目標:學習時間日期和時鐘的設置
picker的計算機專業解釋是“選擇器”。
簡單翻譯一下:
TimePicker 時間選擇器
DatePicker 日期選擇器
AnalogClock 模擬時鐘
DigitalClock 數字時鐘
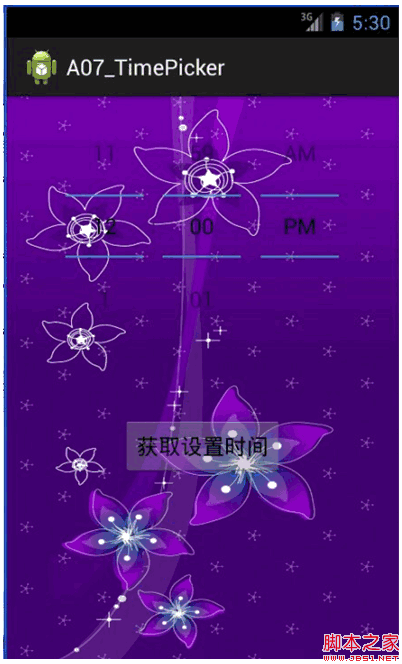
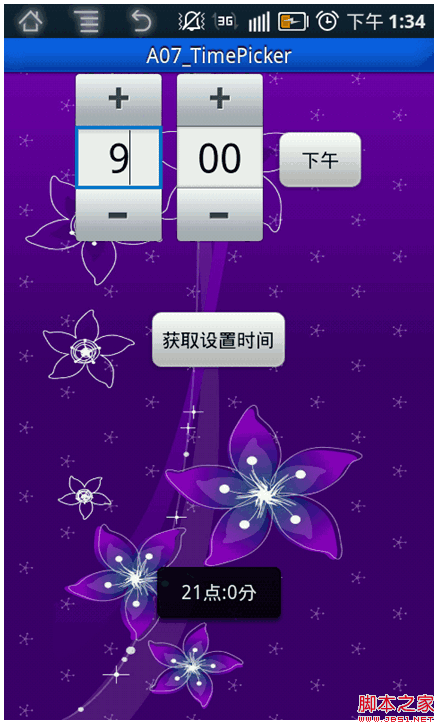
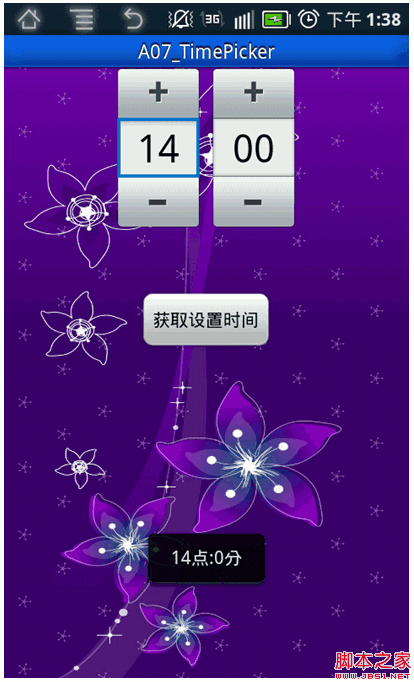
一、TimePicker
1.TimePicker使用的監聽器接口是OnTimeChangedListener
2.TimePicker默認顯示系統當前時間,可以使用setCurrentHour和setCurrentMinute兩個方法設置默認顯示時間
3.可使用setIs24HourView方法設置TimePicker以24小時制顯示
4.獲取TimePicker的當前時間,使用getCurrentHour和getCurrentMinute兩個方法
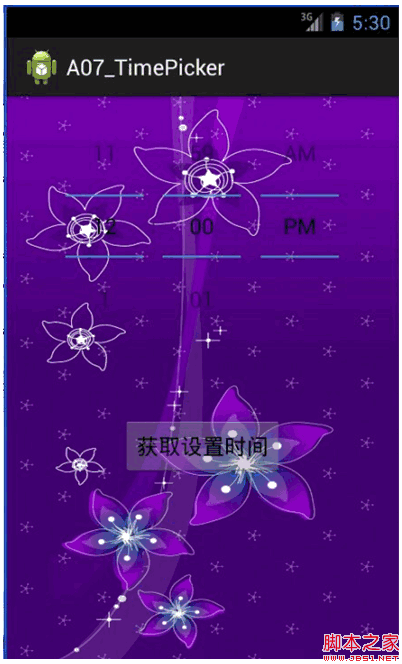
模擬器android4.2顯示效果(非24小時制):

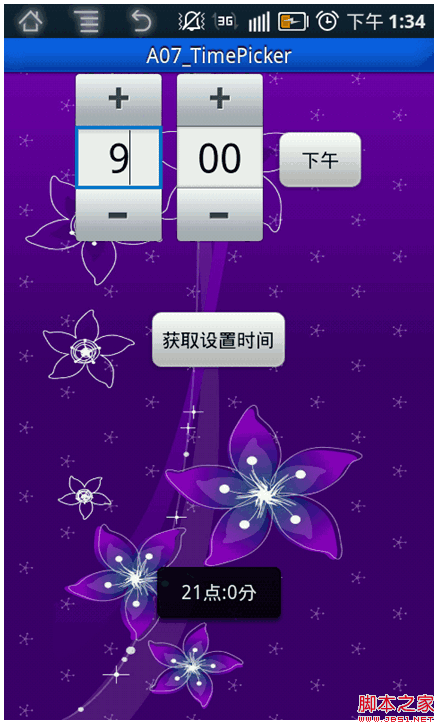
真機android2.3.7顯示效果(非24小時制):

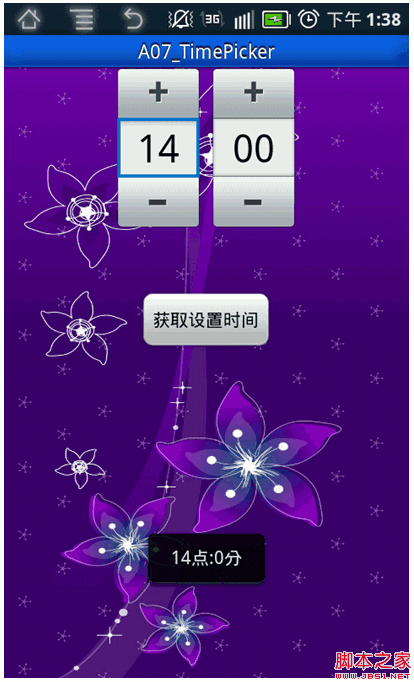
真機android2.3.7顯示效果(24小時制):

Java代碼:
復制代碼 代碼如下:
package com.haut.a07_timepicker;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.TimePicker;
import android.widget.TimePicker.OnTimeChangedListener;
import android.widget.Toast;
public class MainActivity extends Activity {
private TimePicker timePicker;
private Button button;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
timePicker = (TimePicker) findViewById(R.id.timePickerId);
button = (Button) findViewById(R.id.buttonId);
// 為timePicker創建監聽器
TimePickerListener timeListener = new TimePickerListener();
timePicker.setOnTimeChangedListener(timeListener);
// 為button創建監聽器
ButtonListener buttonListener = new ButtonListener();
button.setOnClickListener(buttonListener);
// TimePicker默認顯示當前時間,可以手動制定它的默認顯示時間
timePicker.setCurrentHour(12);
timePicker.setCurrentMinute(0);
// 設置顯示格式為24小時制
timePicker.setIs24HourView(true);
}
class TimePickerListener implements OnTimeChangedListener {
public void onTimeChanged(TimePicker view, int hourOfDay, int minute) {
// 使用Toast顯示TimePicker的時間
String time = hourOfDay + "點:" + minute + "分";
Toast.makeText(MainActivity.this, time, Toast.LENGTH_SHORT).show();
}
}
class ButtonListener implements OnClickListener {
public void onClick(View v) {
String time = timePicker.getCurrentHour() + "點:"
+ timePicker.getCurrentMinute() + "分";
Toast.makeText(MainActivity.this, time, Toast.LENGTH_SHORT).show();
}
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.activity_main, menu);
return true;
}
}
xml代碼:
復制代碼 代碼如下:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/folwer1"
tools:context=".MainActivity" >
<TimePicker
android:id="@+id/timePickerId"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"/>
<Button
android:id="@+id/buttonId"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="獲取設置時間"
android:layout_below="@id/timePickerId"
android:layout_centerHorizontal="true"
android:layout_marginTop="50dp"/>
</RelativeLayout>
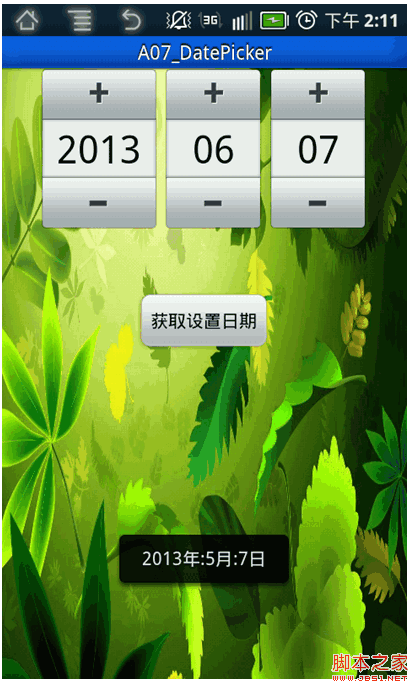
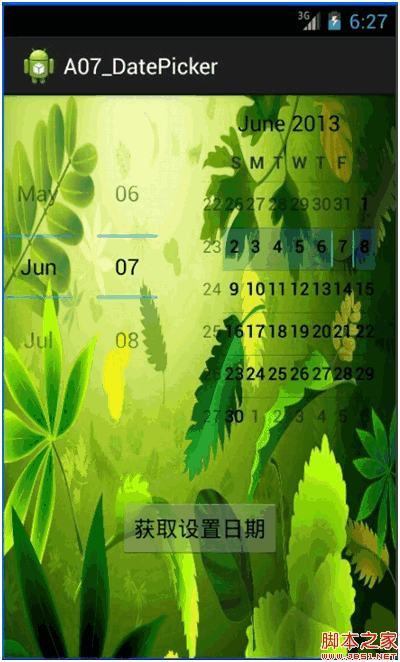
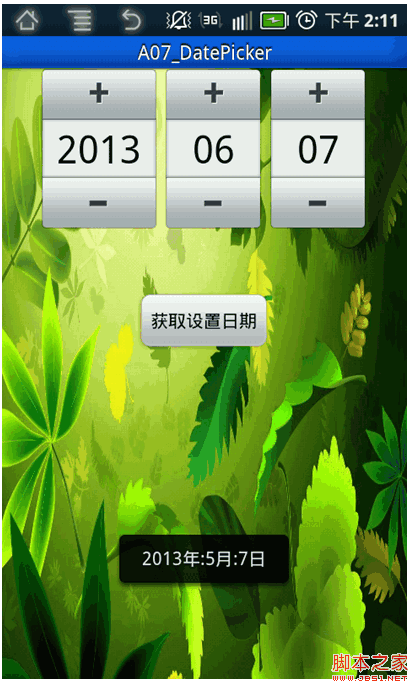
二、DatePicker
1.DatePicker沒有像TimePicker一樣類似OnTimeChangedListener的監聽器接口。有對話框,以後補充。
補充見:DatePicker的對話框設置
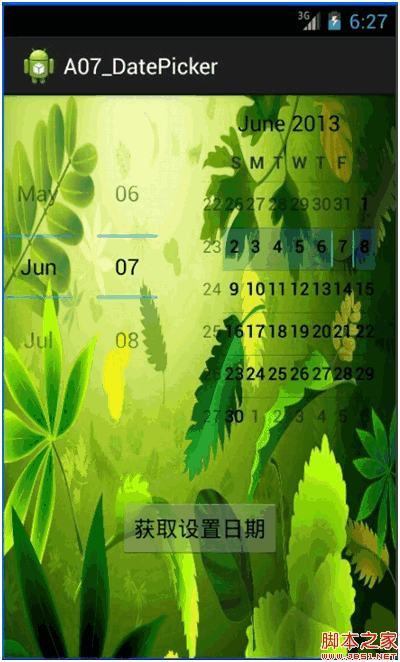
模擬器android4.2效果圖:

手機android2.3.7效果圖:

java代碼:
復制代碼 代碼如下:
package com.haut.a07_datepicker;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.DatePicker;
import android.widget.Toast;
public class MainActivity extends Activity {
private DatePicker datePicker;
private Button button;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
datePicker = (DatePicker)findViewById(R.id.datePickerId);
button = (Button)findViewById(R.id.buttonId);
//為button創建監聽器
ButtonListener buttonListener = new ButtonListener();
button.setOnClickListener(buttonListener);
}
class ButtonListener implements OnClickListener{
public void onClick(View v) {
String date = datePicker.getYear() + "年:" + datePicker.getMonth() + "月:" + datePicker.getDayOfMonth() + "日";
Toast.makeText(MainActivity.this, date, Toast.LENGTH_SHORT).show();
}
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.activity_main, menu);
return true;
}
}
xml代碼:
復制代碼 代碼如下:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/leaf"
tools:context=".MainActivity" >
<DatePicker
android:id="@+id/datePickerId"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"/>
<Button
android:id="@+id/buttonId"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="獲取設置日期"
android:layout_below="@id/datePickerId"
android:layout_centerHorizontal="true"
android:layout_marginTop="50dp"/>
</RelativeLayout>
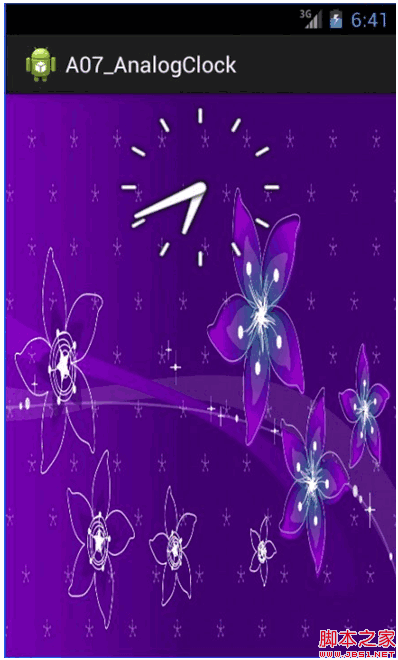
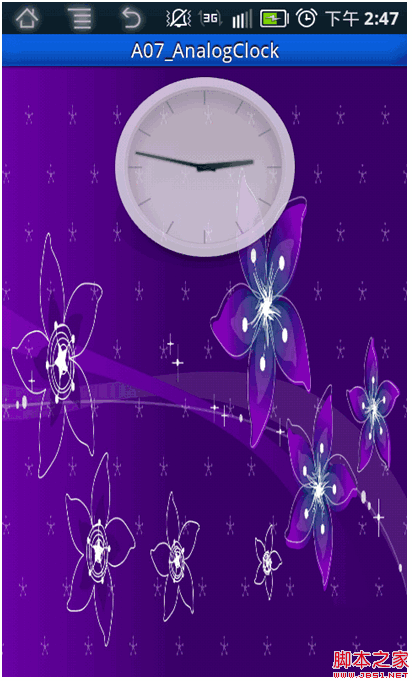
三、AnalogClock
顯示的時鐘時間會隨著系統時間的變化而變化。
代碼比較簡單就不貼了,只是在xml布局文件中添加一個<AnalogClock/>標簽。
模擬器android4.2效果圖:

手機android2.3.7效果圖:

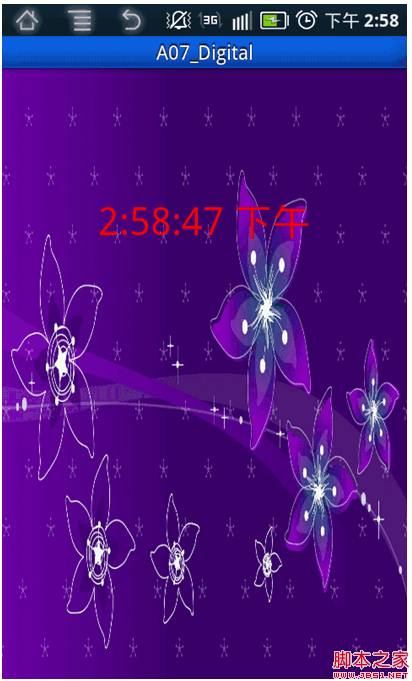
四、DigitalClock
顯示的時鐘時間會隨著系統時間的變化而變化。
模擬器android4.2效果圖:

手機android2.3.7效果圖:

xml代碼:
復制代碼 代碼如下:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/folwer"
tools:context=".MainActivity" >
<DigitalClock
android:id="@+id/digitalClockId"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_marginTop="100dp"
android:textColor="#ff0000"
android:textSize="30sp" />
</RelativeLayout>
具體的操作以後用到再具體補充~









 手機qq怎麼導出聊天記錄 手機QQ聊天記錄在哪個文件夾
手機qq怎麼導出聊天記錄 手機QQ聊天記錄在哪個文件夾
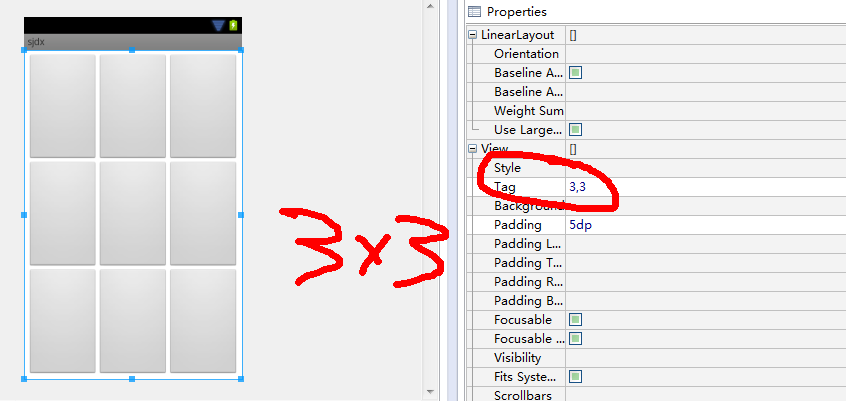
 Android實現九宮格(GridView中各項平分空間)的方法
Android實現九宮格(GridView中各項平分空間)的方法
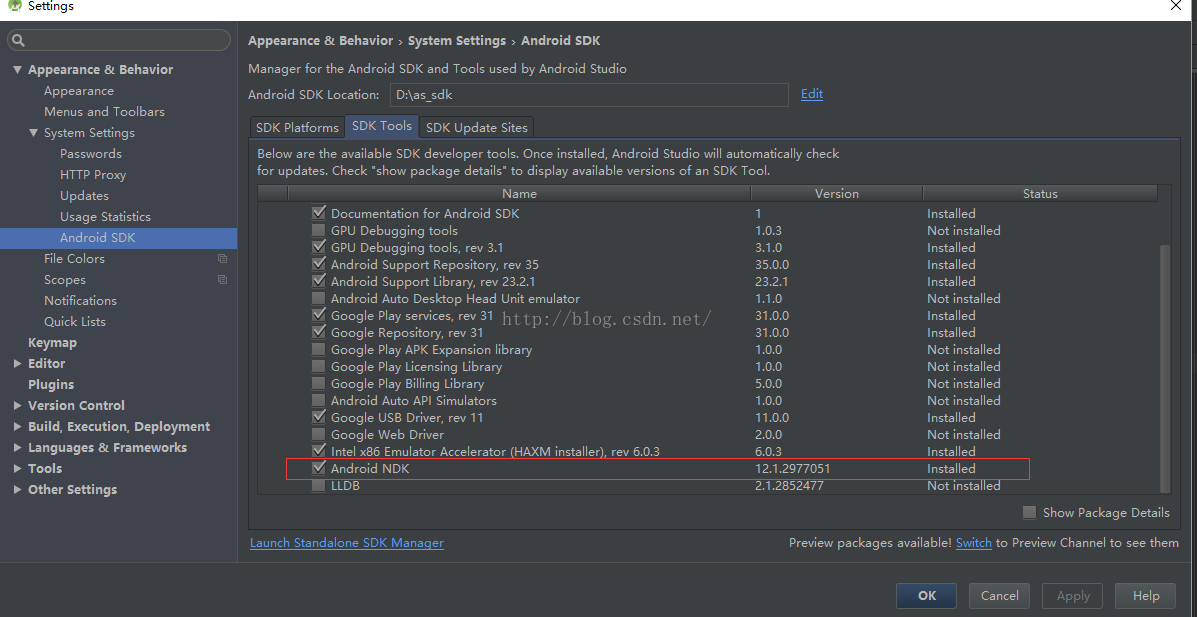
 Android Studio使用NDK編譯自己的.so庫
Android Studio使用NDK編譯自己的.so庫
 混合開發的大趨勢之一React Native ScrollView (拉伸視圖),ListView(列表視圖)
混合開發的大趨勢之一React Native ScrollView (拉伸視圖),ListView(列表視圖)