編輯:關於Android編程
最近需要編寫一個日期時間的桌面Widget用來關聯日歷程序,以前很少寫桌面Widget。對這方面技術不是很熟悉,今天花時間重新整理了一下,順便把編寫一個簡單時間日期程序過程記錄下來。
桌面Widget其實就是一個顯示一些信息的工具(現在也有人開發了一些有實際操作功能的widget。例如相機widget,可以直接桌面拍照)。不過總的來說,widget主要功能就是顯示一些信息。我們今天編寫一個很簡單的作為widget,顯示時間、日期、星期幾等信息。需要顯示時間信息,那就需要實時更新,一秒或者一分鐘更新一次。
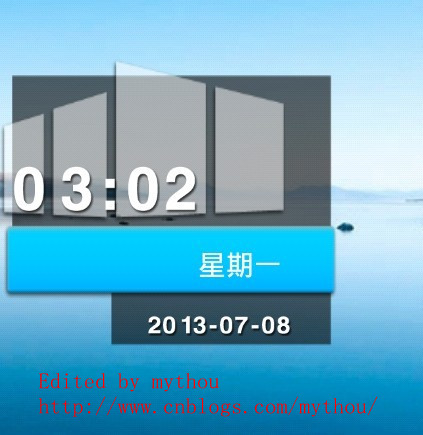
這個時間Widget我是參考(Android應用開發揭秘)書裡面的一個demo例子做的,只是把功能和界面完善了一下。下面是這次的效果圖:

1、繼承AppWidgetProvider
我們編寫的桌面Widget需要提供數據更新,這裡就需用用到AppWidgetProvider,它裡面有一些系統回調函數。提供更新數據的操作。AppWidgetProvider是BrocastReceiver的之類,也就是說它其實本質是一個廣播接收器。下面我們看看AppWidgetProvider的幾個重要的回調方法:
復制代碼 代碼如下:
class WidgetProvider extends AppWidgetProvider
{
private static final String TAG="mythou_Widget_Tag";
// 沒接收一次廣播消息就調用一次,使用頻繁
public void onReceive(Context context, Intent intent)
{
Log.d(TAG, "mythou--------->onReceive");
super.onReceive(context, intent);
}
// 每次更新都調用一次該方法,使用頻繁
public void onUpdate(Context context, AppWidgetManager appWidgetManager, int[] appWidgetIds)
{
Log.d(TAG, "mythou--------->onUpdate");
super.onUpdate(context, appWidgetManager, appWidgetIds);
}
// 沒刪除一個就調用一次
public void onDeleted(Context context, int[] appWidgetIds)
{
Log.d(TAG, "mythou--------->onDeleted");
super.onDeleted(context, appWidgetIds);
}
// 當該Widget第一次添加到桌面是調用該方法,可添加多次但只第一次調用
public void onEnabled(Context context)
{
Log.d(TAG, "mythou--------->onEnabled");
super.onEnabled(context);
}
// 當最後一個該Widget刪除是調用該方法,注意是最後一個
public void onDisabled(Context context)
{
Log.d(TAG, "mythou--------->onDisabled");
super.onDisabled(context);
}
}
其中我們比較常用的是onUpdate和onDelete方法。我這裡刷新時間使用了一個Service,因為要定時刷新服務,還需要一個Alarm定時器服務。下面給出我的onUpdate方法:
復制代碼 代碼如下:
public void onUpdate(Context context, AppWidgetManager appWidgetManager, int[] appWidgetIds)
{
super.onUpdate(context, appWidgetManager, appWidgetIds);
Time time = new Time();
time.setToNow();
//使用Service更新時間
Intent intent = new Intent(context, UpdateService.class);
PendingIntent pendingIntent = PendingIntent.getService(context, 0, intent, 0);
//使用Alarm定時更新界面數據
AlarmManager alarm = (AlarmManager)context.getSystemService(Context.ALARM_SERVICE);
alarm.setRepeating(AlarmManager.RTC, time.toMillis(true), 60*1000, pendingIntent);
}
2、AndroidManifest.xml配置
復制代碼 代碼如下:
<application
android:icon="@drawable/icon"
android:label="@string/app_name">
<!-- AppWidgetProvider的注冊 mythou-->
<receiver
android:label="@string/app_name_timewidget"
android:name="com.owl.mythou.TimeWidget">
<intent-filter>
<action android:name="android.appwidget.action.APPWIDGET_UPDATE"></action>
</intent-filter>
<meta-data
android:name="android.appwidget.provider"
android:resource="@xml/time_widget_config">
</meta-data>
</receiver>
<!-- 更新時間的後台服務 mythou-->
<service android:name="com.owl.mythou.UpdateService"></service>
</application>
AndroidManifest主要是配置一個receiver,因為AppWidgetProvider就是一個廣播接收器。另外需要注意的是,裡面需要提供一個action,這個是系統的更新widget的action。還有meta-data裡面需要指定widget的配置文件。這個配置文件,需要放到res\xml目錄下面,下面我們看看time_widget_config.xml的配置
3、appWidget配置:
復制代碼 代碼如下:
<?xml version="1.0" encoding="utf-8"?>
<appwidget-provider
xmlns:android="http://schemas.android.com/apk/res/android"
android:initialLayout="@layout/time_widget_layout"
android:minWidth="286dip"
android:minHeight="142dip"
android:updatePeriodMillis="0">
</appwidget-provider>
•android:initialLayout 指定界面布局的Layout文件,和activity的Layout一樣
•android:minWidth 你的widget的最小寬度。根據Layout的單元格計算(72*格子數-2)
•android:minHeigh 你的widget的最小高度。計算方式和minwidth一樣。(對這個不了解可以看我Launcher分析文章)
•android:updatePerioMillis 使用系統定時更新服務,單位毫秒。
這裡需要說明android:updatePerioMillis的問題,系統為了省電,默認是30分鐘更新一次,如果你設置的值比30分鐘小,系統也是30分鐘才會更新一次。對於我們做時間Widget來說,顯然不靠譜。所以只能自己編寫一個Alarm定時服務更新。
4、更新Widget的Service服務
復制代碼 代碼如下:
class UpdateService extends Service
{
@Override
public void onStart(Intent intent, int startId)
{
super.onStart(intent, startId);
UpdateWidget(this);
}
private void UpdateWidget(Context context)
{
//不用Calendar,Time對cpu負荷較小
Time time = new Time();
time.setToNow();
int hour = time.hour;
int min = time.minute;
int second = time.second;
int year = time.year;
int month = time.month+1;
int day = time.monthDay;
String strTime = String.format("%02d:%02d:%02d %04d-%02d-%02d", hour, min, second,year,month,day);
RemoteViews updateView = new RemoteViews(context.getPackageName(),
R.layout.time_widget_layout);
//時間圖像更新
String packageString="org.owl.mythou";
String timePic="time";
int hourHbit = hour/10;
updateView.setImageViewResource(R.id.hourHPic, getResources().getIdentifier(timePic+hourHbit, "drawable", packageString));
int hourLbit = hour%10;
updateView.setImageViewResource(R.id.hourLPic, getResources().getIdentifier(timePic+hourLbit, "drawable", packageString));
int minHbit = min/10;
updateView.setImageViewResource(R.id.MinuteHPic, getResources().getIdentifier(timePic+minHbit, "drawable", packageString));
int minLbit = min%10;
updateView.setImageViewResource(R.id.MinuteLPic, getResources().getIdentifier(timePic+minLbit, "drawable", packageString));
//星期幾
updateView.setTextViewText(R.id.weekInfo, getWeekString(time.weekDay+1));
//日期更新,根據日期,計算使用的圖片
String datePic="date";
int year1bit = year/1000;
updateView.setImageViewResource(R.id.Year1BitPic, getResources().getIdentifier(datePic+year1bit, "drawable", packageString));
int year2bit = (year%1000)/100;
updateView.setImageViewResource(R.id.Year2BitPic, getResources().getIdentifier(datePic+year2bit, "drawable", packageString));
int year3bit = (year%100)/10;
updateView.setImageViewResource(R.id.Year3BitPic, getResources().getIdentifier(datePic+year3bit, "drawable", packageString));
int year4bit = year%10;
updateView.setImageViewResource(R.id.Year4BitPic, getResources().getIdentifier(datePic+year4bit, "drawable", packageString));
//月
int mouth1bit = month/10;
updateView.setImageViewResource(R.id.mouth1BitPic, getResources().getIdentifier(datePic+mouth1bit, "drawable", packageString));
int mouth2bit = month%10;
updateView.setImageViewResource(R.id.mouth2BitPic, getResources().getIdentifier(datePic+mouth2bit, "drawable", packageString));
//日
int day1bit = day/10;
updateView.setImageViewResource(R.id.day1BitPic, getResources().getIdentifier(datePic+day1bit, "drawable", packageString));
int day2bit = day%10;
updateView.setImageViewResource(R.id.day2BitPic, getResources().getIdentifier(datePic+day2bit, "drawable", packageString));
//點擊widget,啟動日歷
Intent launchIntent = new Intent();
launchIntent.setComponent(new ComponentName("com.mythou.mycalendar",
"com.mythou.mycalendar.calendarMainActivity"));
launchIntent.setAction(Intent.ACTION_MAIN);
launchIntent.addCategory(Intent.CATEGORY_LAUNCHER);
launchIntent.setFlags(Intent.FLAG_ACTIVITY_NEW_TASK
| Intent.FLAG_ACTIVITY_RESET_TASK_IF_NEEDED);
PendingIntent intentAction = PendingIntent.getActivity(context, 0,
launchIntent, 0);
updateView.setOnClickPendingIntent(R.id.SmallBase, intentAction);
AppWidgetManager awg = AppWidgetManager.getInstance(context);
awg.updateAppWidget(new ComponentName(context, TimeWidgetSmall.class),
updateView);
}
}
上面就是我的Service,因為我的界面時間和日期都是使用圖片做的(純屬為了好看點)。所以多了很多根據時間日期計算使用的圖片名字的代碼,這些就是個人實際處理,這裡不多說。
有一點需要說明的是RemoteViews
復制代碼 代碼如下:
RemoteViews updateView = new RemoteViews(context.getPackageName(), R.layout.time_widget_layout);
從我們的界面配置文件生成一個遠程Views更新的對象,這個可以在不同進程中操作別的進程的View。因為Widget是運行在Launcher的進程裡面的,而不是一個獨立的進程。這也是一種遠程訪問機制。最後就是加了一個點擊桌面Widget啟動一個程序的功能,也是使用了PendingIntent的方法。
編寫一個桌面Widget主要就是這些步驟,最後補充一點,桌面Widget的界面布局只支持一部分android的標准控件,如果需要做復雜widget界面,需要自定義控件。這部分後面有時間再說~
 android Activity線性布局和表格布局實例講解
android Activity線性布局和表格布局實例講解
實驗中只需要編寫相應的xml的代碼,java代碼不需要更改,因為我們這裡只是練習android的界面設計。線性布局:線性布局就是將各種控件按照行或者列依次進行排列。其中本
 (Android review)打開Activity返回結果
(Android review)打開Activity返回結果
一、基本知識點其實要完成這個功能很簡單:1、MainActivitystartActivityForResult(intent, 100);//第二個是請求碼@Overr
 Android rom解包打包工具
Android rom解包打包工具
eMMC主要是針對手機和平板電腦等產品的內嵌式存儲器,由於其在封裝中集成了一個控制器,且提供標准接口並管理閃存等優勢,越來越受到Android手機廠商的青睐,以eMMC為
 Android仿網易一元奪寶客戶端下拉加載動畫效果(一)
Android仿網易一元奪寶客戶端下拉加載動畫效果(一)
上上周寫的一個demo,仿照網易一元奪寶的下拉刷新效果。原效果是(第一部分)一個小太陽拉下來,然後松開回彈上去,(第二部分)再掉下來一個硬幣進行中軸旋轉。本文實現的效果的