewPager實現滑動分頁的要點解析
Android App中使用ViewPager實現滑動分頁的要點解析
以前如果要做 Tab 分頁的話,必須要用一個很難用的 TabActivity,而且做出來的效果很差,彈性也很小忘了從什麼時候開始,Google release 了 Vie