編輯:關於Android編程
Android開發中,大部分控件都有visibility這個屬性,其屬性有3個分別為“visible ”、“invisible”、“gone”。主要用來設置控制控件的顯示和隱藏。
1) 可見(visible)
XML文件:android:visibility="visible"
Java代碼:view.setVisibility(View.VISIBLE);
2) 不可見(invisible)
XML文件:android:visibility="invisible"
Java代碼:view.setVisibility(View.INVISIBLE);
3) 隱藏(GONE)
XML文件:android:visibility="gone"
Java代碼:view.setVisibility(View.GONE);
為了區別其作用,測試demo如下:
Java代碼:
復制代碼 代碼如下:
# public class MainActivity extends Activity {
# private TextView txt222 = null;
#
# @Override
# protected void onCreate(Bundle savedInstanceState) {
# super.onCreate(savedInstanceState);
# setContentView(R.layout.main);
#
# txt222 = (TextView)findViewById(R.id.txt2222);
#
# findViewById(R.id.btn1).setOnClickListener(listener);
# findViewById(R.id.btn2).setOnClickListener(listener);
# findViewById(R.id.btn3).setOnClickListener(listener);
# }
#
# View.OnClickListener listener = new View.OnClickListener() {
# @Override
# public void onClick(View v) {
# switch (v.getId()) {
# case R.id.btn1:
# txt222.setVisibility(View.VISIBLE);
# break;
#
# case R.id.btn2:
# txt222.setVisibility(View.INVISIBLE);
# break;
#
# case R.id.btn3:
# txt222.setVisibility(View.GONE);
# break;
# }
# }
# };
# }
xml代碼:
復制代碼 代碼如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="20dip"
android:orientation="horizontal" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="#F00"
android:text="1111"
android:visibility="visible" />
<TextView
android:id="@+id/txt2222"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="#0F0"
android:text="2222"
android:visibility="visible" />
</LinearLayout>
<Button
android:id="@+id/btn1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="2222 VISIBLE" />
<Button
android:id="@+id/btn2"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="2222 INVISIBLE" />
<Button
android:id="@+id/btn3"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="2222 GONE" />
</LinearLayout>
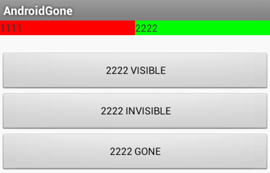
運行結果:
代碼解釋:
兩個TextView,用於測試visible, invisible, gone的效果
第一個TextView, 用於測試第二個TextView被設置為visible,invisible,gone狀態後的顯示效果
第二個TextView, 用於設置為visible, invisible, gone
三個Button,用於操作第二個TextView的狀態分別為visible, invisible, gone
測試結果
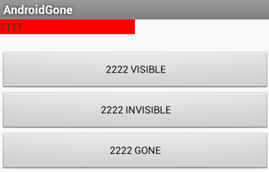
1) 點擊第二個Button(btn2),設置第二個TextView(txt222)為invisible,顯示效果如下:

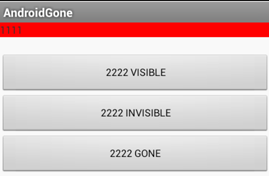
2) 點擊第二個Button(btn3),設置第二個TextView(txt222)為gone,顯示效果如下:

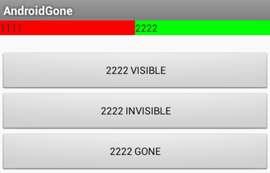
3) 點擊第二個Button(btn1),設置第二個TextView(txt222)為visible,顯示效果如下:

結論:
visible : 設置控件可見
invisible : 設置控件不可見
gone : 設置控件隱藏
invisible 和gone 主要區別是:
當控件visibility屬性為invisible時,界面保留了view控件所占有的空間;
而控件屬性為gone時,界面則不保留view控件所占有的空間。
 Android實現基於試卷知識點的樹形控件
Android實現基於試卷知識點的樹形控件
基於試卷知識點的樹形控件實現demo如下,參考了Hongyang的樹形控件,介紹如下:主要功能:直觀顯示知識點的樹形關系,即某父節點包含一個或N個子節點。 點擊父節點可以
 android NDK 教程一(初識JNI--hello world)
android NDK 教程一(初識JNI--hello world)
前言android的知識太過龐雜了,自己如果學過了,但過一段時間不用了又會忘記。寫android NDK系列的博客呢,其一是為了鍛煉自己的寫作水平,其二是為自己所學過所掌
 安卓Andriod使用入門(十一)【下拉刷新】
安卓Andriod使用入門(十一)【下拉刷新】
MainActivity.java代碼:package siso.refreshablev;import android.app.Activity;import and
 Android中的網絡編程系列(一):URLConnection
Android中的網絡編程系列(一):URLConnection
URL(Uniform Resource Locator)對象代表統一資源定位器,它是指向互聯網資源的指針。URL由協議名、主機、端口和資源路徑組件,即滿足