編輯:關於Android編程
最近遇到一個關於android軟鍵盤的問題。在ListView中每個Item中都有個EditText,在最後的幾個Item中,EditText第一次點擊界面還能向上彈出,正常顯示,
但第二次點擊時,軟件盤就把最後的幾個Item給正當住了。這樣很影響用戶體驗的。
其實解決的辦法只要想一下,我相信有經驗的開發人員就能夠想到,讓軟鍵盤在消失的時候讓相應Item中的EditText消失焦點clearFouce();但是有個關鍵的問題,
就是在獲得返回事件的時候,如果獲得的事件不對那就不會達到想要的效果。這個back時間一定要是自定Layout中的back事件才可以。
直接上代碼。
復制代碼 代碼如下:
<cn.test.systemSetting.MyLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/keyboardlayout"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@drawable/main_bg"
android:orientation="vertical" >
<ListView
android:id="@+id/lv_data"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1"
android:cacheColorHint="#00000000"
android:transcriptMode="normal"
>
</ListView>
</cn.test.systemSetting.MyLayout>
自定義layout中所作的處理:
復制代碼 代碼如下:
package cn.test.systemSetting;
import com.********.R;
import android.content.Context;
import android.util.AttributeSet;
import android.view.KeyEvent;
import android.view.LayoutInflater;
import android.view.View;
import android.view.inputmethod.InputMethodManager;
import android.widget.EditText;
import android.widget.LinearLayout;
/**
*
* 針對設備管理鍵盤事件的處理
* divid小碩
*
* **/
public class MyLayout extends LinearLayout {
private Context context;
public MyLayout(Context context) {
super(context);
// TODO Auto-generated constructor stub
this.context=context;
LayoutInflater.from(context).inflate(R.layout.device_manager, this);//此處所加載的layout就是上面的xml,即它的名字就是device_manager.xml
}
public MyLayout(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
// TODO Auto-generated constructor stub
}
public MyLayout(Context context, AttributeSet attrs) {
super(context, attrs);
// TODO Auto-generated constructor stub
}
@Override
public boolean dispatchKeyEventPreIme(KeyEvent event) {
// TODO Auto-generated method stub
if(context!=null){
InputMethodManager imm = (InputMethodManager) context.getSystemService(Context.INPUT_METHOD_SERVICE);
if(imm.isActive() && event.getKeyCode() == KeyEvent.KEYCODE_BACK){
View view = DeviceManagerActivity.lv_data.getFocusedChild();
if(view!=null){
view.clearFocus();
}
}
}
return super.dispatchKeyEventPreIme(event);
}
}
主界面所采用的加載方式要是這樣的:
復制代碼 代碼如下:
public class DeviceManagerActivity extends Activity implements OnClickListener{
public static ListView lv_data;
static DevMgrAdapter adapter;
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// 1.全屏
requestWindowFeature(Window.FEATURE_NO_TITLE); // 無標題
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,
WindowManager.LayoutParams.FLAG_FULLSCREEN);
this.setContentView(new MyLayout(this));
init();
}
}
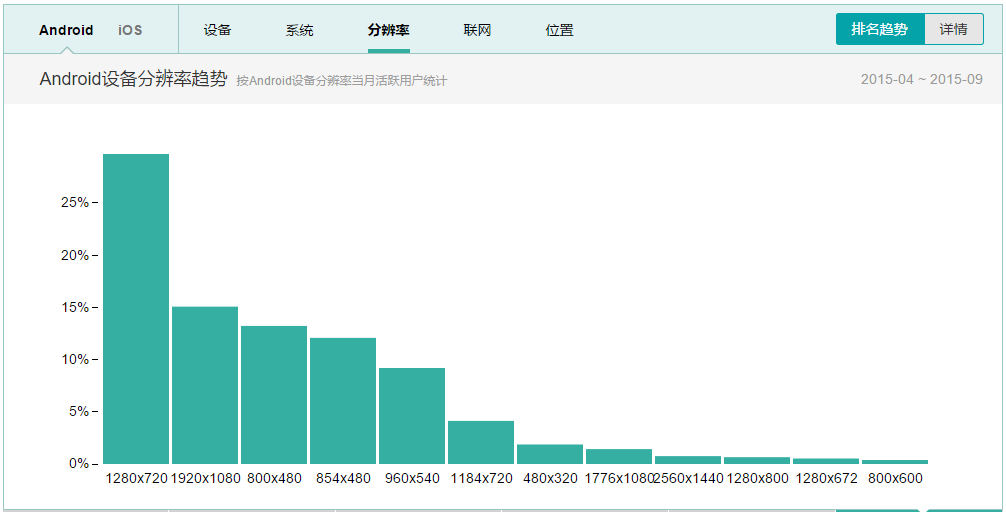
 Android 屏幕適配
Android 屏幕適配
2012年到2014年支持Android設備的種類從3997增長到18796。同時各大廠商定制的屏幕尺寸也非常多。這將非常不利於我們進行屏幕適配。這要求我們必須掌握屏幕適
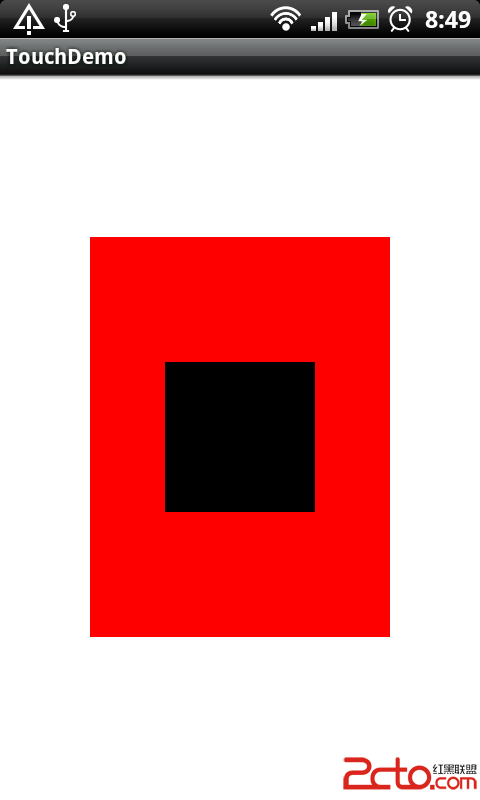
 Android Touch事件傳遞機制剖析
Android Touch事件傳遞機制剖析
// 表示事件是否攔截, 返回false表示不攔截 @Override public boolean onInterceptTouchEvent(Motion
 Android 自定義主菜單
Android 自定義主菜單
本文介紹一個超簡單的自定義主菜單,效果如下:原理:其實就是對原生的Dialog的一個簡單的封裝。並加上顯示和隱藏的動畫效果。再給控件加上回調事件。 TestDi
 自定義卡尺選擇器
自定義卡尺選擇器
前言由於某個項目需要,就寫了這個東西。大家看看有需求的直接拿走。效果1.支持拖動,支持點擊2.可定制的屬性還是比較全面的包裹差值器都可以設置,下面這個使用的是oversh