編輯:關於Android編程
一、常用的單位:相對單位主要有:px、sp、dp
絕對單位主要有:pt、in、mm
二、單位應用總結:一般用相對單位,而不是絕對單位
1、字體的大小一般使用SP,用此單位的字體能夠根據用戶設置字體的大小而自動縮放
2、空間等相對距離一般使用dp(dip),隨著密度變化,對應的像素數量也變化,但並沒有直接的相對比例的變化。
3、px與實際像素有關,及與密度有關!dp和sp和實際像素沒有關系,對於一定分辨率但不同密度的屏幕,px單位的應用可能會導致長度的相對比例的變化。
三、密度與分辨率:
密度值表示每英寸有多少個顯示點,與分辨率是兩個概念。
其屏幕密度標准是:HVGA屏density=160;QVGA屏density=120;WVGA屏density=240;WQVGA屏density=120
具體的應用運算關系:假設分辨率是 x*y, 密度為 d, 屏幕實際大小為 a*b那麼關系為 x*y = d * a * b (約等於)
不同density下屏幕分辨率信息,以480dip*800dip的 WVGA(density=240)為例density=120時 屏幕實際分辨率為240px*400px (兩個點對應一個分辨率)
四、對比總結:
1、在相同密度(即同一實體屏幕)不同分辨率的情況下,與實體密度無關的相對單位sp和dp顯示正常
2、在相同分辨率不同密度的情況下,因為一般情況下,都用的標准密度,所以分析的意義不是很大
其他資料:
px:是屏幕的像素點
in:英寸
mm:毫米
pt:磅,1/72 英寸
dp:一個基於density的抽象單位,如果一個160dpi的屏幕,1dp=1px
dip:等同於dp
sp:同dp相似,但還會根據用戶的字體大小偏好來縮放。
建議使用sp作為文本的單位,其它用dip
針對dip和px 的關系,做以下概述:
HVGA屏density=160;QVGA屏density=120;WVGA屏density=240;WQVGA屏density=120
density值表示每英寸有多少個顯示點,與分辨率是兩個概念。
不同density下屏幕分辨率信息,以480dip*800dip的 WVGA(density=240)為例
density=120時 屏幕實際分辨率為240px*400px (兩個點對應一個分辨率)
狀態欄和標題欄高各19px或者25dip
橫屏是屏幕寬度400px 或者800dip,工作區域高度211px或者480dip
豎屏時屏幕寬度240px或者480dip,工作區域高度381px或者775dip
density=160時 屏幕實際分辨率為320px*533px (3個點對應兩個分辨率)
狀態欄和標題欄高個25px或者25dip
橫屏是屏幕寬度533px 或者800dip,工作區域高度295px或者480dip
豎屏時屏幕寬度320px或者480dip,工作區域高度508px或者775dip
density=240時 屏幕實際分辨率為480px*800px (一個點對於一個分辨率)
狀態欄和標題欄高個38px或者25dip
橫屏是屏幕寬度800px 或者800dip,工作區域高度442px或者480dip
豎屏時屏幕寬度480px或者480dip,工作區域高度762px或者775dip
apk的資源包中,當屏幕density=240時使用hdpi 標簽的資源
當屏幕density=160時,使用mdpi標簽的資源
當屏幕density=120時,使用ldpi標簽的資源。
不加任何標簽的資源是各種分辨率情況下共用的。
布局時盡量使用單位dip,少使用px
下面是幾種不同單位的相互轉換.
復制代碼 代碼如下:
public static int dip2px(Context context, float dipValue){
final float scale = context.getResources().getDisplayMetrics().density;
return (int)(dipValue * scale + 0.5f);
}
public static int px2dip(Context context, float pxValue){
final float scale = context.getResource().getDisplayMetrics().density;
return (int)(pxValue / scale + 0.5f);
}
public static int dip2px(Context context, float dipValue){
final float scale = context.getResources().getDisplayMetrics().density;
return (int)(dipValue * scale + 0.5f);
}
public static int px2dip(Context context, float pxValue){
final float scale = context.getResource().getDisplayMetrics().density;
return (int)(pxValue / scale + 0.5f);
}
下面說下如何獲取分辨率:
在一個Activity的onCreate方法中,寫入如下代碼:
復制代碼 代碼如下:
DisplayMetrics metric = new DisplayMetrics();
getWindowManager().getDefaultDisplay().getMetrics(metric);
int width = metric.widthPixels; // 屏幕寬度(像素)
int height = metric.heightPixels; // 屏幕高度(像素)
float density = metric.density; // 屏幕密度(0.75 / 1.0 / 1.5)
int densityDpi = metric.densityDpi; // 屏幕密度DPI(120 / 160 / 240)
這還是挺簡單的, 可是你有沒有在800*480的機器上試過, 是不是得到的寬度是533 ? 因為android剛開始時默認的density是1.0 , 此時你可以再manifest.xml中加入
1.uses-sdk節點, <uses-sdk android:minSdkVersion="4" /> , 表示不sdk1.6以下的機器不能安裝你的apk了.
2.supports-screens 節點.
復制代碼 代碼如下:
<supports-screens
android:smallScreens="true"
android:normalScreens="true"
android:largeScreens="true"
android:resizeable="true"
android:anyDensity="true" />
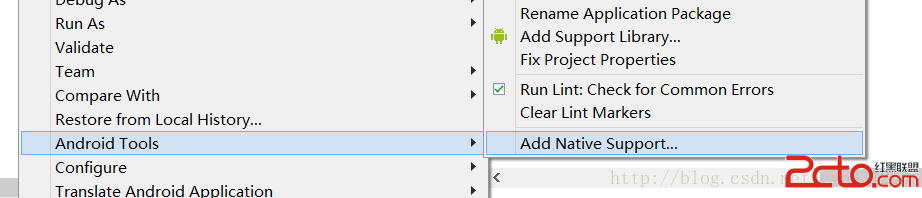
 學習JNI--Android下使用JNI調用C
學習JNI--Android下使用JNI調用C
一、什麼是JNI: JNI是Java Native Interface的縮寫,中文為JAVA本地調用。從Java1.1開始,Java Native Interface
 安卓自動化測試入門-2-配置項目
安卓自動化測試入門-2-配置項目
本文翻譯自Riggaroo的《Introduction to Automated Android Testing – Part 2 – Setup
 微信怎麼定時設置消息勿打擾
微信怎麼定時設置消息勿打擾
有些時候我們只想要好好的休息可是在某些時刻我們登錄的微信老是響個不停,尤其是一些群聊,一直刷刷刷,自己又沒時間去看,下面小編就為大家分享一下怎麼設置微信消息
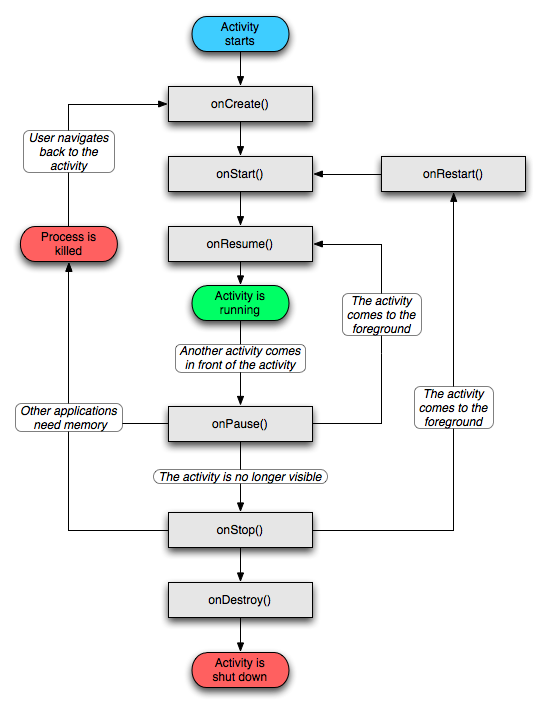
 Android Activity生命周期
Android Activity生命周期
今天給大家詳解一下Android中Activity的生命周期,我希望我的講解不像網上大多數文章一樣,基本都是翻譯Android API,過於籠統,相信大家看了,會有一點點