編輯:關於Android編程
在Android開發中,Animation是用來給控件制作效果的。大多數的控件都可以用這個類,這個類包含了4種基本動作,分別為移動,旋轉,淡入淡出,縮放。在使用Animation時,可以在.java文件中用java代碼對其進行設置,這樣的優點是可以方便調試程序效果;另外一種方法就是在xml中對控件的屬性做設置,好處是代碼的重用性比較高,缺點是不方便調試。
一、在java代碼中使用Animation
在java代碼中使用Animation主要分為下面4個步驟。
創建一個AnimationSet類,AnimationSet類是一個Animation集合,裡面可以許多Animation,且在AnimationSet中設置的屬性適用於裡面的所有Animation。
根據我們需要的動態效果創建一個Animation類,主要有4個這樣的類,分別為AlphaAnimation,ScaleAnimation,RotateAnimation,TranslateAnimation,分別對應著一種動畫效果。
將上面建立好的Animation設置相應的動態屬性,然後加入到AnimationSet中。
最後在需要適用這個動態的效果的控件中加載這個AnimationSet。
這裡,做了一個簡單的實驗,分別試了下上面的動態效果。實驗室對一個image圖標進行動態演示,下面有4個按鈕,每個按鈕對應一個動態演示的效果。這4中效果分別是:image圖標由完全透明到完全不透明變化,持續時間為1s;image圖標由原來大小尺寸沿自身尺寸中心逐漸縮放到0,持續時間為1s;image圖標以自身中心為圓心旋轉360度,持續時間為1s;image圖標從自身位置開始同時向右和向下移動了imageView控件的寬和高長度。
界面如下所示(動態效果就不一張一張截圖演示了):
在設置Animation屬性的時候,有一點需要注意的是,在進行尺度縮放,平移,旋轉會涉及到中心點以及移動的距離那些參數,這些參數的值的設置是需要依據它值屬性來的,如果值屬性為Animation.RELATIVE_TO_SELF,那麼就是參考控件自身的坐標,如果是Animation.RELATIVE_TO_PARENT,那麼就是參考程序界面的坐標。
Java文件代碼如下:
復制代碼 代碼如下:
package com.example.anim_1;
import android.app.Activity;
import android.view.View;
import android.view.View.OnClickListener;
import android.os.Bundle;
import android.view.Menu;
import android.view.animation.AlphaAnimation;
import android.view.animation.Animation;
import android.view.animation.AnimationSet;
import android.view.animation.RotateAnimation;
import android.view.animation.ScaleAnimation;
import android.view.animation.TranslateAnimation;
import android.widget.Button;
import android.widget.ImageView;
public class MainActivity extends Activity {
private ImageView image = null;
private Button alpha = null;
private Button scale = null;
private Button rotate = null;
private Button translate = null;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
image = (ImageView)findViewById(R.id.image);
alpha = (Button)findViewById(R.id.alpha);
scale = (Button)findViewById(R.id.scale);
rotate = (Button)findViewById(R.id.rotate);
translate = (Button)findViewById(R.id.translate);
alpha.setOnClickListener(new AlphaButtonListener());
scale.setOnClickListener(new ScaleButtonListener());
rotate.setOnClickListener(new RotateButtonListener());
translate.setOnClickListener(new TranslateButtonListener());
}
private class AlphaButtonListener implements OnClickListener{
public void onClick(View v) {
// TODO Auto-generated method stub
//這裡設置ture參數表示共享interpolator
AnimationSet alpha_animation_set = new AnimationSet(true);
//從完全不透明到完全透明
//這裡的數字後面用f難道表示浮點型?
AlphaAnimation alpha_animation = new AlphaAnimation(1.0f, 0.0f);
alpha_animation_set.addAnimation(alpha_animation);
alpha_animation.setDuration(1000);//1s鐘
image.startAnimation(alpha_animation_set);
}
}
private class ScaleButtonListener implements OnClickListener{
public void onClick(View v) {
// TODO Auto-generated method stub
AnimationSet scale_animation_set = new AnimationSet(true);
//以自身為尺度縮放中心,從原大小尺寸逐漸縮放到0尺寸
ScaleAnimation scale_animation = new ScaleAnimation(1.0f, 0.0f, 1.0f, 0.0f,
Animation.RELATIVE_TO_SELF, 0.5f,
Animation.RELATIVE_TO_SELF, 0.5f);
scale_animation_set.addAnimation(scale_animation);
scale_animation.setDuration(1000);//1s鐘
image.startAnimation(scale_animation_set);
}
}
private class RotateButtonListener implements OnClickListener{
public void onClick(View v) {
// TODO Auto-generated method stub
AnimationSet rotate_animation_set = new AnimationSet(true);
//以自身中心為圓心,旋轉360度
RotateAnimation rotate_animation = new RotateAnimation(0, 360,
Animation.RELATIVE_TO_SELF, 0.5f,
Animation.RELATIVE_TO_SELF, 0.5f);
rotate_animation_set.addAnimation(rotate_animation);
rotate_animation.setDuration(1000);//1s鐘
image.startAnimation(rotate_animation_set);
}
}
private class TranslateButtonListener implements OnClickListener{
public void onClick(View v) {
// TODO Auto-generated method stub
AnimationSet translate_animation_set = new AnimationSet(true);
//以自身為坐標系和長度單位,從(0,0)移動到(1,1)
TranslateAnimation translate_animation = new TranslateAnimation(Animation.RELATIVE_TO_SELF,
0.0f, Animation.RELATIVE_TO_SELF, 1.0f,
Animation.RELATIVE_TO_SELF, 0.0f,
Animation.RELATIVE_TO_SELF, 1.0f);
translate_animation_set.addAnimation(translate_animation);
translate_animation.setDuration(1000);//1s鐘
image.startAnimation(translate_animation_set);
}
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.activity_main, menu);
return true;
}
}
本次試驗的xml布局文件代碼如下:
復制代碼 代碼如下:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<ImageView
android:id="@+id/image"
android:layout_centerHorizontal="true"
android:paddingTop="80px"
android:paddingBottom="80px"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/girl"
/>
<LinearLayout
android:id="@+id/button_group"
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gravity="center_horizontal"
android:layout_below="@id/image"
>
<Button
android:id="@+id/alpha"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="5px"
android:text="@string/alpha"
android:ems="1"
/>
<Button
android:id="@+id/scale"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="5px"
android:text="@string/scale"
android:ems="1"
/>
<Button
android:id="@+id/rotate"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="5px"
android:text="@string/rotate"
android:ems="1"
/>
<Button
android:id="@+id/translate"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="5px"
android:text="@string/translate"
android:ems="1"
/>
</LinearLayout>
</RelativeLayout>
二、在xml文件中使用animation
在xml中使用animation,只需對xml文件中的動畫屬性進行設置,這樣寫好的一個xml文件可以被多次利用。
完成該功能步驟大概如下:
首先在res目錄下新建anim目錄,在anim目錄裡面建立xml文件,每個xml文件對應裡面可以設置各種動畫,可以將上面講到的4種動畫都放裡面。這些xml文件的屬性設置應該都在set標簽下面。
在java語句中,只需要對需要動畫顯示的控件加載一個animation對象,該animation對象采用AnimationUtils.loadAnimation()方法來獲得,該方法裡面就有一個參數為anim下的一個xml,因此這個控件也就得到了相應xml裡面設置的動畫效果了。
這次試驗的效果和第一種情況的一樣,只是圖片換了一張。
效果演示界面如下:
在用xml設置動態屬性的時候,有些屬性比如旋轉中心,平移尺寸的設置,有如下規則:
如果android:pivotX=”N”,則表示絕對坐標比例,即屏幕的坐標比例。
如果android:pivotX=”N%”,則表示相對自身的坐標比例。
如果android:pivotX=”N%p”,則表示相對於父控件的坐標比例。
實驗代碼如下(附錄有工程code下載鏈接):
MainActivity.java:
復制代碼 代碼如下:
package com.example.anim_2;
import android.app.Activity;
import android.view.View;
import android.view.View.OnClickListener;
import android.os.Bundle;
import android.view.Menu;
import android.view.animation.Animation;
import android.view.animation.AnimationUtils;
import android.widget.Button;
import android.widget.ImageView;
public class MainActivity extends Activity {
private ImageView image = null;
private Button alpha = null;
private Button scale = null;
private Button rotate = null;
private Button translate = null;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
image = (ImageView)findViewById(R.id.image);
alpha = (Button)findViewById(R.id.alpha);
scale = (Button)findViewById(R.id.scale);
rotate = (Button)findViewById(R.id.rotate);
translate = (Button)findViewById(R.id.translate);
alpha.setOnClickListener(new AlphaButtonListener());
scale.setOnClickListener(new ScaleButtonListener());
rotate.setOnClickListener(new RotateButtonListener());
translate.setOnClickListener(new TranslateButtonListener());
}
private class AlphaButtonListener implements OnClickListener{
public void onClick(View v) {
// TODO Auto-generated method stub
Animation animation = AnimationUtils.loadAnimation(MainActivity.this, R.anim.alpha);
image.startAnimation(animation);
}
}
private class ScaleButtonListener implements OnClickListener{
public void onClick(View v) {
Animation animation = AnimationUtils.loadAnimation(MainActivity.this, R.anim.scale);
image.startAnimation(animation);
}
}
private class RotateButtonListener implements OnClickListener{
public void onClick(View v) {
Animation animation = AnimationUtils.loadAnimation(MainActivity.this, R.anim.rotate);
image.startAnimation(animation);
}
}
private class TranslateButtonListener implements OnClickListener{
public void onClick(View v) {
Animation animation = AnimationUtils.loadAnimation(MainActivity.this, R.anim.translate);
image.startAnimation(animation);
}
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.activity_main, menu);
return true;
}
}
activity_main.xml:
復制代碼 代碼如下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<LinearLayout
android:id="@+id/image_layout"
android:layout_width="fill_parent"
android:layout_height="250dip"
android:gravity="center"
>
<ImageView
android:id="@+id/image"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/olympic"
/>
</LinearLayout>
<LinearLayout
android:id="@+id/button_group"
android:orientation="horizontal"
android:gravity="center_horizontal"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_below="@id/image_layout"
>
<Button
android:id="@+id/alpha"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="5dip"
android:text="@string/alpha"
android:ems="1"
/>
<Button
android:id="@+id/scale"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="5dip"
android:text="@string/scale"
android:ems="1"
/>
<Button
android:id="@+id/rotate"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="5dip"
android:text="@string/rotate"
android:ems="1"
/>
<Button
android:id="@+id/translate"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="5dip"
android:text="@string/translate"
android:ems="1"
/>
</LinearLayout>
</LinearLayout>
anim/alpha.xml:
復制代碼 代碼如下:
set
android:interpolator="@android:anim/accelerate_interpolator"
xmlns:android="http://schemas.android.com/apk/res/android">
<alpha
android:fromAlpha="1.0"
android:toAlpha="0.0"
android:duration="1000"
/>
</set>
anim/scale.xml:
復制代碼 代碼如下:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/accelerate_interpolator">
<scale
android:fromXScale="1.0"
android:toXScale="0.0"
android:fromYScale="1.0"
android:toYScale="0.0"
android:pivotX="50%"
android:pivotY="50%"
android:duration="1000"
/>
</set>
anim/rotate.xml:
復制代碼 代碼如下:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/accelerate_interpolator"
>
<rotate
android:fromDegrees="0"
android:toDegrees="360"
android:pivotX="50%"
android:pivotY="50%"
android:duration="1000"
/>
</set>
anim/translate.xml:
復制代碼 代碼如下:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
android:interpolator="@android:anim/accelerate_interpolator"
>
<translate
android:fromXDelta="0%"
android:toXDelta="100%"
android:fromYDelta="0%"
android:toYDelta="100%"
android:duration="1000"
/>
</set>
總結:本次實驗主要講android中animation這個類對控件的動畫效果設置,對用java代碼和用xml代碼2種方式都做了個簡單的實驗。懂得其使用方法的大體流程。
作者:tornadomeet
 android 自定義View 三 ---- LayoutInflater
android 自定義View 三 ---- LayoutInflater
說到自定義view就不得提到LayoutInflater,雖然我們在代碼中可以直接用new方法構造出各種View,然後再添加各種屬性去控制View的大小和位置等布局,但是
 華為榮耀7i無法進行ota升級的解決辦法
華為榮耀7i無法進行ota升級的解決辦法
想必用華為手機的朋友也不少吧!華為榮耀7i出來也有一陣子了,相信入手華為榮耀7i朋友肯定不少。部分用戶反應華為榮耀7i無法進行ota升級,你的華為榮耀7i是
 Android游戲源碼分享之2048
Android游戲源碼分享之2048
引言 程序猿們,是否還在為你的老板辛辛苦苦的打工而拿著微薄的薪水呢,還是不知道如何用自己的應用或游戲來賺錢呢! 在這裡IQuick將教您如何同過自己的應用來賺取自己的
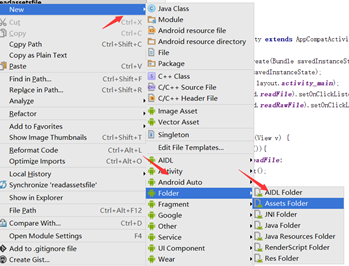
 android文件操作——讀取assets和raw文件下的內容
android文件操作——讀取assets和raw文件下的內容
來自Resources和Assets 中的文件只可以讀取而不能進行寫的操作。assets文件夾裡面的文件都是保持原始的文件格式,需要用AssetManager以字節流的形