編輯:關於Android編程
1、建好項目之後在它的layout文件夾下創建一個title.xml文件,作為自定義窗口標題的文件。
復制代碼 代碼如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" >
<TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="@string/hello_world"
android:textColor="#FF00FF"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="add"
android:text="添加" />
</LinearLayout>
2、在res/drawable文件下建立rectangle.xml文件,為窗口應用上漸變效果。
復制代碼 代碼如下:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle" >
<!-- 填充色為漸變色,不需要中間顏色startColor開始和結束的顏色.-->
<gradient
android:angle="270"
android:endColor="#1DC9CD"
android:startColor="#A2E0FB"/>
<!-- 定義內間距 -->
<padding
android:left="2dp"
android:top="2dp"
android:right="2dp"
android:bottom="2dp" />
</shape>
3、布局文件:
復制代碼 代碼如下:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<Button
android:id="@+id/button1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:text="Button" />
</RelativeLayout>
4、通過activity後台代碼進行自定義窗口設置。
復制代碼 代碼如下:
package com.example.customertitle;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.View;
import android.view.Window;
import android.widget.Toast;
//自定義標題
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// 1.設置使用自定義窗口
requestWindowFeature(Window.FEATURE_CUSTOM_TITLE);
setContentView(R.layout.activity_main);
// 2.給窗口引入自定義標題的xml界面文件
getWindow().setFeatureInt(Window.FEATURE_CUSTOM_TITLE, R.layout.title);
}
public void add(View v) {
Toast.makeText(this, "按鈕被點擊", Toast.LENGTH_LONG).show();
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
5、部署項目,可以顯示自定義的窗口標題。可是自定義的窗口標題距離界面左右兩端有一點距離,並沒有完全覆蓋。為了解決這一個問題,需要覆蓋android的窗口標題。下面是android窗口標題的源碼。
復制代碼 代碼如下:
<!--2. 注意: 系統窗口的界面文件在Android系統源代碼android-sdk-windows\platforms\android-8\data\res\layout下的screen_custom_title.xml,內容如下:
1.一個線性布局-->
<LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:fitsSystemWindows="true">
<FrameLayout android:id="@android:id/title_container"
android:layout_width="match_parent"
android:layout_height="?android:attr/windowTitleSize"
>
</FrameLayout>
<FrameLayout android:id="@android:id/content"
android:layout_width="match_parent"
android:layout_height="0dip"
android:layout_weight="1"
android:foregroundGravity="fill_horizontal|top"
android:foreground="?android:attr/windowContentOverlay" />
</LinearLayout>
android:attr/windowTitleSize
android:attr/windowTitleBackgroundStyle
android:attr/windowContentOverlay
上述屬性的值在android-sdk-windows\platforms\android-8\data\res\values下的themes.xml文件中定義:
復制代碼 代碼如下:
<style name="Theme">
<itemname="windowContentOverlay">@android:drawable/title_bar_shadow</item>
<itemname="windowTitleSize">25dip</item>
<itemname="windowTitleBackgroundStyle">@android:style/WindowTitleBackground</item>
</style>
@android:style/WindowTitleBackground樣式在android-sdk-windows\platforms\android-8\data\res\values下的styles.xml文件中定義:
<style name="WindowTitleBackground">
<itemname="android:background">@android:drawable/title_bar</item>
</style>
通過上述可以知道android的主題樣式,現在需要繼承重寫它的樣式,代碼如下
復制代碼 代碼如下:
<resources xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 定義一個樣式,覆蓋原有主題樣式 -->
<style name="myTheme" parent="android:Theme">
<item name="android:windowContentOverlay">@drawable/color</item>
<item name="android:windowTitleSize">50dp</item>
<item name="android:windowTitleBackgroundStyle">@style/textViewBg</item>
</style>
<style name="textViewBg">
<item name="android:background">@drawable/rectangle</item>
</style>
</resources>
顏色值的定義
復制代碼 代碼如下:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">CustomerTitle</string>
<string name="action_settings">Settings</string>
<string name="hello_world">自定義標題</string>
<drawable name="color">#00000000</drawable>
</resources>
 扣丁音樂(五)——service實現歌曲播放功能
扣丁音樂(五)——service實現歌曲播放功能
一丶演示 二丶創建MusicService服務這裡貼出了後面涉及到的部分代碼 /** * 實現功能: * 1、點擊列表上的某首歌播放 * 2、點擊播放
 安卓UI適配限定符
安卓UI適配限定符
引言對於程序在不同尺寸的Android機器上運行,對UI的適用性造成了額外的開銷,不過限定符的出現,很方便的解決了這個問題。通過創建限定符相關的文件夾來解決資源的加載。限
 Android仿京東首頁畫軸效果
Android仿京東首頁畫軸效果
記得之前京東首頁有一個效果,有一個畫軸,然後可以滾動畫軸,去打開畫(不知道怎麼去形容這個效果,就叫做畫軸效果吧- -!),然後去做相關操作,剛開始看到這個效果,想法是動態
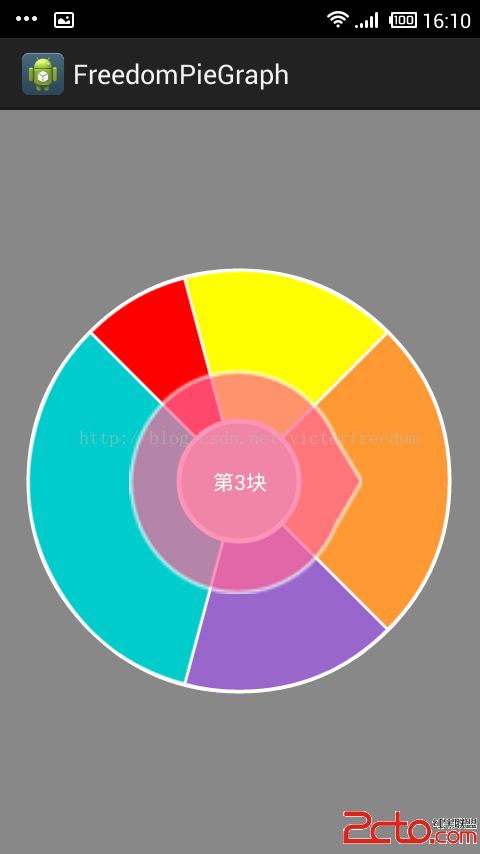
 Android開發之自定義View專題(二):自定義餅圖
Android開發之自定義View專題(二):自定義餅圖
在圖表裡面,常用的圖標一般為折線圖、柱形圖和餅圖,上周,博主已經將柱形圖分享。在博主的項目裡面其實還用到了餅圖,但沒用到折線圖。其實學會了其中一個,再去寫其他的,應該都是