編輯:關於Android編程
 Android中dex文件的加載與優化流程
Android中dex文件的加載與優化流程
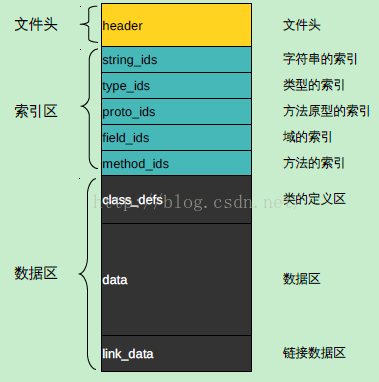
1、dex文件分析邏輯上,可以把dex文件分成3個區,頭文件、索引區和數據區。索引區的ids後綴為identifiers的縮寫。 headerdex文件裡的he
 Android實現音量調節的方法
Android實現音量調節的方法
本文實例講述了Android實現音量調節的方法。分享給大家供大家參考。具體如下:main.xml布局文件:<?xml version=1.0 encodin
 【自定義View系列】04--談談事件分發
【自定義View系列】04--談談事件分發
引言:這部分會分三個模塊來講,先講View對Touch的處理,再講ViewGroup的事件分發,最後講如何解決滑動沖突。我習慣通過在源碼中添加注釋來理解源碼,以下是我提取
 RX操作符之輔助操作
RX操作符之輔助操作
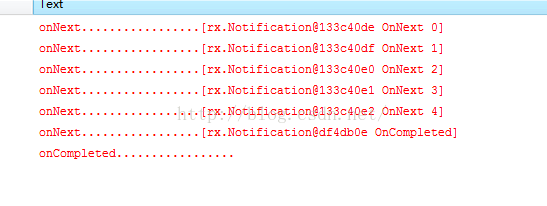
一、materializeMaterialize將數據項和事件通知都當做數據項發射,Dematerialize剛好相反。一個合法的有限的Obversable將調用它的觀察