編輯:關於Android編程
在網上查了好多資料,大致都雷同,大家都是互相抄襲的,看著很費勁,不好理解,自己總結一下,留著需要看的話來查找。
代碼中的例子如下:
復制代碼 代碼如下:
<ImageView
android:id="@+id/iv_bit_1"
android:layout_width="@dimen/passcode_width"
android:layout_height="@dimen/passcode_height"
android:scaleType="fitXY" />
<ImageView
android:id="@+id/iv_bit_2"
android:layout_width="@dimen/passcode_width"
android:layout_height="@dimen/passcode_height"
android:scaleType="fitXY" />
<ImageView
android:id="@+id/iv_bit_3"
android:layout_width="@dimen/passcode_width"
android:layout_height="@dimen/passcode_height"
android:scaleType="fitXY" />
<ImageView
android:id="@+id/iv_bit_4"
android:layout_width="@dimen/passcode_width"
android:layout_height="@dimen/passcode_height"
android:scaleType="fitXY" />
<ImageView
android:id="@+id/iv_bit_5"
android:layout_width="@dimen/passcode_width"
android:layout_height="@dimen/passcode_height"
android:scaleType="fitXY" />
<ImageView
android:id="@+id/iv_bit_6"
android:layout_width="@dimen/passcode_width"
android:layout_height="@dimen/passcode_height"
android:scaleType="fitXY" />
通過API的查詢得知,
ImageView.ScaleType的結構為:
繼承關系
public static final enum ImageView.ScaleType extends Enum<E extends Enum<E>>
java.lang.Object
java.lang.Enum<E extends java.lang.Enum<E>>
android.widget.ImageView.ScaleType
類概述
將圖片邊界縮放,以適應視圖邊界時的可選項。
常量
public static final ImageView.ScaleType CENTER
在視圖中使圖像居中,不執行縮放。 在 XML 中可以使用的語法: android:scaleType="center"。
public static final ImageView.ScaleType CENTER_CROP
均衡的縮放圖像(保持圖像原始比例),使圖片的兩個坐標(寬、高)都大於等於 相應的視圖坐標(負的內邊距)。圖像則位於視圖的中央。 在 XML 中可以使用的語法:android:scaleType="centerCrop"。
public static final ImageView.ScaleType CENTER_INSIDE
均衡的縮放圖像(保持圖像原始比例),使圖片的兩個坐標(寬、高)都小於等於 相應的視圖坐標(負的內邊距)。圖像則位於視圖的中央。 在 XML 中可以使用的語法:android:scaleType="centerInside"。
public static final ImageView.ScaleType FIT_CENTER
使用 CENTER 方式縮放圖像。 在 XML 中可以使用的語法: android:scaleType="fitCenter"。
public static final ImageView.ScaleType FIT_END
使用 END 方式縮放圖像。 在 XML 中可以使用的語法: android:scaleType="fitEnd"。
public static final ImageView.ScaleType FIT_START
使用 START 方式縮放圖像。 在 XML 中可以使用的語法:android:scaleType="fitStart"。
public static final ImageView.ScaleType FIT_XY
使用 FILL 方式縮放圖像。 在 XML 中可以使用的語法: android:scaleType="fitXY"。
public static final ImageView.ScaleType MATRIX
繪制時,使用圖像矩陣方式縮放。圖像矩陣可以通過 setImageMatrix(Matrix) 設置。在 XML 中可以使用的語法: android:scaleType="matrix"。
用代碼展示著幾個屬性的效果,效果截圖:
主界面:
![clip_image001[4] clip_image001[4]](https://www.android5.online/Android/UploadFiles_5356/201603/2016031515281847.jpg)
CENTER效果:
![clip_image002[4] clip_image002[4]](https://www.android5.online/Android/UploadFiles_5356/201603/2016031515281959.jpg)
CENTER_CROP效果:
![clip_image003[4] clip_image003[4]](https://www.android5.online/Android/UploadFiles_5356/201603/2016031515291980.jpg)
CENTER_INSIDE效果:
![clip_image004[4] clip_image004[4]](https://www.android5.online/Android/UploadFiles_5356/201603/2016031515292007.jpg)
FIT_CENTER效果:
![clip_image005[4] clip_image005[4]](https://www.android5.online/Android/UploadFiles_5356/201603/2016031515292003.jpg)
FIT_START效果:
![clip_image006[4] clip_image006[4]](https://www.android5.online/Android/UploadFiles_5356/201603/2016031515292035.jpg)
FIT_END效果:
![clip_image007[4] clip_image007[4]](https://www.android5.online/Android/UploadFiles_5356/201603/2016031515292794.jpg)
FIT_XY效果:
![clip_image008[4] clip_image008[4]](https://www.android5.online/Android/UploadFiles_5356/201603/2016031515292736.jpg)
MATRIX效果:
![clip_image009[4] clip_image009[4]](https://www.android5.online/Android/UploadFiles_5356/201603/2016031515292729.jpg)
結果分析:
我選取的原始圖片明顯標志如下:左上角有蝴蝶、花朵,右下角為一個蝗蟲,且圖片像素大於 320×480,各種類型的差異通過查看圖片的明顯標志即可窺見一斑。比如FIT_START,填充於屏幕上方,並等比例縮放;相反,FIT_END置於屏幕下方,而FIT_CENTER則在中間。CENTER_CROP裁剪了圖片的中間部分填充屏幕。其它類型可自行查看分析。
 Android開發者需要知道的8個項目管理技巧
Android開發者需要知道的8個項目管理技巧
專業的Android app開發人員會關注一些成熟的項目管理技術,以成功構建Android app,並讓這個app在Google Play Store嶄露頭角。考慮高端客
 Android來電攔截的實現方法
Android來電攔截的實現方法
本文實例為大家分享了Android來電攔截的方法,供大家參考,具體內容如下權限 <uses-permission android:name=android.per
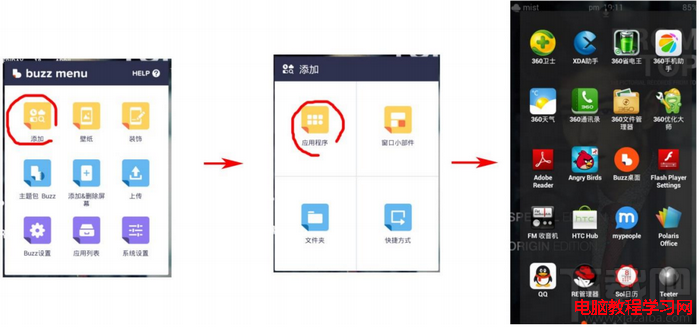
 Buzz桌面教程-添加應用程序圖標到桌面
Buzz桌面教程-添加應用程序圖標到桌面
Buzz桌面安裝好之後,是不會自動將已安裝的手機應用程序圖標添加到桌面上的,需要我們手動添加或拖動應用程序圖標到桌面,下面就讓我們來看看如何將已經安裝的應用
 小豬的Android入門之路 Day 4 - part 4
小豬的Android入門之路 Day 4 - part 4
小豬的Android入門之路 Day 4 - part 4 Android事件處理機制之——事件處理機制拾遺 ------------轉載請注明出處——coder-p