編輯:關於Android編程
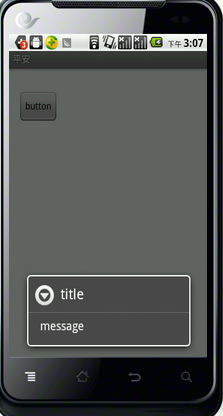
例如,屏幕的上方或下方。要實現這種效果。就需要獲得對話框的Window對象,獲得這個Window對象有多種方法。最容易的就是直接通過AlertDialog類的getWindow方法來獲得Window對象。
復制代碼 代碼如下:
AlertDialog dialog = new AlertDialog.Builder(this).setTitle("title")
.setMessage("message").create();
Window window = alertDialog.getWindow();
window.setGravity(Gravity.TOP); //window.setGravity(Gravity.BOTTOM);
alertDialog.show();


透明的對話框
默認顯示的對話框是不透明的,但我們可以通過設置對話框的alpha值將其變成透明或半透明效果。我們都知道。顏色由R(紅)、G(綠)、B(藍)組成。除此之外,還會有一個A(透明度,Alpha)來描述顏色。在顏色的描述中,如果該值為0表示完全透明,如果該值為255,表示不透明。
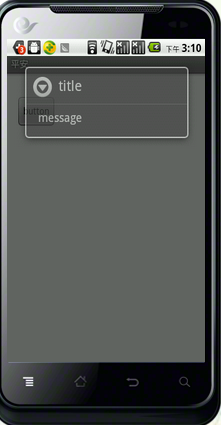
通過設置Windows的alpha屬性也可以設置對話框的透明度。但alpha的取值范圍是從0到1.0。如果該屬性值為0,表示完全透明,如果該值為1.0,表示不透明(也就是正常顯示的對話框)。下面的代碼通過將alpha的值設為0.3,為了更清晰地顯示透明的對話框和非透明的對話框。在本例中加了一個背景圖像,將同時顯示了兩個對話框(一個是半透明的,另一是不透明的)。
復制代碼 代碼如下:
// 顯示透明的對話框
AlertDialog alertDialog = new AlertDialog.Builder(this).setMessage(
"透明對話框").setPositiveButton("確定", null).create();
Window window = alertDialog.getWindow();
WindowManager.LayoutParams lp = window.getAttributes();
// 設置透明度為0.3
lp.alpha = 0.6f;
window.setAttributes(lp);
alertDialog.show();

我們在使用某些應用時會發現當彈出對話框或某些模式窗口時,後面的內容會變得模糊或不清楚。實際上,這些效果也很容易在OPhone中實現。為了實現這個功能,我們只需要設置Wndow對象的兩個標志即可,代碼如下:
復制代碼 代碼如下:
window.setFlags(WindowManager.LayoutParams.FLAG_BLUR_BEHIND,
WindowManager.LayoutParams.FLAG_BLUR_BEHIND);

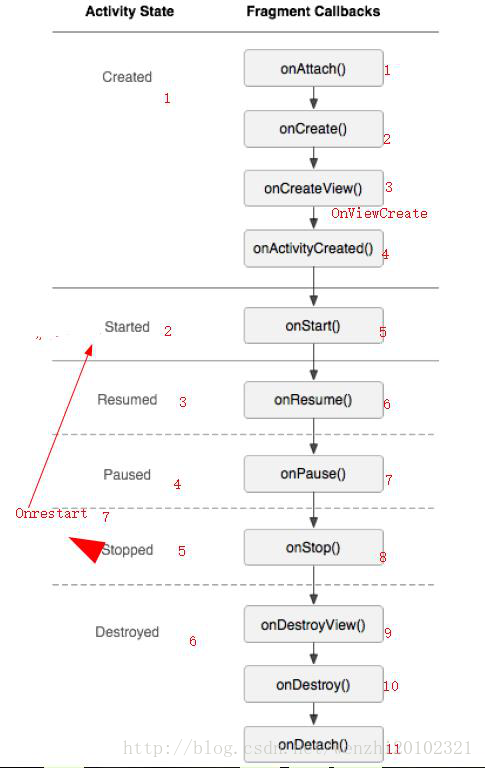
 Android Fragment(動態,靜態)碎片詳解及總結
Android Fragment(動態,靜態)碎片詳解及總結
Android Fragment(動態,靜態)碎片詳解一.Fragment的相關概念(一)Fragment的基礎知識 &nb
 從心開始學Android:ListView
從心開始學Android:ListView
一、ListView的簡單用法首先創建一個項目:ListViewDemoandroid:layout_width="match_parent"andr
 RecyclerView.Adapter的優化與封裝
RecyclerView.Adapter的優化與封裝
說實在的,敲代碼和看書相比較,我還是看書或是看博文看得多,到現在好久都沒練練手了,然後在簡書上面看了別人對adapter的封裝和優化,嘿,還真的挺不錯的,adapter真
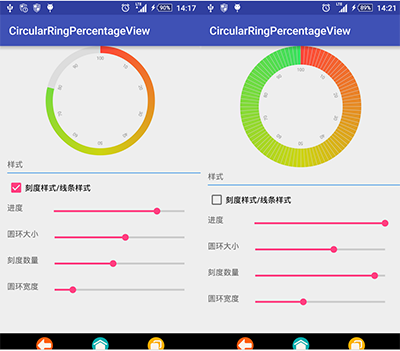
 Android 自定義圓形帶刻度漸變色的進度條樣式實例代碼
Android 自定義圓形帶刻度漸變色的進度條樣式實例代碼
效果圖一、繪制圓環圓環故名思意,第一個首先繪制是圓環1:圓環繪制函數圓環APIpublic void drawArc (RectF oval, float startAn