編輯:關於Android編程
主要代碼:(有注釋)
復制代碼 代碼如下:
package com.example.checkboxtest;
import android.annotation.SuppressLint;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.os.Handler;
import android.os.Message;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Toast;
public class MyView extends ViewGroup {
View leftView = null;
View rightView = null;
public MyView(Context context, AttributeSet attrs) {
super(context, attrs);
View view = new View(context, attrs);
view.setBackgroundColor(Color.BLACK);
this.addView(view, 0);
}
/**
* 測量
*/
@SuppressLint("DrawAllocation")
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
if (getChildCount() != 2) {
try {
// 自定義Exception
throw new Exception() {
@Override
public void printStackTrace() {
System.err.println("MyView中只能存在一個View");
super.printStackTrace();
}
};
} catch (Exception e) {
e.printStackTrace();
}
}
leftView = getChildAt(0);
// 設置leftview的高和寬
leftView.measure(widthMeasureSpec, heightMeasureSpec);
rightView = getChildAt(1);
// 設置rightview的高和寬
rightView.measure(widthMeasureSpec, heightMeasureSpec);
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
}
/**
* 布局
*/
@SuppressLint("NewApi")
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
System.out.println(l + "," + t + "," + r + "," + b);
if (leftView != null & rightView != null) {
// 設置leftview的位置,在屏幕右側(初始不可見)
leftView.layout(-r, 0, 0, b);
// 設置rightView的位置,在屏幕中
rightView.layout(l, t, r, b);
}
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
}
@SuppressLint("NewApi")
@Override
public boolean onTouchEvent(MotionEvent event) {
final float X = event.getX();
float Y = event.getY();
switch (event.getAction()) {
case MotionEvent.ACTION_MOVE:
System.out.println("X:" + X);
if (X < 100) {
scrollTo(0, 0);
} else if (X > rightView.getMeasuredWidth() - 100) {// 當用戶滑動至離右邊緣100時,頁面關閉
new Thread(new Runnable() {// 新建線程,滑動關閉
@Override
public void run() {
for (int i = 0;; i++) {
try {
Thread.sleep(10);// rightView每隔10ms右移3,保證滑動流暢
} catch (InterruptedException e) {
e.printStackTrace();
}
int len = (int) (X + 3 * i);
// System.out.println("len:" + len);
Message message = new Message();// android中非UI線程不允許直接操作控件,可以將消息發送至主線程的handler類
if (len >= rightView.getMeasuredWidth()) {
message.what = 1;
handler.sendMessage(message);// 發送消息
// 關閉View
break;
} else {
message.what = 0; // 發送消息 自動滑動
handler.sendMessage(message);
}
}
}
}).start();
} else {
scrollTo((int) -X, 0);
// 計算透明度信息
float alpha = (float) (1.0 - (float) (1.0 / 400) * X);
// System.out.println("alpha:" + al);
// 設置透明度
leftView.setAlpha(alpha);
}
break;
}
// 設置true,消費event事件,不在向外傳遞
return true;
}
@SuppressLint("HandlerLeak")
Handler handler = new Handler() {
@SuppressLint("NewApi")
@Override
public void handleMessage(Message msg) {
if (msg.what == 0) {
scrollBy(-3, 0);// viewgroup向右滑動3
} else if (msg.what == 1) {
Toast.makeText(getContext(), "關閉", 50).show();
setVisibility(View.GONE);// 設置viewgroup不可見(隱藏)
}
}
};
}
使用:
復制代碼 代碼如下:
<com.example.checkboxtest.MyView
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<View
android:id="@+id/rightview"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#ff0000" />
</com.example.checkboxtest.MyView>
要顯示底下的activity界面需要使用Fragment的add方法
復制代碼 代碼如下:
//新建一個Fragment
Fragment bFragment = new BFragment();
getFragmentManager().beginTransaction().add(R.id.fragment, bFragment).commit();
 android:Notification實現狀態欄的通知
android:Notification實現狀態欄的通知
在使用手機時,當有未接來電或者新短消息時,手機會給出響應的提示信息,這些提示信息通常會顯示到手機屏幕的狀態欄上。Android也提供了用於處理這些信息的類,它們是Noti
 Drawable資源的初步使用
Drawable資源的初步使用
剛開始接觸到Android的時候,看到類似下面的一個Button:當時感覺這樣的button有點像Material Design風格,真的以為是裁剪好的圖片,好奇心驅使我
 Android NDK開發初步
Android NDK開發初步
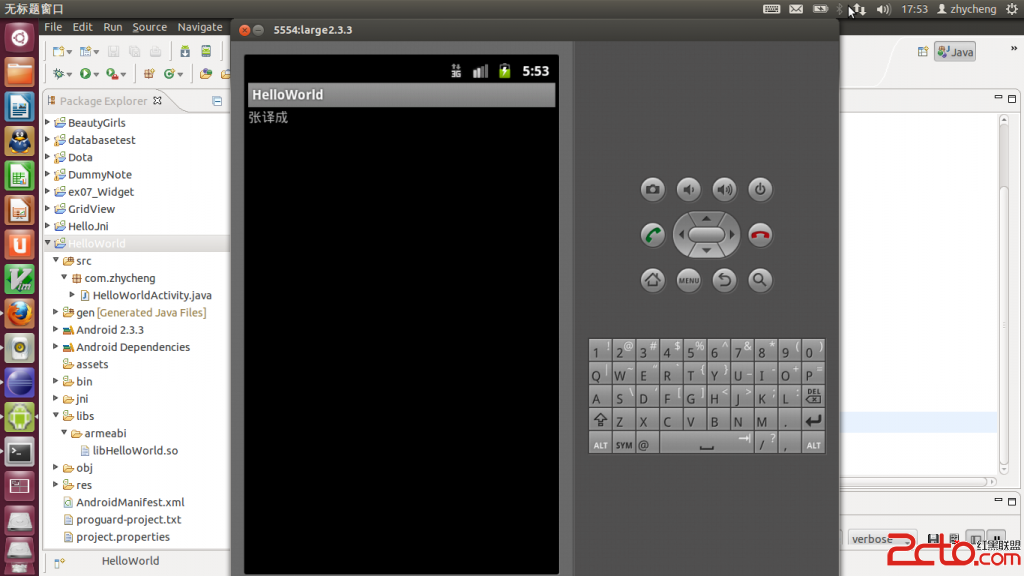
在配置好NDK開發之後就可以使用C/C++開發android了。下面以一個HelloWorld項目來說明1.新建一個Android工程新建一個HelloWorld工程代碼
 【React Native開發】React Native移植原生Android項目
【React Native開發】React Native移植原生Android項目
(一)前言前三節課程我們已經對於React Native For Android的環境搭建,IDE安裝配置以及應用運行,調試相關的知識點做了講解。今天我們來講一個非常有用