主題Theme就是用來設置界面UI風格,可以設置整個應用或者某個活動Activity的界面風格。在Android SDK中內置了下面的Theme,可以按標題欄Title Bar和狀態欄Status Bar是否可見來分類:
 復制代碼
復制代碼 代碼如下:
android:theme="@android:style/Theme.Dialog" 將一個Activity顯示為能話框模式
android:theme="@android:style/Theme.NoTitleBar" 不顯示應用程序標題欄
android:theme="@android:style/Theme.NoTitleBar.Fullscreen" 不顯示應用程序標題欄,並全屏
android:theme="Theme.Light" 背景為白色
android:theme="Theme.Light.NoTitleBar" 白色背景並無標題欄
android:theme="Theme.Light.NoTitleBar.Fullscreen" 白色背景,無標題欄,全屏
android:theme="Theme.Black" 背景黑色
android:theme="Theme.Black.NoTitleBar" 黑色背景並無標題欄
android:theme="Theme.Black.NoTitleBar.Fullscreen" 黑色背景,無標題欄,全屏
android:theme="Theme.Wallpaper" 用系統桌面為應用程序背景
android:theme="Theme.Wallpaper.NoTitleBar" 用系統桌面為應用程序背景,且無標題欄
android:theme="Theme.Wallpaper.NoTitleBar.Fullscreen" 用系統桌面為應用程序背景,無標題欄,全屏
android:theme="Translucent" 半透明
android:theme="Theme.Translucent.NoTitleBar" 半透明、無標題欄
android:theme="Theme.Translucent.NoTitleBar.Fullscreen" 半透明、無標題欄、全屏
android:theme="Theme.Panel"
android:theme="Theme.Light.Panel"
復制代碼 代碼如下:
android:theme="@android:style/Theme.Dialog" 將一個Activity顯示為能話框模式
android:theme="@android:style/Theme.NoTitleBar" 不顯示應用程序標題欄
android:theme="@android:style/Theme.NoTitleBar.Fullscreen" 不顯示應用程序標題欄,並全屏
android:theme="Theme.Light" 背景為白色
android:theme="Theme.Light.NoTitleBar" 白色背景並無標題欄
android:theme="Theme.Light.NoTitleBar.Fullscreen" 白色背景,無標題欄,全屏
android:theme="Theme.Black" 背景黑色
android:theme="Theme.Black.NoTitleBar" 黑色背景並無標題欄
android:theme="Theme.Black.NoTitleBar.Fullscreen" 黑色背景,無標題欄,全屏
android:theme="Theme.Wallpaper" 用系統桌面為應用程序背景
android:theme="Theme.Wallpaper.NoTitleBar" 用系統桌面為應用程序背景,且無標題欄
android:theme="Theme.Wallpaper.NoTitleBar.Fullscreen" 用系統桌面為應用程序背景,無標題欄,全屏
android:theme="Translucent" 半透明
android:theme="Theme.Translucent.NoTitleBar" 半透明、無標題欄
android:theme="Theme.Translucent.NoTitleBar.Fullscreen" 半透明、無標題欄、全屏
android:theme="Theme.Panel"
android:theme="Theme.Light.Panel"
這些主題可以應用到整個應用Application范圍或者某個活動Activity范圍中。
應用Application范圍
在AndroidManifest.xml中的application節點中設置theme屬性,主題theme應用到整個應用程序中。
復制代碼 代碼如下:
<application
Android:icon=”@drawable/icon”
Android:icon=”@string/app_name”
Android:icon=”@android:style/ Theme.Black.NoTitleBar”>
活動Activity范圍
使用java代碼或者在AndroidManifest.xml中對活動Activity的主題進行設置,主題僅應用到當前活動中。
在AndroidMainifest.xml設置方法:
復制代碼 代碼如下:
<activity
android:name=“.About”
android:label=“@string/app_name”
android:theme=“@android:style/ Theme.Black.NoTitleBar” >
使用java代碼進行設置,在當前活動Activity的onCreate中進行設置:
復制代碼 代碼如下:
@Override
public void onCreate(Bundle savedInstanceState){
super.onCreate(savedInstanceState);
setTheme(android.R.style.Theme_Translucent_NoTitleBar);
setContentView(R.layout.main);
}
-------------跳轉---------------------
復制代碼 代碼如下:
public void Start() {
new Thread() {
public void run() {
try {
Thread.sleep(3000);
} catch (InterruptedException e) {
e.printStackTrace();
}
Intent intent = new Intent();
intent.setClass(WelComeActivity.this, MainActivity.class);
startActivity(intent);
finish();
}
}.start();
}
---------為按鈕添按下效果-----------
復制代碼 代碼如下:
imageButton1 = (ImageButton) findViewById(R.id.imageButton3);
imageButton1.setOnTouchListener(new OnTouchListener() {
public boolean onTouch(View v, MotionEvent event) {
if (event.getAction() == MotionEvent.ACTION_DOWN) {
// 更改為按下時的背景圖片
v.setBackgroundResource(R.drawable.menu_btn_f);
} else if (event.getAction() == MotionEvent.ACTION_UP) {
// 改為抬起時的圖片
v.setBackgroundResource(R.drawable.menu_btn);
}
return false;
}
});

 Android-自定義Dialog
Android-自定義Dialog
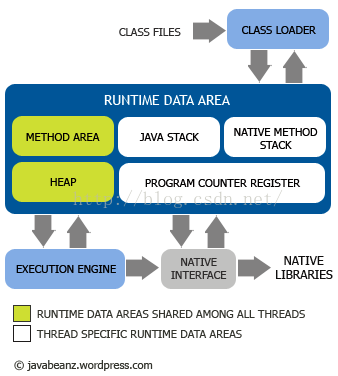
 Android之內存管理-內存監測-內存優化
Android之內存管理-內存監測-內存優化
 [Android] 通過Menu實現圖片懷舊、浮雕、模糊、光照和素描效果
[Android] 通過Menu實現圖片懷舊、浮雕、模糊、光照和素描效果
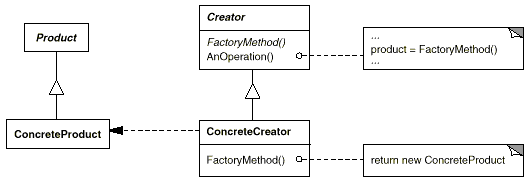
 [Android基礎系列]設計模式(一)
[Android基礎系列]設計模式(一)