編輯:關於Android編程
這個功能可以幫你實現,在圖片上進行隨意的塗抹,可以用於SNS產品。
繪圖本身很簡單,但是要實現在圖片上指定的部分精確(位置,縮放)的繪圖,就有點麻煩了。
下面講講實現過程及原理:
UI構圖
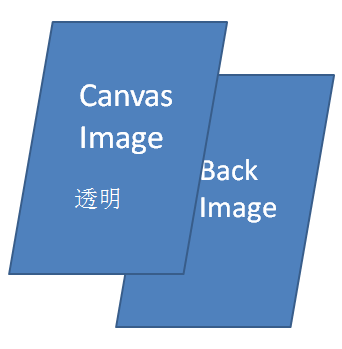
這個UI,看似簡單,還是有點復雜的,下面需要一個底圖,上面再來一個透明的圖片控件,畫圖的時候要同步兩個控件的變形。

UI層次簡圖
為什麼,需要上面一個Canvas Image與Back保持一致?因為,Canvas Image會被畫到Canvas上,它是Canvas的宿主,即ImageView被變成了一塊畫布,原來ImageView上的內容會被擦除。如果只有Back Image那麼一旦開啟畫布,你什麼也看不到。
神奇的Matrix
ImageView控件是常用的Android控件之一,主要用於圖片展示。基本上所有的高級語言中,都有類似控件。但是,有一樣東西讓他化腐朽為神奇,那就是Matrix。有了Matrix我們就可以實現圖片平移、放大、旋轉、扭曲等常用的特效。Matrix本身是一個9*9的矩陣,裡面存放的是平移坐標、放大系數、sin/cos角度值。我們可以通過getMatrix()來獲取一個IV的矩陣,或者通過setMatrix()來設置它的值。
上面的東西拿來有什麼用?試想一下,當我們打開相冊,查看一張照片的時候,可以通過觸摸,平移或者放大圖片。我們,要在上面繪圖,先把Canvas Image 變為Canvas,但是,Canvas Image沒有經過變化。必須,至少確保兩個Img控件擁有相同的變形,否則無法對齊畫的坐標點。這個時候,要麼當Back Image變的時候,Canvas Image立即同步操作,要麼,最畫到canvas上的時候,同步變形。前一種方案是沒有必要的,果斷使用後一種。這個時候你就要問,怎麼得到IV的變形參數?IV提供了一些方法來單獨的獲取和設置某種變形,當時折騰了很久,不但繁瑣,而且達不到效果。這時候,上面的Matrix就派上用場了。當時,可沒人這麼愉快的告訴我這個。
坐標映射
上面完成了圖形的變換,現在終於可以再上面作畫了。但是一畫,你就會發現一個問題,畫不到指定位置上。這是什麼問題呢?坐標系偏移。(0,0)點默認為屏幕的左上角。但是,想一下當我們的圖片不滿一個屏幕,很小的時候,Canvas的坐標系在什麼位置?我在屏幕(0,0)坐標畫一個點,canvas上就會出現一個點,即使兩者的位置相差很遠。
這個時候,我們需要將兩個坐標系進行映射,通過偏移對齊坐標系。偏移多少?這時候該使用矩陣的translate值了。這樣我們就可以知道圖片在坐標系上的偏移了,隨邊你怎麼移動坐標都能准確對齊。
復制代碼 代碼如下:
private HashMap getImageViewIneerSize(ImageView iv){
HashMap size=new HashMap();
//獲得ImageView中Image的變換矩陣
Matrix m = iv.getImageMatrix();
float[] values = new float[10];
m.getValues(values);
//Image在繪制過程中的變換矩陣,從中獲得x和y方向的縮放系數
float sx = values[0];
float sy = values[4];
//計算Image在屏幕上實際繪制的寬高
size.put("scaleX", 1/sx);
size.put("scaleY", 1/sy);
size.put("offsetX", values[2]); //X軸的translate的值
size.put("offsetY",values[5]);
return size;
}
其中width=backImage.getDrawable().getBounds().width();
你會發現有個scaleX,這是干什麼的?我們假設現在圖片經過縮放後的寬度恰好等於屏幕寬度,圖片的實際寬度是960px。但是我們在X=480px的地方畫一個點,這個點應該顯示在圖片的什麼地方呢?我們的意圖是要在圖片的最後面,即X=960px的地方畫一個點,但是現在卻跑到了480處,明顯不滿足要求。這時,就需要乘上上面的scaleX了。
畫線的最終代碼:
復制代碼 代碼如下:
/*根據兩點坐標,繪制連線
*startX、stopX 為觸摸事件開始、結束的地方
*offsetX,為圖片在X軸的位移值
*scaleX,為圖片在X軸的縮放值的倒數
*/
if((startY-offsetY)>=0&&(stopY-offsetY)>=0)
canvas.drawLine((startX-offsetX)*scaleX, (startY-offsetY)*scaleY, (stopX-offsetX)*scaleX, (stopY-offsetY)*scaleY, pen);
【注】
ImageView的實際大小等於屏幕的大小,Canvas的實際大小由圖片實際大小決定。
ImageView的寬高很容易取得,但是它裡面的圖片是變過形的,怎麼獲取它的當前大小呢?用(原始大小*縮放系數)。
合並
最後一步就是將兩個圖層合並為一張圖片。參考代碼如下:
復制代碼 代碼如下:
/**
* 合並兩張bitmap為一張
* @param background
* @param foreground
* @return Bitmap
*/
public static Bitmap combineBitmap(Bitmap background, Bitmap foreground) {
if (background == null) {
return null;
}
int bgWidth = background.getWidth();
int bgHeight = background.getHeight();
int fgWidth = foreground.getWidth();
int fgHeight = foreground.getHeight();
Bitmap newmap = Bitmap.createBitmap(bgWidth, bgHeight, Config.ARGB_8888);
Canvas canvas = new Canvas(newmap);
canvas.drawBitmap(background, 0, 0, null);
canvas.drawBitmap(foreground, (bgWidth - fgWidth) / 2,
(bgHeight - fgHeight) / 2, null);
canvas.save(Canvas.ALL_SAVE_FLAG);
canvas.restore();
return newmap;
} //end of combineBitmap
通過Canvas來合並和改變Bitmap的大小,由於兩個圖層的大小、位置完全一致,故坐標對齊(0,0)點就可以了。
如果,沒有前面的工作,你是很難精確的進行圖片合並的。
 [android] 瀑布流布局——分頁加載(詳細代碼)
[android] 瀑布流布局——分頁加載(詳細代碼)
效果是這個樣的: 布局思路:最外層父窗體是一個RelativeLayout(圖裡沒畫出來),從內層開始。黑色:自定義ScrollView紅色:LinearLay
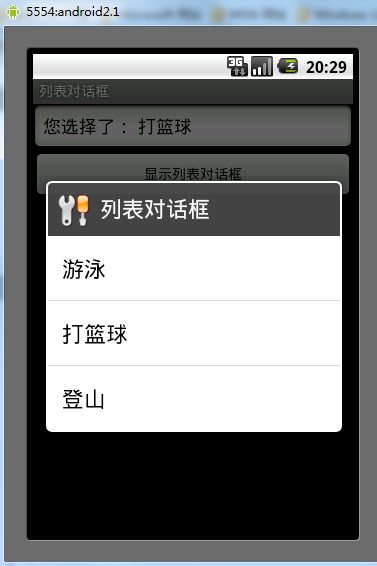
 Android列表對話框用法實例分析
Android列表對話框用法實例分析
本文實例講述了Android列表對話框用法。分享給大家供大家參考。具體如下:main.xml布局文件:<?xml version=1.0 encoding=
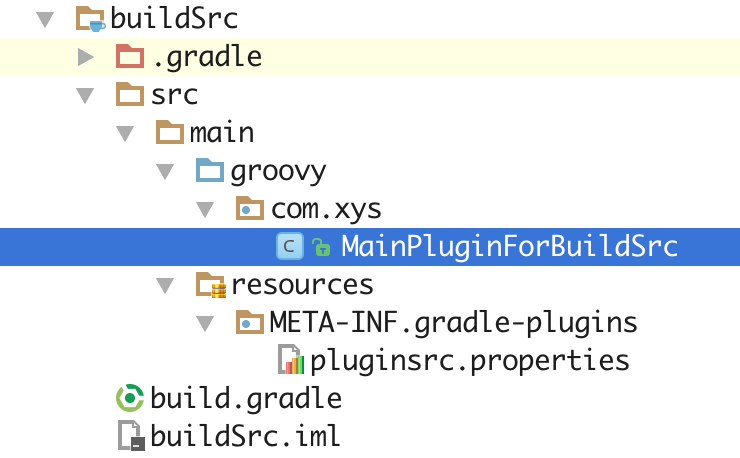
 Gradle自定義插件
Gradle自定義插件
Gradle自定義插件在Gradle中創建自定義插件,Gradle提供了三種方式:在build.gradle腳本中直接使用 在buildSrc中使用 在獨立Module中
 Android 使用Gallery實現3D相冊(附效果圖+Demo源碼)
Android 使用Gallery實現3D相冊(附效果圖+Demo源碼)
今天因為要做一個設置開機畫面的功能,主要是讓用戶可以設置自己的開機畫面,應用層需要做讓用戶選擇開機畫面圖片的功能。所以需要做一個簡單的圖片浏覽選擇程序。最後選用Galle