編輯:關於Android編程
Activity中有7個與生命周期有關的函數。其中onCreated()是activity第一次被啟動時執行的,主要是初始化一些變量,onRestart()是當前activity重新被啟動時調用的;綁定一些監聽器等;onStart()是activity界面被顯示出來的時候執行的;onResume()是當該activity與用戶能進行交互時被執行;onPause()是另一個activity被啟動,當前的activity就被暫停了,一般在該函數中執行保存當前的數據;onStop()表示另一個activity被啟動完成時,當前activity對用戶同時又完全不可見時才調用的;onDestroy()是退出當前activity時調用的,當然如果程序中調用finish()或者說android系統當前資源不夠用時就會被調用。
當用多個activity在執行時,這時候android系統會自動將這些activity壓入棧中並且總是顯示最頂的那個activity,這個棧在android叫做task,但是這個棧只支持壓入和彈出操作,不支持排序插入等操作。
Activity的7個生命周期函數中的onStop()函數被調用時是在其對應的activity被另外的activity完全遮擋的時候,如果只有部分遮擋,則不會被調用。部分遮擋一般是以消息activtiy的形式出現,這個只需在AndroidManifest.xml中將其對於的activity的主題設置theme中更改即可。
這7個周期函數,當系統資源不夠時,其中onPause(),onStop(),onDestroy()是有可能被系統kill掉的,但其它4個是不會被kill掉。
參考資料為mars老師的資料。
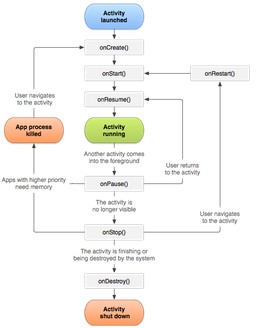
官方給出關於這7個生命周期的圖如下:
下面這個實驗是有2個activity,第1個activity中有一個按鈕調用第2個activity,並且每個activity都重寫了這7個生命周期函數,每個生命周期中打印出一條語句,以表示是是哪個activity在執行哪個生命周期函數。
實驗過程當顯示出了第1個activity後,單擊Next Activity!按鈕,這是會顯示第2個activity,然後又按系統的返回鍵,返回第1個界面。
這時候打印出來的結果如下圖所示:
由此可見,一開始程序運行時是首先調用第1個activity的onCreate(),onStart(),onResume()函數,然後按下button後,調用第1個activity的onPause(),和第2個activity的onCreate(),onStart(),onResume()函數,然後接著調用第1個activity的onStop(),當按下系統返回鍵時,這時會調用第2個activity的onPause(),接著是第1個activity的onRestart(),onStart(),onResume(), 最後是調用第2個的onStop()和onDestroy().
界面1如下所示:

MainActivity.java:
復制代碼 代碼如下:
package com.example.lifeone;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
public class MainActivity extends Activity {
private Button btn;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btn = (Button)findViewById(R.id.next_activity);
btn.setText(R.string.next_activity);
System.out.println("first activity: onCreate()");
btn.setOnClickListener(new MyNextActivity());
}
@Override
protected void onDestroy() {
System.out.println("first activity: onDestroy()");
super.onDestroy();
}
@Override
protected void onPause() {
System.out.println("first activity: onPause()");
super.onPause();
}
@Override
protected void onRestart() {
System.out.println("first activity: onRestart()");
super.onRestart();
}
@Override
protected void onResume() {
System.out.println("first activity: onResume()");
super.onResume();
}
@Override
protected void onStart() {
System.out.println("first activity: onStart()");
super.onStart();
}
@Override
protected void onStop() {
System.out.println("first activity: onStop()");
super.onStop();
}
class MyNextActivity implements OnClickListener
{
public void onClick(View v) {
Intent intent = new Intent();
intent.setClass(MainActivity.this, SecondActivity.class);
MainActivity.this.startActivity(intent);
}
}
}
SecondActivity.java:
復制代碼 代碼如下:
package com.example.lifeone;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
public class SecondActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
System.out.println("second activity:onCreate()");
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_second);
}
@Override
protected void onDestroy() {
System.out.println("second activity: onDestroy()");
super.onDestroy();
}
@Override
protected void onPause() {
System.out.println("second activity: onPause()");
super.onPause();
}
@Override
protected void onRestart() {
System.out.println("second activity: onRestart()");
super.onRestart();
}
@Override
protected void onResume() {
System.out.println("second activity: onResume()");
super.onResume();
}
@Override
protected void onStart() {
System.out.println("second activity: onStart()");
super.onStart();
}
@Override
protected void onStop() {
System.out.println("second activity: onStop()");
super.onStop();
}
}
 Android自定義View—滑動開關
Android自定義View—滑動開關
MainActivity如下:+currentStatus, Toast.LENGTH_SHORT).show(); } } } Sw
 Android仿微信朋友圈圖片查看器
Android仿微信朋友圈圖片查看器
再看文章之前,希望大家先打開自己的微信點到朋友圈中去,仔細觀察是不是發現朋友圈裡的有個“九宮格”的圖片區域,點擊圖片又會跳到圖片的詳細查看頁面,並且支持圖片的滑動和縮放?
 最簡單的保留兩位小數的方法(android)
最簡單的保留兩位小數的方法(android)
有的時候,android在展示數據的時候,需要保留兩位小數: 之前用的一個方法: 比如把米轉換為km,然後保留兩位小數顯示: float distan
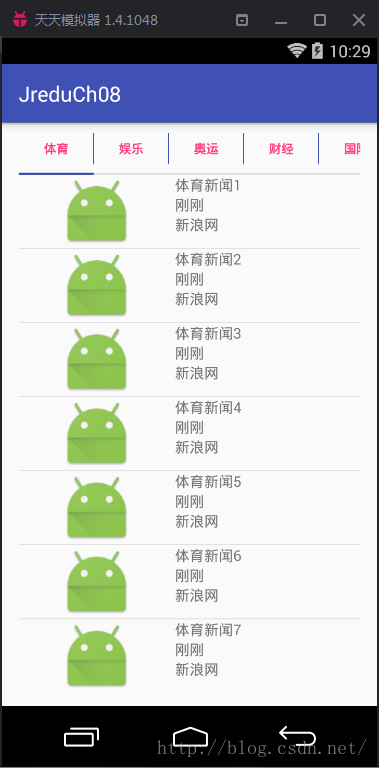
 ViewPager+Fragment+ListView打造新聞列表
ViewPager+Fragment+ListView打造新聞列表
今天接觸到了Fragment碎片,也是現在編寫APP的主流道具。那麼今天我用ViewPager、Fragment和ListView做了一個新聞列表,分享給大家。效果圖裡上