編輯:關於Android編程
1、在android4.0以後的版本,主線程(UI線程)不在支持網絡請求,原因大概是影響主線程,速度太慢,容易卡機,所以需要開啟新的線程請求數據;
復制代碼 代碼如下:
thread1 = new Thread(){
@Override
public void run() {
try {
URL url = new URL(WebUrlManager.CARSEVER_GetCarsServlet);
HttpURLConnection conn = (HttpURLConnection) url.openConnection();
BufferedInputStream bis = new BufferedInputStream(conn.getInputStream());
//緩沖讀取
byte[] data = new byte[1024];
int len = 0;
String bufferString = "";
while((len = bis.read(data)) != -1){
bufferString+=new String(data, 0, len);
}
carList = new JSONArray(bufferString.trim());
//System.out.println(carList);
/*
for(int i=0;i
2、新線程完成後一啟動,發現報錯,空指針 nullpointerexception,要等待線程完畢後才能得到數據,下面是兩種解決方法:
1)要麼判斷線程是否還活著;
2)要麼在線程中設置一flag,結束後,更改其狀態
復制代碼 代碼如下:
/*
//等待線程thread1執行完畢
while(true){
if(thread1.isAlive()){
try {
Thread.sleep(500);
} catch (InterruptedException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}else{
break;
}
}
*/
//當線程還沒結束,就睡500毫秒ms
while(!flag){
try {
Thread.sleep(500);
} catch (InterruptedException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}}}
3、處理返回的json數據
1)向服務器請求Json數據,保存在carList
復制代碼 代碼如下:
URL url = new URL(WebUrlManager.CARSEVER_GetCarsServlet);
HttpURLConnection conn = (HttpURLConnection) url.openConnection();
BufferedInputStream bis = new BufferedInputStream(conn.getInputStream());
//緩沖讀取
byte[] data = new byte[1024];
int len = 0;
String bufferString = "";
while((len = bis.read(data)) != -1){
bufferString+=new String(data, 0, len);
}
carList = new JSONArray(bufferString.trim());
2)解析Json數據
復制代碼 代碼如下:
JSONObject car = (JSONObject) getItem(position);
try {
//this.pic.setImageBitmap(carImageArray.get(position));
this.title.setText(car.getString("title"));
this.describe.setText(car.getString("describe"));
this.updateTime.setText(car.getString("updateTime"));
this.price.setText(String.format("%.1f", car.getDouble("price"))+"萬");
this.pic.setTag(WebUrlManager.CARSERVER_CAR_IMAGE+car.getString("image"));
new AsyncViewTask().execute(this.pic);
} catch (JSONException e1) {
e1.printStackTrace();
}
4、圖片加載通常很慢,最好異步請求
異步請求類源代碼
復制代碼 代碼如下:
import java.io.InputStream;
import java.lang.ref.SoftReference;
import java.net.HttpURLConnection;
import java.net.URL;
import java.util.HashMap;
import android.graphics.drawable.Drawable;
import android.os.AsyncTask;
import android.util.Log;
import android.view.View;
import android.webkit.URLUtil;
import android.widget.ImageView;
public class AsyncViewTask extends AsyncTask {
private View mView;
private HashMap> imageCache;
public AsyncViewTask() {
imageCache = new HashMap>();
}
protected Drawable doInBackground(View... views) {
Drawable drawable = null;
View view = views[0];
if (view.getTag() != null) {
if (imageCache.containsKey(view.getTag())) {
SoftReference cache = imageCache.get(view.getTag().toString());
drawable = cache.get();
if (drawable != null) {
return drawable;
}
}
try {
if (URLUtil.isHttpUrl(view.getTag().toString())) {// 如果為網絡地址。則連接url下載圖片
URL url = new URL(view.getTag().toString());
HttpURLConnection conn = (HttpURLConnection) url.openConnection();
conn.setDoInput(true);
conn.connect();
InputStream stream = conn.getInputStream();
drawable = Drawable.createFromStream(stream, "src");
stream.close();
} else {// 如果為本地數據,直接解析
drawable = Drawable.createFromPath(view.getTag().toString());
}
} catch (Exception e) {
Log.v("img", e.getMessage());
return null;
}
}
this.mView = view;
return drawable;
}
protected void onPostExecute(Drawable drawable) {
if (drawable != null) {
ImageView view = (ImageView) this.mView;
view.setImageDrawable(drawable);
this.mView = null;
}}}
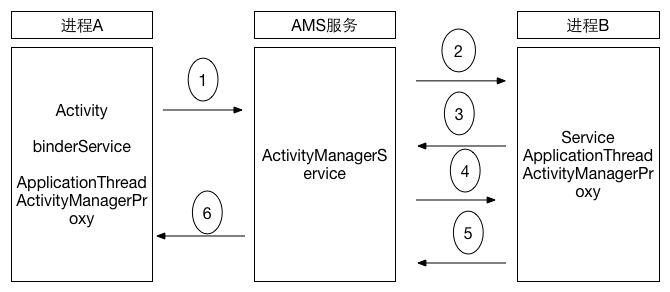
 深入理解Binder
深入理解Binder
Binder概述一句話概括進程通信:進程間的數據傳遞。Binder是Anroid系統裡最重要的進程通信方式,很多文章會直接用代碼、原理類的文字進行描述,對於接觸Andro
 自定義遮蓋層,幫你完成簡單的操作引導
自定義遮蓋層,幫你完成簡單的操作引導
最近忙的起飛,本來想周末寫的東西結果拖到了今天,不過沒事。下午抽出點時間把工作做了下,開源給大家。https://github.com/ddwhan0123/Useful
 Android開發UI特效
Android開發UI特效
Android中UI特效 android經典開源代碼分享 本文原始網址 作者為23code,歡迎給作者投稿 其它UI相關的網址: https://github.co
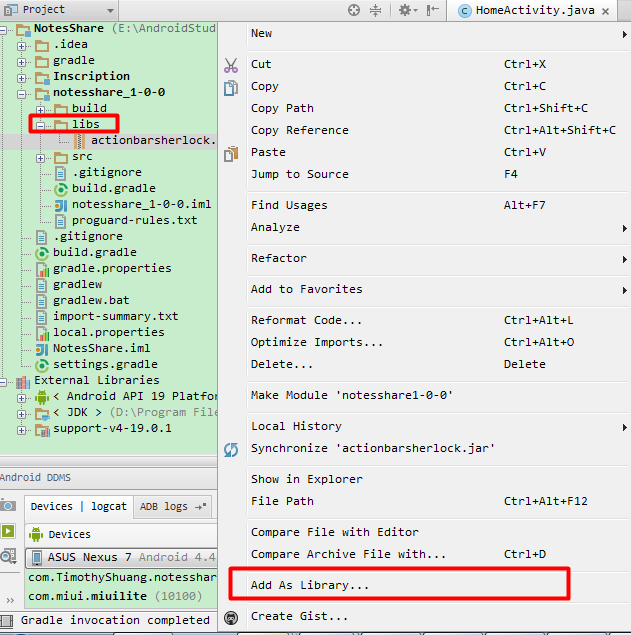
 Android Studio中導入第三方庫
Android Studio中導入第三方庫
之前開發Android都是使用的eclipse,最近由於和外國朋友Timothy一起開發一款應用,他是從WP平台剛切換使用Android的,使用的開發環境時Android