編輯:關於Android編程
1.背景選擇器(位於res/drawable/,使用方法:android:background=”@drawable/XXX”)
復制代碼 代碼如下:
<?xml version="1.0" encoding="utf-8"?>
<selectorxmlns:android="http://schemas.android.com/apk/res/android">
<itemandroid:drawable="@drawable/login_blue_pressed" android:state_pressed="true"/>
<itemandroid:drawable="@drawable/login_blue_pressed"android:state_focused="true"/>
<itemandroid:drawable="@drawable/login_blue_normal" />
</selector>
2.文字顏色選擇器(位於res/color/,使用方法:android:textColor=”@color/XXX”)
復制代碼 代碼如下:
<?xml version="1.0" encoding="utf-8"?>
<selectorxmlns:android="http://schemas.android.com/apk/res/android">
<itemandroid:color="#ffffff" android:state_pressed="true"/>
<itemandroid:color="#ffffff" android:state_focused="true"/>
<item android:color="#000000"/>
</selector>
注意:在res/drawable/XXX.xml智能提示時沒有android:color,同理在res/color/XXX.xml智能提示時沒有android:drawable。
3.背景漸變器(位於res/color/或res/drawable/)
res/drawable/selector1.xml:
復制代碼 代碼如下:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:Android="http://schemas.android.com/apk/res/android">
<itemAndroid:state_selected="true">
<shape>
<gradientAndroid:angle="270" android:endColor="#99BD4C"
android:startColor="#A5D245" />
<sizeAndroid:height="60dp" android:width="320dp" />
<cornersandroid:radius="8dp" />
</shape>
</item>
<itemAndroid:state_pressed="true">
<shape>
<gradientAndroid:angle="270" android:endColor="#99BD4C"
android:startColor="#A5D245"/>
<sizeAndroid:height="60dp" android:width="320dp" />
<cornersandroid:radius="8dp" />
</shape>
</item>
<item>
<shape>
<gradientAndroid:angle="270" android:endColor="#A8C3B0"
android:startColor="#C6CFCE" />
<sizeAndroid:height="60dp" android:width="320dp" />
<cornersandroid:radius="8dp" />
</shape>
</item>
</selector>
layout/main.xml:
復制代碼 代碼如下:
<Button
android:id="@+id/button1"
android:layout_width="100dp"
android:layout_height="50dp"
android:background="@drawable/selector1"
android:text="button1" />
結合Shape來實現背景漸變效果。
或者只是以color代替drawable作為背景選擇器的元素:
復制代碼 代碼如下:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:Android="http://schemas.android.com/apk/res/android">
<itemAndroid:state_selected="true">
<shape>
<solidAndroid:color="#ff0000" />
</shape>
</item>
<itemAndroid:state_pressed="true">
<shape>
<solidAndroid:color="#ff0000" />
</shape>
</item>
<item>
<shape>
<solidAndroid:color="#00ffff" />
</shape>
</item>
</selector>
再或者drawable和color混用(不過注意四角的一致性,因為drawable裡可能圓弧型四角):
復制代碼 代碼如下:
<?xml version="1.0" encoding="utf-8"?>
<selectorxmlns:Android="http://schemas.android.com/apk/res/android">
<itemAndroid:state_selected="true">
<shape>
<solidAndroid:color="#ff0000" />
</shape>
</item>
<itemAndroid:state_pressed="true">
<shape>
<solidAndroid:color="#ff0000" />
</shape>
</item>
<itemAndroid:drawable="@drawable/login_blue_normal">
</item>
</selector>
效果圖: 
參考:
http://www.shaccp.net/zhishiku/android/220.html
http://www.cnblogs.com/top5/archive/2012/05/10/2494763.html
http://blog.csdn.net/wswqiang/article/details/6616306
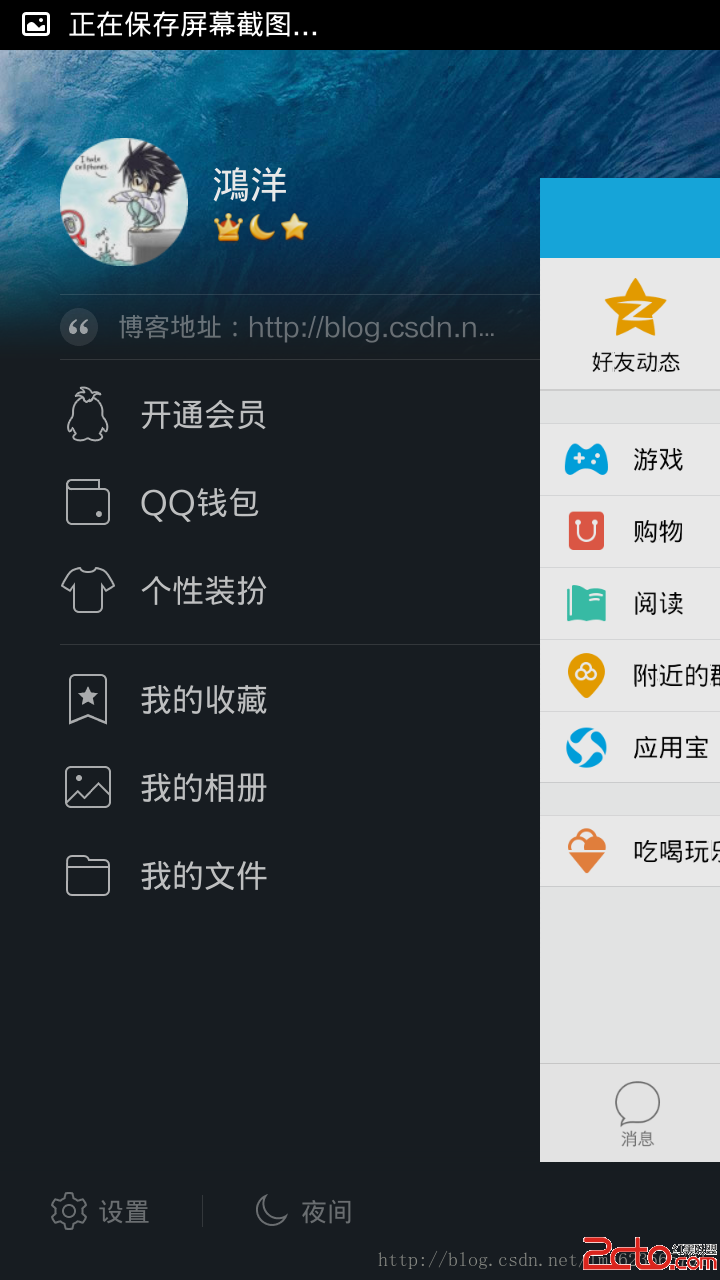
 Android 高仿 QQ5.0 側滑菜單效果 自定義控件來襲
Android 高仿 QQ5.0 側滑菜單效果 自定義控件來襲
上一篇博客帶大家實現了:Android 自定義控件打造史上最簡單的側滑菜單 ,有兄弟看了以後說,你這滑動菜單過時了呀~QQ5.0的效果還不錯~~嗯,的確,上
 詳解Android中ListView實現圖文並列並且自定義分割線(完善仿微信APP)
詳解Android中ListView實現圖文並列並且自定義分割線(完善仿微信APP)
昨天的(今天凌晨)的博文《Android中Fragment和ViewPager那點事兒》中,我們通過使用Fragment和ViewPager模仿實現了微信的布局框架。今天
 Android 多線程之IntentService 完全詳解
Android 多線程之IntentService 完全詳解
IntentService一、IntentService概述??上一篇我們聊到了HandlerThread,本篇我們就來看看HandlerThread在IntentSer
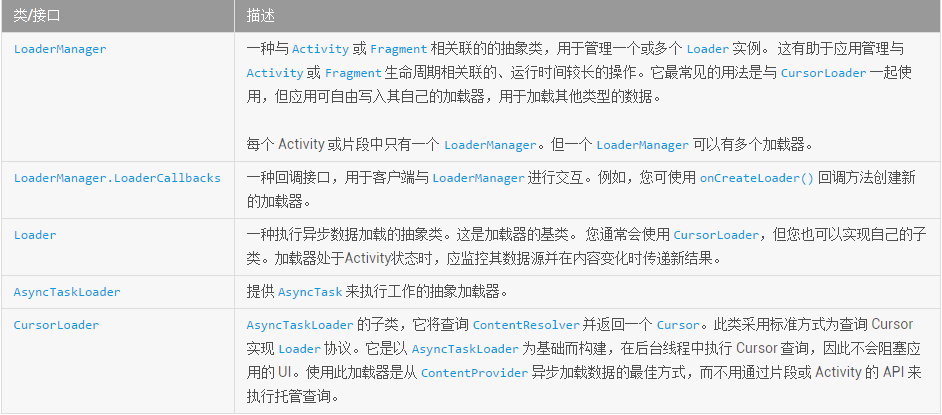
 Android Loader(加載器)詳解
Android Loader(加載器)詳解
Loader(加載器)簡介Android 3.0 中引入了加載器,支持輕松在 Activity 或Fragment中異步加載數據。 加載器具有以下特征:(1)可用於每個