編輯:關於Android編程
相對布局要比前面講的線性布局和表格布局要靈活一些,所以平常用得也是比較多的。相對布局控件的位置是與其周圍控件的位置相關的,從名字可以看出來,這些位置都是相對的,確定出了其中一個控件的位置就可以確定另一個控件的位置了。
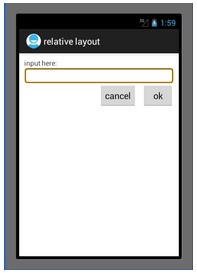
本次實驗就是顯示如下的activity:
其中只有2個button,1個textview,1個edittext。
在相對布局中,一般用到的控件屬性解釋如下:
在相對布局中有如下屬性,解釋如下:
android:layout_above 為將該控件的底部放在指定id控件的上方
android:layout_below 同理類似,將該控件的頂部放在指定id控件的下方
android:layout_toLeftOf 將該控件的右端緊挨著放在指定id控件的左端。
android:layout_toRightOf 將該控件的左端緊挨著放在指定id控件的右端
android:layout_alignParentRight 為true時將該控件右端與父控件右端對齊
android:layout_alignParentLeft 為true時將該控件左端與父控件左端對齊
android:layout_alignParentTop 為true時將該控件頂端與父控件頂端對齊
android:layout_alignParentBottom 為true時將該控件底端與父控件底端對齊
android:layout_alignBottom 將該控件底部與指定id控件底部控件對齊
android:layout_alignLeft 將該控件左邊與指定id控件左邊對齊
android:layout_alignRight 將該控件右邊與指定id控件右邊對齊
android:layout_alignTop 將該控件頂端與指定id控件頂端對齊
實現上面activity比較簡單,其xml代碼如下:
復制代碼 代碼如下:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="10px" >
<TextView
android:id="@+id/input"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/input_dis"
tools:context=".MainActivity" />
<EditText
android:id="@+id/edit"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_below="@id/input"
android:background="@android:drawable/editbox_background"
/>
<Button
android:id="@+id/ok"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:layout_below="@id/edit"
android:layout_alignParentRight="true"
android:layout_marginLeft="10px"
android:text="@string/ok"
/>
<Button
android:id="@+id/cancel"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:layout_below="@id/edit"
android:layout_toLeftOf="@id/ok"
android:text="@string/cancel"
/>
</RelativeLayout>
總結:activity的相對布局比較靈活,一些常見的屬性也比較多,用得多自然就會了。
作者:tornadomeet
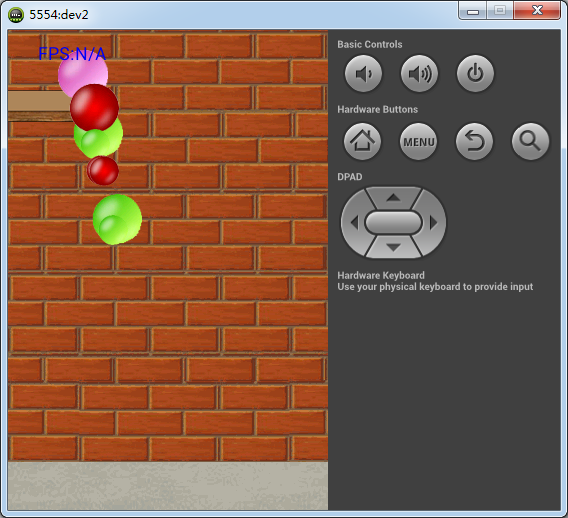
 Android游戲開發學習①彈跳小球實現方法
Android游戲開發學習①彈跳小球實現方法
本文實例講述了Android游戲開發學習①彈跳小球實現方法。分享給大家供大家參考。具體如下:在學習了一點點Android之後,覺得有必要記錄下來,於是就開了這個新坑,慢慢
 實例探究Android應用編寫時Fragment的生命周期問題
實例探究Android應用編寫時Fragment的生命周期問題
管理fragment的生命周期有些像管理activity的生命周期。Fragment可以生存在三種狀態:Resumed:Fragment在一個運行中的activity中並
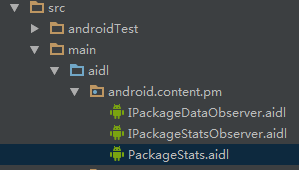
 Android獲取app應用程序大小的方法
Android獲取app應用程序大小的方法
Android對這種方法進行了封裝,我們沒有權限去調用這個方法,所以我們只能通過AIDL,然後利用Java的反射機制去調用系統級的方法。下面上代碼:(注釋比較詳細)/**
 android--context分析
android--context分析
前言 Context在android中的作用不言而喻,當我們訪問當前應用的資源,啟動一個新的activity的時候都需要提供Context,而這個Context到底是什麼