編輯:關於Android編程
在開發應用中,很多情況下要設計listview或button控件的背景,下面總結一下android的selector的用法:
1.在drawable中配置Android的selector。
將如下的XML文件保存成你自己命名的.xml文件(比如item_bg.xml),並將該文件放置在drawable文件中,在系統使用時根據ListView中的列表項的狀態來使用相應的背景圖片。
復制代碼 代碼如下:
<?xml version="1.0" encoding="utf-8" ?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 默認時的背景圖片-->
<item android:drawable="@drawable/pic1" />
<!-- 沒有焦點時的背景圖片-->
<item android:state_window_focused="false" android:drawable="@drawable/pic1" />
<!-- 非觸摸模式下獲得焦點並單擊時的背景圖片-->
<item android:state_focused="true" android:state_pressed="true"
android:drawable="@drawable/pic2" />
<!-- 觸摸模式下單擊時的背景圖片-->
<item android:state_focused="false" android:state_pressed="true"
android:drawable="@drawable/pic3" />
<!--選中時的圖片背景-->
<item android:state_selected="true" android:drawable="@drawable/pic4" />
<!--獲得焦點時的圖片背景-->
<item android:state_focused="true" android:drawable="@drawable/pic5" />
</selector>
2.使用上面的配置文件:
第一種方法是在listview配置文件中配置,代碼如下:android:listSelector="@drawable/item_bg"
第二種方法是在listview的item中添加屬性,代碼如下:android:background=“@drawable/item_bg"
第三種方法是在java代碼中設置,代碼如下:Drawable drawable =getResources().getDrawable(R.drawable.item_bg);
ListView.setSelector(drawable);
上面的設置方法顯示效果有時候為黑,所以需要在配置文件上加上如下代碼:android:cacheColorHint="@android:color/transparent" 使其背景是透明的。
同樣,Button也有一些背景效果,如下為屬性解釋:
android:state_selected是設置選中時的效果
android:state_focused是設置獲得焦點的效果
android:state_pressed是設置點擊的效果
android:state_enabled是設置是否響應事件
下面是一個selector用來設置button中的文字狀態,代碼如下:
復制代碼 代碼如下:
<?xmlversion="1.0" encoding="utf-8"?>
<selectorxmlns:android="http://schemas.android.com/apk/res/android">
<itemandroid:state_selected="true" android:color="#FFF" />
<itemandroid:state_focused="true" android:color="#FFF" />
<itemandroid:state_pressed="true" android:color="#FFF" />
<itemandroid:color="#000" />
</selector>
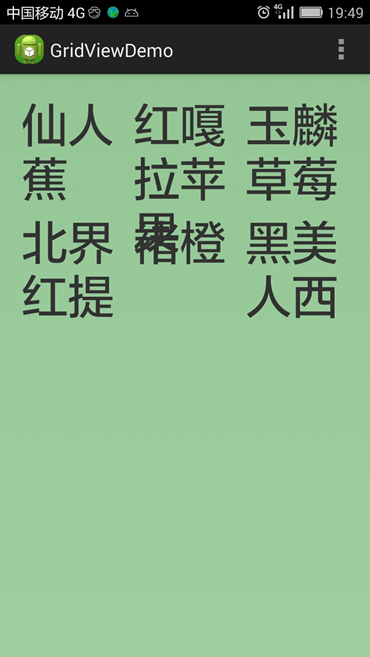
 解決GridView內容顯示不全問題
解決GridView內容顯示不全問題
我用GridView來顯示一些字符串,而字符串的長度是不固定的,然後就遇到問題了:有時字符重疊,有時顯示不全,有時兩種問題同時出現。見下圖: 圖一 GridView顯示重
 Android使用ViewPager實現無限滑動效果
Android使用ViewPager實現無限滑動效果
前言其實仔細想一下原理還是挺簡單的。無非是當我們滑動到最後一頁,再向後滑動時定位到第一頁;當我們滑動到第一頁,再向前滑動時定位到最後一頁。但是,相信很多朋友都遇到過這個問
 Android編程實現自定義系統菜單背景的方法
Android編程實現自定義系統菜單背景的方法
本文實例講述了Android編程實現自定義系統菜單背景的方法。分享給大家供大家參考,具體如下:不多說,上圖,見代碼。package lab.sodino.menutest
 Android實現字母雨的效果
Android實現字母雨的效果
首先來看效果: 一、實現原理在實現過程中,主要考慮整個界面由若干個字母組成的子母線條組成,這樣的話把固定數量的字母封裝成一個字母線條,而每個字母又封裝成一個對象,這樣的話