編輯:關於Android編程
一、在 AndroidManifest.xml文件中配置Widgets:
復制代碼 代碼如下:
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.widget"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk
android:minSdkVersion="8"
android:targetSdkVersion="17" />
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<receiver android:name=".TimeWidgetProvider" >
<intent-filter>
<action android:name="android.appwidget.action.APPWIDGET_UPDATE" />
</intent-filter>
<meta-data
android:name="android.appwidget.provider"
android:resource="@xml/timewidget_info" />
</receiver>
<service android:name=".TimerService"></service>
</application>
</manifest>
二、在項目的res目錄下建立xml目錄,並且創建 timewidget_info.xml 文件,內容如下:
復制代碼 代碼如下:
<?xml version="1.0" encoding="UTF-8"?>
<appwidget-provider xmlns:android="http://schemas.android.com/apk/res/android"
android:initialLayout="@layout/time_appwidget"
android:minHeight="40dp"
android:minWidth="40dp"
android:updatePeriodMillis="0" />
三、在layout文件夾下建立文件time_appwidget.xml:
復制代碼 代碼如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="@drawable/rectangle"
>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/textView"
android:text="current time"
/>
</LinearLayout>
四、在drawable文件夾下建立rectangle.xml文件(這部可以省略,主要是為了美化TextView控件,漸變效果):
復制代碼 代碼如下:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle" >
<!-- 設置弧度 -->
<corners android:radius="9dp" />
<gradient
android:angle="270"
android:endColor="#5EADF4"
android:startColor="#B3F0FF" />
<padding
android:bottom="5dp"
android:left="5dp"
android:right="5dp"
android:top="5dp" />
<stroke
android:dashGap="1dp"
android:dashWidth="10dp"
android:width="6dp"
android:color="#0000FF" />
</shape>
五、後台代碼實現:
復制代碼 代碼如下:
package com.example.widget;
import android.appwidget.AppWidgetManager;
import android.appwidget.AppWidgetProvider;
import android.content.Context;
import android.content.Intent;
public class TimeWidgetProvider extends AppWidgetProvider {
@Override
public void onUpdate(Context context, AppWidgetManager appWidgetManager,
int[] appWidgetIds) {
super.onUpdate(context, appWidgetManager, appWidgetIds);
}
//當一個Widgets時會被調用
public void onDeleted(Context context, int[] appWidgetIds) {
// TODO Auto-generated method stub
super.onDeleted(context, appWidgetIds);
}
//第一次往桌面添加Widgets時會被調用,之後添加同類型Widgets不會被調用
public void onEnabled(Context context) {
context.startService(new Intent(context, TimerService.class));
}
//從桌面上刪除最後一個Widgets時會被調用
public void onDisabled(Context context) {
context.stopService(new Intent(context, TimerService.class));
}
}
復制代碼 代碼如下:
package com.example.widget;
import java.text.SimpleDateFormat;
import java.util.Date;
import java.util.Timer;
import java.util.TimerTask;
import android.annotation.SuppressLint;
import android.app.Service;
import android.appwidget.AppWidgetManager;
import android.content.ComponentName;
import android.content.Intent;
import android.os.IBinder;
import android.widget.RemoteViews;
public class TimerService extends Service {
private Timer timer;
@Override
public void onCreate() {
super.onCreate();
timer = new Timer();
timer.schedule(new MyTimerTask(), 0, 1000);
}
private final class MyTimerTask extends TimerTask{
@SuppressLint("SimpleDateFormat")
@Override
public void run() {
SimpleDateFormat sdf= new SimpleDateFormat("hh:mm:ss");
String time = sdf.format(new Date());
//獲取Widgets管理器
AppWidgetManager widgetManager =AppWidgetManager.getInstance(getApplicationContext());
//widgetManager所操作的Widget對應的遠程視圖即當前Widget的layout文件
RemoteViews remoteView = new RemoteViews(getPackageName(), R.layout.time_appwidget);
remoteView.setTextViewText(R.id.textView, time);
//當點擊Widgets時觸發的世界
//remoteView.setOnClickPendingIntent(viewId, pendingIntent)
ComponentName componentName = new ComponentName(getApplicationContext(),TimeWidgetProvider.class);
widgetManager.updateAppWidget(componentName, remoteView);
}
}
@Override
public void onDestroy() {
timer.cancel();
timer=null;
super.onDestroy();
}
@Override
public IBinder onBind(Intent intent) {
return null;
}
}
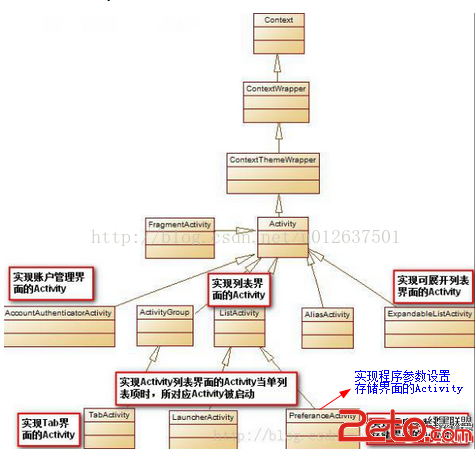
 Android學習筆記十二.深入理解LauncherActvity 之LauncherActivity、PreferenceActivity、PreferenceFragment
Android學習筆記十二.深入理解LauncherActvity 之LauncherActivity、PreferenceActivity、PreferenceFragment
深入理解LauncherActvity 之LauncherActivity、PreferenceActivity、PreferenceFragment 從下圖我們可以知道
 微信如何避免提現被收取手續費 微信提現避免收取手續費方法
微信如何避免提現被收取手續費 微信提現避免收取手續費方法
微信前不久已想告知大眾從3月1日起微信提現就要收取手續費。但是很多高富帥白富美在微信錢包中存在很多錢,如何避免提現被收取手續費?怎麼做到提現不收取手續費呢?
 在 Android* 商務應用中實施地圖和地理圍欄特性
在 Android* 商務應用中實施地圖和地理圍欄特性
摘要 本案例研究討論了如何將地圖和地理定位特性構建到 Android* 商務應用中,包括在 Google Maps* 上覆蓋商店位置,以及在設備進入商店地理圍欄鄰近區
 Unity3d Android SDK接入解析(一)
Unity3d Android SDK接入解析(一)
一、前言論學習心態:每當進入一個新的工作環境,處於一種新的領域時,人總是會變得急功近利,特別是當任務緊急時,人總是會想著不斷的從網上搜尋答案,不斷的去尋問他人,十足的拿來