編輯:關於Android編程

自定義TextView控件TimeTextView代碼:
復制代碼 代碼如下:
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Paint;
import android.text.Html;
import android.util.AttributeSet;
import android.widget.TextView;
import com.new0315.R;
/**
* 自定義倒計時文本控件
* @author Administrator
*
*/
public class TimeTextView extends TextView implements Runnable{
Paint mPaint; //畫筆,包含了畫幾何圖形、文本等的樣式和顏色信息
private long[] times;
private long mday, mhour, mmin, msecond;//天,小時,分鐘,秒
private boolean run=false; //是否啟動了
public TimeTextView(Context context, AttributeSet attrs) {
super(context, attrs);
mPaint=new Paint();
TypedArray array = context.obtainStyledAttributes(attrs, R.styleable.TimeTextView);
array.recycle(); //一定要調用,否則這次的設定會對下次的使用造成影響
}
public TimeTextView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
mPaint=new Paint();
TypedArray array = context.obtainStyledAttributes(attrs, R.styleable.TimeTextView);
array.recycle(); //一定要調用,否則這次的設定會對下次的使用造成影響
}
public TimeTextView(Context context) {
super(context);
}
public long[] getTimes() {
return times;
}
public void setTimes(long[] times) {
this.times = times;
mday = times[0];
mhour = times[1];
mmin = times[2];
msecond = times[3];
}
/**
* 倒計時計算
*/
private void ComputeTime() {
msecond--;
if (msecond < 0) {
mmin--;
msecond = 59;
if (mmin < 0) {
mmin = 59;
mhour--;
if (mhour < 0) {
// 倒計時結束
mhour = 59;
mday--;
}
}
}
}
public boolean isRun() {
return run;
}
public void setRun(boolean run) {
this.run = run;
}
@Override
public void run() {
//標示已經啟動
run=true;
ComputeTime();
String strTime="還剩</pre>
<span >"+mday+"</span>
<pre>"+"天</pre>
<span >"+mhour+"</span>
<pre>小時</pre>
<span >"+
mmin+"</span>
<pre>分鐘</pre>
<span >"+msecond+"</span>
<pre>秒";
this.setText(Html.fromHtml(strTime));
postDelayed(this, 1000);
}
}
屬性atts.xml
復制代碼 代碼如下:
<declare-styleable name="TimeTextView">
</declare-styleable>
Adapter調用代碼:
復制代碼 代碼如下:
import java.text.DecimalFormat;
import java.util.List;
import android.content.Context;
import android.graphics.Paint;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.TextView;
import com.new0315.R;
import com.new0315.entity.SpecialGoods;
import com.new0315.utils.CorrectSpecialDataFormHttp;
import com.new0315.utils.DateTools;
import com.new0315.widgets.TimeTextView;
import com.nostra13.universalimageloader.core.ImageLoader;
public class SpecialGoodsAdapter extends BaseAdapter {
private Context context;
private List list;
private long sumTime;
public SpecialGoodsAdapter(Context context) {
this.context = context;
}
public void setList(List list) {
this.list = list;
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return list.size();
}
@Override
public Object getItem(int arg0) {
// TODO Auto-generated method stub
return null;
}
@Override
public long getItemId(int arg0) {
// TODO Auto-generated method stub
return 0;
}
@Override
public View getView(int arg0, View convertView, ViewGroup arg2) {
//開始計時,性能測試用nanoTime會更精確,因為它是納秒級的
long startTime = System.nanoTime();
Log.d("position","getView " + arg0 + " " + convertView);
ViewHolder viewHolder;
if(convertView == null)
{
convertView = LayoutInflater.from(context).inflate(
R.layout.item_temai_list, null);
viewHolder = new ViewHolder();
viewHolder.goodName = (TextView) convertView
.findViewById(R.id.temai_Name);
viewHolder.price = (TextView) convertView
.findViewById(R.id.temai_yuanjia_text);
viewHolder.specialPrice = (TextView) convertView
.findViewById(R.id.temai_xiajia_text);
//特賣倒計時控件
viewHolder.mTimeText = (TimeTextView) convertView
.findViewById(R.id.temai_timeTextView);
viewHolder.showDate = (TextView) convertView
.findViewById(R.id.index_temai_day);
viewHolder.showDate_l = (LinearLayout) convertView
.findViewById(R.id.temai_weikaishi);
viewHolder.showTime = (LinearLayout) convertView
.findViewById(R.id.temai_yikaishi);
viewHolder.koukou = (TextView) convertView
.findViewById(R.id.temai_zhekou_text);
viewHolder.image = (ImageView) convertView
.findViewById(R.id.index_temai_image);
Log.d("GoogleIO","new position:"+viewHolder.goodName.getText());
convertView.setTag(viewHolder);
}else {
viewHolder = (ViewHolder) convertView.getTag();
resetViewHolder(viewHolder);
}
//setData
String off = getOff(list.get(arg0).getGoods_Price(), list.get(arg0)
.getGoods_SpecialPrice());
viewHolder.goodName.setText(list.get(arg0).getGoods_Name());
viewHolder.price.setText(list.get(arg0).getGoods_Price());
viewHolder.price.getPaint().setFlags(
Paint.STRIKE_THRU_TEXT_FLAG | Paint.ANTI_ALIAS_FLAG);
viewHolder.specialPrice.setText(list.get(arg0).getGoods_SpecialPrice());
viewHolder.koukou.setText(off + "折");
if (DateTools.isStart(list.get(arg0).getSpecialFrom())) {
//特賣倒計時開始
viewHolder.mTimeText.setTimes(DateTools.getDate(CorrectSpecialDataFormHttp
.correctData((list.get(arg0).getSpecialEnd()))));
//已經在倒計時的時候不再開啟計時
if(!viewHolder.mTimeText.isRun())
{
viewHolder.mTimeText.run();
}
viewHolder.showDate_l.setVisibility(View.GONE);
viewHolder.showTime.setVisibility(View.VISIBLE);
} else {
viewHolder.showTime.setVisibility(View.GONE);
viewHolder.showDate_l.setVisibility(View.VISIBLE);
viewHolder.showDate.setText(DateTools.getDay(list.get(arg0).getSpecialFrom())
+ "");
}
ImageLoader.getInstance().displayImage(list.get(arg0).getGoods_Pic(),viewHolder.image);
//停止計時
long endTime = System.nanoTime();
//耗時
long spendTime = (endTime - startTime);
sumTime += spendTime;
// Log.d("GoogleIO", "position at:"+arg0+"--sumTime:"+String.valueOf(sumTime));
return convertView;
}
public String getOff(String price, String specialPrice) {
double off = Double.parseDouble(specialPrice)
/ Double.parseDouble(price) * 10;
DecimalFormat df = new DecimalFormat("0.0");
String off_String = df.format(off);
if (off_String.equals("NaN") || off_String.equals("1")) {
off_String = "10";
}
return off_String;
}
static class ViewHolder {
ImageView image;
TextView goodName;
TextView price;
TextView specialPrice;
TextView koukou;
TimeTextView mTimeText;
TextView showDate;
LinearLayout showDate_l;
LinearLayout showTime;
}
protected void resetViewHolder(ViewHolder viewHolder) {
viewHolder.image.setImageBitmap(null);
viewHolder.goodName.setText("");
viewHolder.price.setText("");
viewHolder.specialPrice.setText("");
viewHolder.koukou.setText("");
viewHolder.mTimeText.setText("");
viewHolder.showDate.setText("");
}
}
layout使用代碼
復制代碼 代碼如下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/home_panicbuying_background"
android:orientation="vertical" >
<!-- 免單 -->
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="5dp" >
<FrameLayout
android:id="@+id/index_temai_image_layout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_margin="5dp" >
<ImageView
android:id="@+id/index_temai_image"
android:layout_width="80dp"
android:layout_height="80dp" />
<ImageView
android:id="@+id/index_temai_discount_icon"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="top|left"
android:background="@drawable/app_limit_buy_sale"
android:src="@drawable/app_limit_buy_begin" />
</FrameLayout>
<LinearLayout
android:id="@+id/temai_date_show"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/index_temai_image_layout"
android:orientation="vertical" >
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<LinearLayout
android:id="@+id/temai_weikaishi"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="2dp"
android:orientation="horizontal" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="距離開始還有"
android:textColor="@color/black"
android:textSize="@dimen/small_text_size"
android:text />
<TextView
android:id="@+id/index_temai_day"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="99"
android:textColor="@color/red"
android:textSize="@dimen/small_text_size"
android:text />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="天"
android:textColor="@color/black"
android:textSize="@dimen/small_text_size"
android:text />
</LinearLayout>
<LinearLayout
android:id="@+id/temai_yikaishi"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="2dp"
android:orientation="horizontal" >
<com.new0315.widgets.TimeTextView
android:id="@+id/temai_timeTextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="@android:color/black"
android:textSize="@dimen/small_text_size"
/>
</LinearLayout>
</RelativeLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="5dp"
android:layout_marginRight="20dp"
android:layout_marginTop="5dp"
android:orientation="horizontal" >
<TextView
android:id="@+id/temai_Name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:lines="2"
android:text="大眾甲殼蟲,豪華款,曾全套汽車配件,十年加油卡,車庫補貼,十年車險,五年以舊換新服務,比提供五年免費待架服務"
android:textColor="@color/black"
android:textSize="12sp" />
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/index_raw_price"
android:textColor="@color/darkgray"
android:textSize="@dimen/small_text_size" />
<TextView
android:id="@+id/temai_yuanjia_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:textColor="@color/darkgray"
android:textSize="@dimen/small_text_size" />
</LinearLayout>
</LinearLayout>
</RelativeLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="5sp"
android:background="@drawable/app_limit_buy_sale_bg"
android:gravity="center_vertical" >
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="30dp"
android:layout_marginTop="3dp"
android:orientation="horizontal" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="特賣價:"
android:textColor="#919263"
android:textSize="13sp" />
<TextView
android:id="@+id/temai_xiajia_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:layout_marginRight="5sp"
android:text="¥400"
android:textColor="@color/red"
android:textSize="13sp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="折扣:"
android:textColor="#919263"
android:textSize="13sp" />
<TextView
android:id="@+id/temai_zhekou_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:layout_marginRight="5sp"
android:text="5.0折"
android:textColor="@color/green"
android:textSize="13sp" />
</LinearLayout>
</LinearLayout>
</LinearLayout>
 我的Android進階之旅------)android Button上面的英文字符串自動大寫的問題解決
我的Android進階之旅------)android Button上面的英文字符串自動大寫的問題解決
今天碰到一個關於Button的問題:android Button上面的英文字符串會自動變成大寫,運行的Android 5.1版本,如下圖所示:圖1:Button圖2:Te
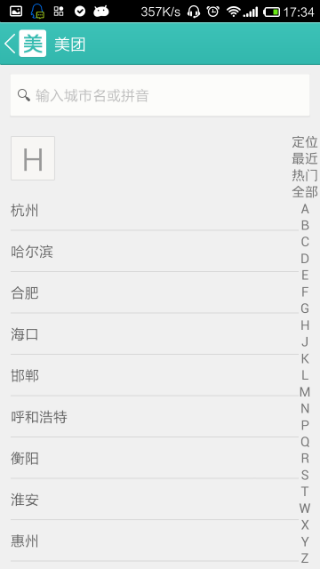
 Android 自定義 View 實現通訊錄字母索引(仿微信通訊錄)
Android 自定義 View 實現通訊錄字母索引(仿微信通訊錄)
一、效果:我們看到很多軟件的通訊錄在右側都有一個字母索引功能,像微信,小米通訊錄,QQ,還有美團選擇地區等等。這裡我截了一張美團選擇城市的圖片來看看; 我們今天就來實現
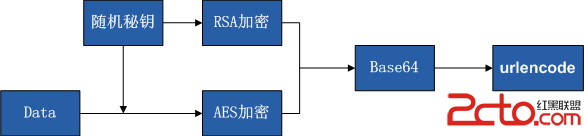
 Android應用安全現狀與解決方案(學習資料)
Android應用安全現狀與解決方案(學習資料)
** 安全對一些涉及到直接的金錢交易或個人隱私相關的應用的重要性是不言而喻的。Android系統由於其開源的屬性,市場上針對開源代碼定制的ROM參差
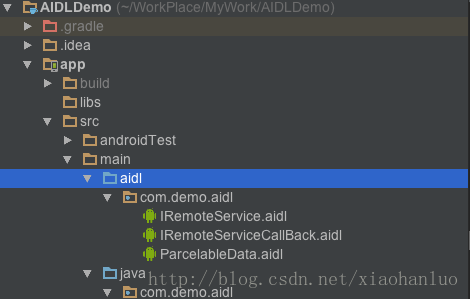
 Android進程通信之Messenger和AIDL使用詳解
Android進程通信之Messenger和AIDL使用詳解
1. 前言提到的進程間通信(IPC:Inter-Process Communication),在Android系統中,一個進程是不能直接訪問另一個進程的內存的,需要提供一