MainActivity如下:
復制代碼 代碼如下:
package cn.testshape;
import android.os.Bundle;
import android.app.Activity;
/**
* Demo描述:
* 自定義shape的使用
*/
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
}
}
main.xml如下:
復制代碼 代碼如下:
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<Button
android:layout_width="250dip"
android:layout_height="50dip"
android:text="測試自定義shape的使用"
android:background="@drawable/background_selector"
android:textColor="@drawable/textcolor_selector"
android:layout_centerInParent="true"
android:gravity="center"
/>
</RelativeLayout>
background_selector.xml如下:
復制代碼 代碼如下:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:drawable="@drawable/pressed_shape" android:state_pressed="true"/>
<item android:drawable="@drawable/default_shape"/>
</selector>
default_shape.xml如下:
復制代碼 代碼如下:
<?xml version="1.0" encoding="utf-8"?>
<!-- 定義矩形rectangle -->
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle" >
<!-- 定義邊框顏色 -->
<solid android:color="#d1d1d1" />
<!-- 定義圓角弧度 -->
<corners
android:bottomLeftRadius="4dp"
android:bottomRightRadius="4dp"
android:topLeftRadius="4dp"
android:topRightRadius="4dp"
/>
</shape>
pressed_shape.xml如下:
復制代碼 代碼如下:
<?xml version="1.0" encoding="utf-8"?>
<!-- 定義矩形rectangle -->
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle" >
<!-- 定義邊框顏色 -->
<solid android:color="#7bb3f8" />
<!-- 定義圓角弧度 -->
<corners
android:bottomLeftRadius="4dp"
android:bottomRightRadius="4dp"
android:topLeftRadius="4dp"
android:topRightRadius="4dp"
/>
</shape>
textcolor_selector.xml如下:
復制代碼 代碼如下:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:color="#ffffff" android:state_pressed="true"/>
<item android:color="#000000"/>
</selector>
 Android應用之——自定義控件ToggleButton
Android應用之——自定義控件ToggleButton
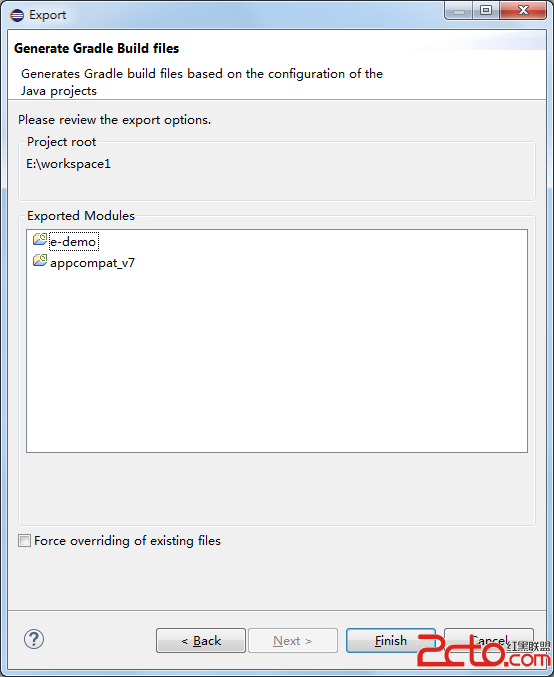
 Android Studio導入項目的幾種方法
Android Studio導入項目的幾種方法
 Android應用中圖片浏覽時實現自動切換功能的方法詳解
Android應用中圖片浏覽時實現自動切換功能的方法詳解
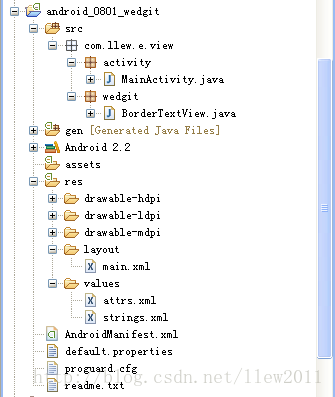
 Android UI設計系列之自定義TextView屬性實現帶下劃線的文本框(4)
Android UI設計系列之自定義TextView屬性實現帶下劃線的文本框(4)