編輯:關於Android編程
1.android中利用webview調用網頁上的js代碼。
Android 中可以通過webview來實現和js的交互,在程序中調用js代碼,只需要將webview控件的支持js的屬性設置為true,,然後通過loadUrl就可以直接進行調用,如下所示:
mWebView.getSettings().setJavaScriptEnabled(true);
mWebView.loadUrl("javascript:test()");
2. 網頁上調用android中java代碼的方法
在網頁中調用java代碼,需要在webview控件中添加javascriptInterface。如下所示:
復制代碼 代碼如下:
mWebView.addJavascriptInterface(new Object() {
public void clickOnAndroid() {
mHandler.post(new Runnable() {
public void run() {
Toast.makeText(Test.this, "測試調用java", Toast.LENGTH_LONG).show();
}
});
}
}, "demo");
在網頁中,只需要像調用js方法一樣,進行調用就可以
<div id='b'><a onclick="window.demo.clickOnAndroid()">b.c</a></div>
3. Java代碼調用js並傳參
首先需要帶參數的js函數,如function test(str),然後只需在調用js時傳入參數即可,如下所示:
mWebView.loadUrl("javascript:test('aa')");
4.Js中調用java函數並傳參
首先一樣需要帶參數的函數形式,但需注意此處的參數需要final類型,即得到以後不可修改,如果需要修改其中的值,可以先設置中間變量,然後進行修改。如下所示:
復制代碼 代碼如下:
mWebView.addJavascriptInterface(new Object() {
public void clickOnAndroid(final int i) {
mHandler.post(new Runnable() {
public void run() {
int j = i;
j++;
Toast.makeText(Test.this, "測試調用java" + String.valueOf(j), Toast.LENGTH_LONG).show();
}
});
}
}, "demo");
然後在html頁面中,利用如下代碼<div id='b'><a onclick="window.demo.clickOnAndroid(2)">b.c</a></div>,
即可實現調用
 android 圖片閱讀 之 穹の思念
android 圖片閱讀 之 穹の思念
資源是好不容易下載到的,關於代碼,沒什麼好說的。 說點這期間遇到的問題。 漫畫 的每一話大概有20幾個頁面,實際都是jpg圖片,
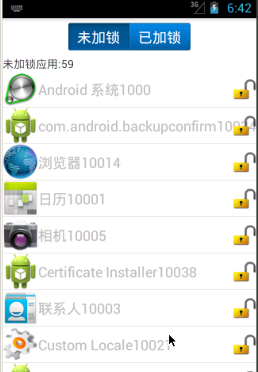
 Android 開發程序鎖應用簡單實例
Android 開發程序鎖應用簡單實例
1.基本思路①.創建已加鎖應用的數據庫(字段:_id,packagename),如果應用已加鎖,將加鎖應用的包名維護到數據庫中②.已加鎖+未加鎖 == 手機中所有應用(A
 Android百度地圖定位後獲取周邊位置的實現代碼
Android百度地圖定位後獲取周邊位置的實現代碼
本文實例講解Android百度地圖定位後獲取周邊位置的實現代碼,分享給大家供大家參考,具體內容如下效果圖:具體代碼:1.布局文件<?xml version=
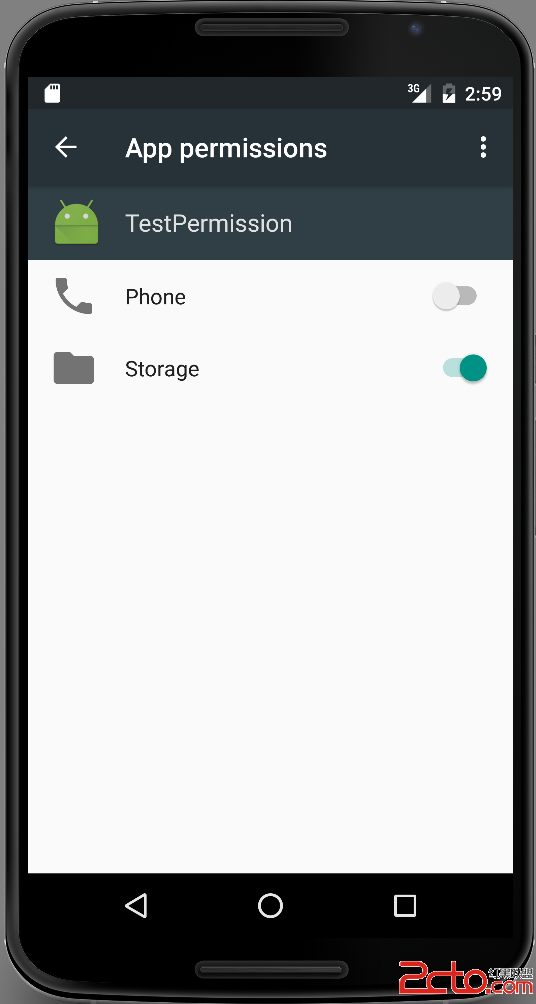
 Android M 動態權限獲取
Android M 動態權限獲取
新的權限獲取方式除了要求像之前版本一樣在AndroidManifest文件中靜態申請之外,應用還需根據需要請求權限,方式采用向用戶顯示一個請求權限的對話框。這些被動態申