編輯:關於Android編程

布局文件
復制代碼 代碼如下:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<TextView
android:id="@+id/showWord"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/GreenBtn"
android:layout_alignParentTop="true"
android:layout_alignRight="@+id/BlueBtn"
android:layout_marginTop="17dp"
android:text="@string/ShowWordText"
android:text />
<Button
android:id="@+id/GreenBtn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_below="@+id/showWord"
android:layout_marginLeft="22dp"
android:layout_marginTop="28dp"
android:gravity="left|center_vertical|center_horizontal"
android:text="@string/GreenBtnText" />
<Button
android:id="@+id/BlueBtn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBaseline="@+id/YellowBtn"
android:layout_alignBottom="@+id/YellowBtn"
android:layout_toRightOf="@+id/YellowBtn"
android:gravity="left|center_vertical|center_horizontal"
android:text="@string/BlueBtnText" />
<Button
android:id="@+id/YellowBtn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBaseline="@+id/GreenBtn"
android:layout_alignBottom="@+id/GreenBtn"
android:layout_toRightOf="@+id/GreenBtn"
android:gravity="left|center_vertical|center_horizontal"
android:text="@string/YellowBtnText" />
</RelativeLayout>
復制代碼 代碼如下:
package com.example.demo1;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.TextView;
import android.app.Activity;
import android.graphics.Color;
public class MainActivity extends Activity implements OnClickListener{
TextView tv_show=null;
Button greenBtn=null;
Button blueBtn=null;
Button yellowBtn=null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tv_show=(TextView)findViewById(R.id.showWord);
greenBtn=(Button)findViewById(R.id.GreenBtn);
blueBtn=(Button)findViewById(R.id.BlueBtn);
yellowBtn=(Button)findViewById(R.id.YellowBtn);
greenBtn.setOnClickListener(this);
blueBtn.setOnClickListener(this);
yellowBtn.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.GreenBtn:
tv_show.setTextColor(Color.GREEN);
break;
case R.id.BlueBtn:
tv_show.setTextColor(Color.BLUE);
break;
case R.id.YellowBtn:
tv_show.setTextColor(Color.YELLOW);
break;
default:
break;
}
}
}
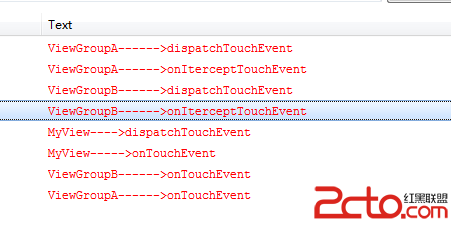
 淺談android事件分發,攔截,處理
淺談android事件分發,攔截,處理
事件分發android事件處理的時候 會根據事件發生的坐標,從父容器一直慢慢的發送到相關的所有的view 因此當都不處理的時候 事件傳遞的流程圖dispatchTouch
 微信讀書查看好友排名方法
微信讀書查看好友排名方法
打開微信讀書,點擊“我”進入個人界面; 微信讀書查看好友排名方法 點擊個人中心的好友排名,就可以進入到讀書排行榜; 微
 詳解Android App中的AsyncTask異步任務執行方式
詳解Android App中的AsyncTask異步任務執行方式
基本概念AsyncTask:異步任務,從字面上來說,就是在我們的UI主線程運行的時候,異步的完成一些操作。AsyncTask允許我們的執行一個異步的任務在後台。我們可以將
 通過android XML 創建圖行,減少對美工的依賴
通過android XML 創建圖行,減少對美工的依賴
在開發中總會需要自定義各種View的樣式,如果總是依賴美工作圖弄出需要的UI樣式圖片(比如:一個按鈕要選中和默認兩張圖片),不但時間上會浪費、往往也會有適配問題。雖然可以