編輯:關於Android編程
AnimationListener聽名字就知道是對Animation設置監聽器,說簡單點就是在Animation動畫效果開始執行前,執行完畢和重復執行時可以觸發監聽器,從而執行對應的函數。
開發環境為android4.1.
AnimaitonListener的使用方法主要是在Animation上設置一個監聽器,即采用Animation的方法成員setAnimationListener().其參數就是監聽器的函數。
現在來說說本次實驗的功能,主要有2個按鈕,一個是增加圖片的按鈕,一個是刪除圖片的按鈕,還有一個ImageView的控件,用來顯示圖片的。當增加圖片的按鈕按下時,圖片會以無到全尺寸的尺寸大小變化出現,而刪除按鈕按下時,圖片會從全尺寸到0尺寸逐漸退出,最後刪除掉。
程序界面如下:
這裡值得一提的是ViewGroup這個控件,感覺就是Layout控件一樣,本次實驗的圖片控件ImageView裡面的圖片的增加和刪除就是采用的ViewGrop中的addView()和removeView()方法。這2種方法裡面傳入的參數就是ImageView.
另外,Mars老師資料中在增加圖片監聽器函數中,重新定義了一個ImageView,重新把這個ImageView加入到ViewGroup中,這樣會導致一個問題,那就是當我們把圖片刪除後且又重新加載後就刪除不掉了,因為我們在刪除的時候刪的是布局文件中的ImageView,但是增加按鈕增加的是另外一個ImageView,所以我們雖然刪除掉了布局文件中的ImageView,但是屏幕上還是會顯示圖片的。因此解決的方法就是在增加按鈕函數中直接使用布局文件中的ImageView,這樣程序中可以一直增加圖片和刪除圖片,且在屏幕中還能看到效果。
程序主要代碼如下:
MainActivity.java:
復制代碼 代碼如下:
package com.example.anim_5;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup;
import android.view.ViewGroup.LayoutParams;
import android.view.animation.Animation;
import android.view.animation.Animation.AnimationListener;
import android.view.animation.ScaleAnimation;
import android.widget.Button;
import android.widget.ImageView;
public class MainActivity extends Activity {
private Button add = null;
private Button delete = null;
private ViewGroup viewgroup = null;
private ImageView imageview = null;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
add = (Button)findViewById(R.id.add);
delete = (Button)findViewById(R.id.delete);
imageview = (ImageView)findViewById(R.id.image);
viewgroup = (ViewGroup)findViewById(R.id.main_layout);
add.setOnClickListener(new AddOnClickListener());
delete.setOnClickListener(new DeleteOnClickListener());
}
private class AddOnClickListener implements OnClickListener{
public void onClick(View v) {
// TODO Auto-generated method stub
//數字後面必須全部加f,否則報錯
ScaleAnimation animation = new ScaleAnimation(0.0f, 1.0f, 0.0f, 1.0f,
Animation.RELATIVE_TO_SELF, 0.5f,
Animation.RELATIVE_TO_SELF, 0.5f);
animation.setStartOffset(500);
animation.setDuration(1000);
// ImageView image_add = new ImageView(MainActivity.this);
// image_add.setImageResource(R.drawable.london_olympic);
// viewgroup.addView(image_add, new LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT));
// image_add.setAnimation(animation);
//還是直接用布局文件中的ImageView比較好,否則加入的圖片用後面的方法視覺上是刪不掉的
//這裡是采用setImageResource方法加載圖片到ImageView控件上的。
imageview.setImageResource(R.drawable.london_olympic);
//用ViewGroup將ImageView加載到activity中
viewgroup.addView(imageview, new LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT));
//啟動ImageView的Animation
imageview.startAnimation(animation);
}
}
private class DeleteOnClickListener implements OnClickListener{
public void onClick(View v) {
// TODO Auto-generated method stub
ScaleAnimation animation = new ScaleAnimation(1.0f, 0.0f, 1.0f, 0.0f,
Animation.RELATIVE_TO_SELF, 0.5f,
Animation.RELATIVE_TO_SELF, 0.5f);
animation.setStartOffset(500);
animation.setDuration(1000);
//設置AnimationListener
animation.setAnimationListener(new DeleteAnimationListener());
imageview.startAnimation(animation);
}
}
private class DeleteAnimationListener implements AnimationListener{
public void onAnimationEnd(Animation animation) {
// TODO Auto-generated method stub
viewgroup.removeView(imageview);
}
public void onAnimationRepeat(Animation animation) {
// TODO Auto-generated method stub
}
public void onAnimationStart(Animation animation) {
// TODO Auto-generated method stub
}
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.activity_main, menu);
return true;
}
}
activity_main.xml:
復制代碼 代碼如下:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main_layout"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<Button
android:id="@+id/delete"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:text="Delete Image"
/>
<Button
android:id="@+id/add"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_above="@+id/delete"
android:text="Add Image" />
<ImageView
android:id= "@+id/image"
android:layout_width="wrap_content"
android:layout_height="310dip"
android:src="@drawable/london_olympic"
/>
</RelativeLayout>
總結:通過本次實驗,可以了解到AnimationListener的基本使用方法。
作者:tornadomeet
 Key-Value Observing (鍵值監測)
Key-Value Observing (鍵值監測)
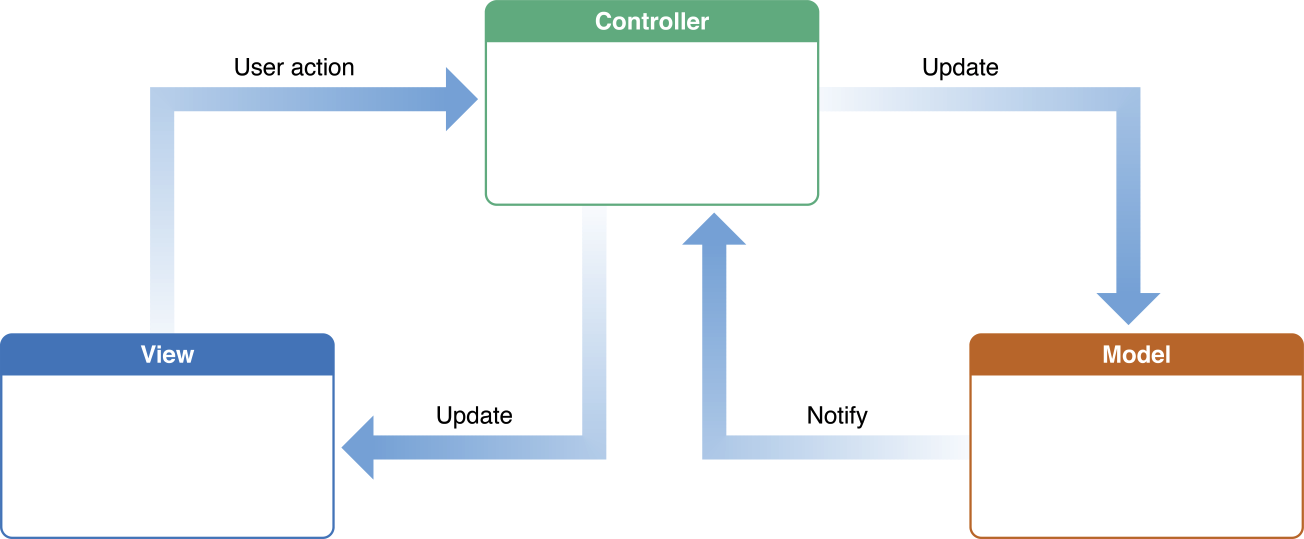
簡介KVO是一套當目標對象的屬性值改變時觀察者對象能夠接受到通知的機制。必須先理解KVC才能更好的理解KVO,前者是後者的實現基礎。這樣的通信機制在MVC設計模式很是常見
 360 Q5/plus參數對比 360安全手機配置說明
360 Q5/plus參數對比 360安全手機配置說明
360推出了旗下新品手機360 Q5和360 Q5plus,主打安全手機。那麼下面小編來針對Q5和Q5plus的參數對比,給大家一個購機參考。36
 Android實現平鋪圖片效果
Android實現平鋪圖片效果
最近開發App,美工設計了一個有鋸齒邊沿效果的背景圖,只給了我一個鋸齒,然後需要平鋪展示鋸齒效果: android中實現平鋪圖片有兩種方式:(1)在drawable中的d
 Android Intent 源碼學習
Android Intent 源碼學習
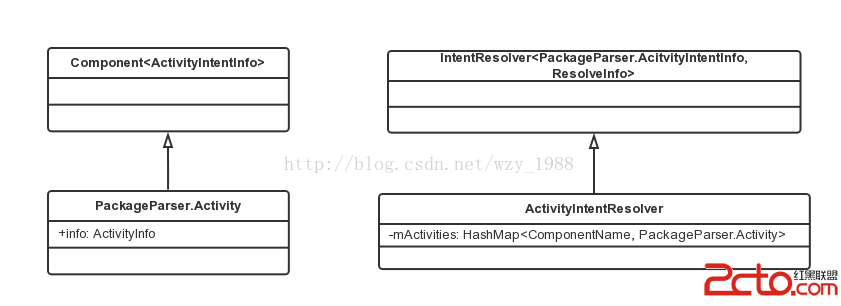
前言 這篇文章主要是介紹一下Android Intent,並且從Android源碼的角度對Intent查詢匹配過程進行分析。 Intent介紹 Intent的中文是&ld