編輯:關於Android編程
 分析Redis架構設計
分析Redis架構設計
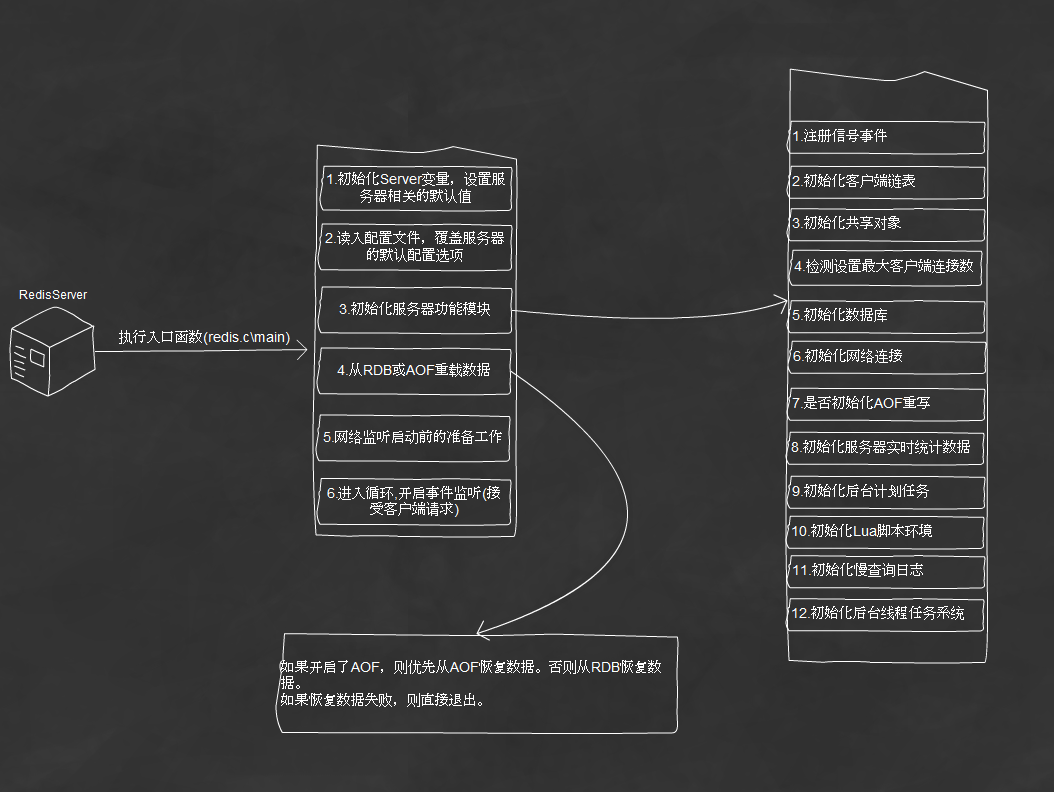
一、前言因為近期項目中開始使用Redis,為了更好的理解Redis並應用在適合的業務場景,需要對Redis設計與實現深入的理解。我分析流程是按照從main進入,逐步深入分
 Android圖片資源處理
Android圖片資源處理
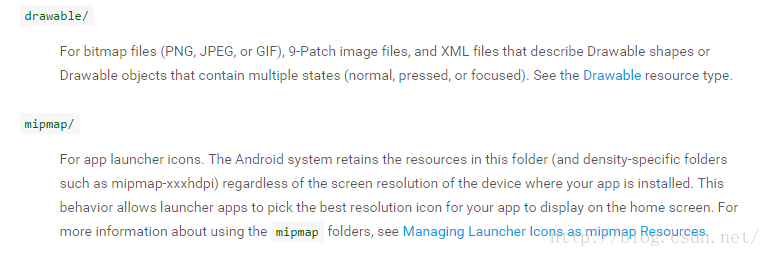
Android用到的圖片資源一般指三種:png/jpg等位圖文體,.9文件,selector xml文件,在之前的開發中,都放在drawable目錄下,但使用最新的And
 android---UI---RecyclerView實現瀑布流(2)
android---UI---RecyclerView實現瀑布流(2)
前言:前面介紹了瀑布流的基本實現,實際上瀑布流還有一些事件需要監聽。比如點擊事件,下拉和上拉事件。這裡接著上次的 android—UI—Recyc
 Android開發之實現GridView支付寶九宮格
Android開發之實現GridView支付寶九宮格
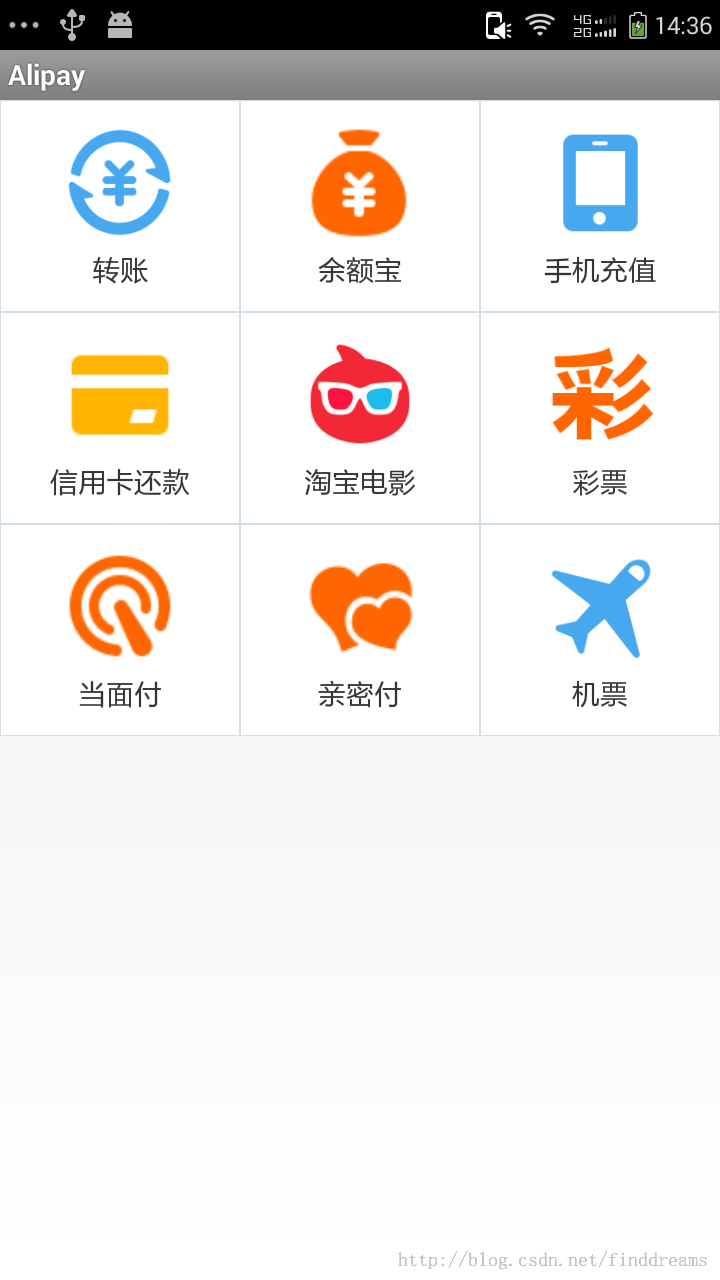
先給大家展示下關於仿支付寶錢包首頁中帶有分割線的gridview,俗稱九宮格 的效果圖,怎麼樣是不是和你想象的一樣啊。在你的預料之中就繼續訪問以下代碼內容吧。我們都知道L