編輯:關於Android編程
1.創建一個包含ScrollView的布局文件:
2.實現ScrollView的刷新
復制代碼 代碼如下:
package com.example.uirefresh;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.ScrollView;
import android.widget.TextView;
public class MainActivity extends Activity implements android.view.View.OnClickListener{
private Button btnExit;
private TextView text;
private ScrollView scroll;
private boolean bool = true;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btnExit = (Button) findViewById(R.id.exit);
text = (TextView) findViewById(R.id.text);
scroll = (ScrollView) findViewById(R.id.scroll);
btnExit.setOnClickListener(this);
//在主線程main中開一子線程來刷新局部的ScrollView
new Thread(new RefreshThread()).start();
}
@Override
public void onClick(View v) {
switch(v.getId()) {
case R.id.exit :
finish();
break;
}
}
public class RefreshThread implements Runnable{
@Override
public void run() {
while(bool) {
try {
Thread.sleep(5000);//每五秒刷新一次
} catch (InterruptedException e) {
e.printStackTrace();
}
synchronized (this) {
//用post方法刷新
text.post(new Runnable() {
@Override
public void run() {
text.append("Hello World...n");
}
});
}
}
}
}
@Override
protected void onDestroy(){
super.onDestroy();
bool = false;
}
}
 Android優質索尼滾動相冊
Android優質索尼滾動相冊
雖然索尼手機賣的不怎麼樣,但是有些東西還是做的挺好的,工業設計就不用說了,索尼的相冊的雙指任意縮放功能也是尤其炫酷。其桌面小部件滾動相冊我覺得也挺好的,比谷歌原生的相冊牆
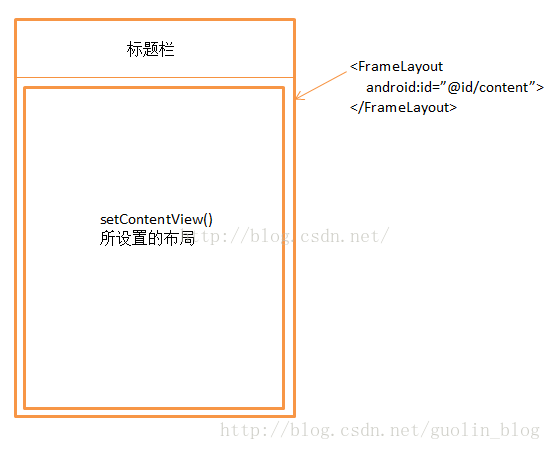
 android源碼分析——由SetContentView串起來的布局加載機制
android源碼分析——由SetContentView串起來的布局加載機制
首先借用郭神的一張圖平時我們初始化一個activity的使用會用到下面的代碼: @Override protected void onCreate(Bundle
 Core Animation一些Demo總結 (動態切換圖片、大轉盤、圖片折疊、進度條等動畫效果)
Core Animation一些Demo總結 (動態切換圖片、大轉盤、圖片折疊、進度條等動畫效果)
前一篇總結了Core Animation的一些基礎知識,這一篇主要是Core Animation 的一些應用,涉及到CAShapeLayer、CAReplicatorLa
 Android入門之Activity四種啟動模式(standard、singleTop、singleTask、singleInstance)
Android入門之Activity四種啟動模式(standard、singleTop、singleTask、singleInstance)
當應用運行起來後就會開啟一條線程,線程中會運行一個任務棧,當Activity實例創建後就會放入任務棧中。Activity啟動模式的設置在AndroidManifest.x