寫在前面的話: 看到標題這麼長可能大家有點抓狂了,是的,我在剛剛學這一篇的時候有一些不理解,什麼是布局泵?編輯每一個模板然後什麼是自定義Adapter?下面我們開始學習這一篇的內容
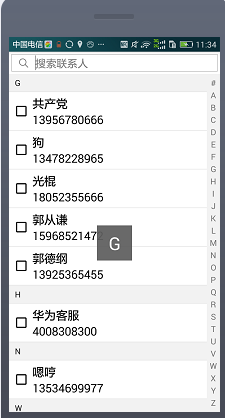
首選上一張圖,實現效果:
 邏輯解析:
邏輯解析: 首先上面這個圖是最終的實現效果了,有點像我們的通訊錄聯系人的排版方式,說一下layout的布局吧。很簡單,其實就是一個ListView組件。但是這個ListView組件用的Adapter有一點不同。我們自己定義了一個adapter並且通過getview方法對每一個條目進行了編輯和排版。然後最後將我們自定義的Adapter放入到了我們的ListView中以實現展示了這種效果下面我給出這個實現的重要代碼片段,然後加以分析
代碼分析: 第一步:理解全局變量
復制代碼 代碼如下:
/****
* 其中listtag是分類的分割標簽,每個組的head
*/
private List<String> list = null; //存放聯系人數據的list
private List<String> listtag = null; //存放字母的數據的list
private GroupListAdapter adapter = null; //自定義的Adapter對象
private ListView listView = null; //主layout中用到的listview
第二步:MainActivity的onCreate方法處理
復制代碼 代碼如下:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
setData(); //初始化聯系人和首字母的數據
adapter = new GroupListAdapter(this, list, listtag); //[重要],將每一個item重寫排版和編輯得到信息view之後放到adapter裡面
//將我們自定義的adapter放到listview裡面
listView = (ListView) findViewById(R.id.listView1);
listView.setAdapter(adapter);
}
說明:注釋中寫的很清楚,我們總共就做了這幾個邏輯處理,看到這裡還不夠清楚,帶著我們的疑問往下看一步步的就清楚了。
第三步:初始化list數據(比較簡單)
復制代碼 代碼如下:
//插入要顯示的數據。listtag是聯系人上面的分組ABCD。list為聯系人數據
public void setData() {
list = new ArrayList<String>();
listtag = new ArrayList<String>();
list.add("A");
listtag.add("A");
for (int i = 0; i < 4; i++) {
list.add("阿波次的" + i);
}
list.add("B");
listtag.add("B");
for (int i = 0; i < 4; i++) {
list.add("波士頓" + i);
}
list.add("C");
listtag.add("C");
for (int i = 0; i < 4; i++) {
list.add("車轍" + i);
}
}
第四步:自定義Adapter(重要)
復制代碼 代碼如下:
//自定義listAdapter,利用布局泵的方式定義每一個listview條目
private static class GroupListAdapter extends ArrayAdapter<String> {
private List<String> listTag = null;
public GroupListAdapter(Context context, List<String> objects,
List<String> tags) {
super(context, 0, objects);
this.listTag = tags;
}
//禁用標簽項的選擇事件
@Override
public boolean isEnabled(int position) {
if (listTag.contains(getItem(position))) {
return false;
}
return super.isEnabled(position);
}
//本方法是迭代的,迭代對象為構造方法第二個對象,依次取出每一個list條目,(重寫就會執行)
@Override
public View getView(int position, View convertView, ViewGroup parent) {
View view = convertView;
if (listTag.contains(getItem(position))) {
view = LayoutInflater.from(getContext()).inflate(
R.layout.group_list_item_tag, null);
} else {
view = LayoutInflater.from(getContext()).inflate(
R.layout.group_list_item, null);
}
TextView textView = (TextView) view
.findViewById(R.id.group_list_item_text);
textView.setText(getItem(position));
return view;
}
}
說明:
OK,第四步可以說是我們整個功能的核心部分了,注意我們是繼承了一個ArrayAdapter,然後重寫了兩個方法。首先注意這兩個方法的作用,注釋上給了很清楚,如果大家看不懂可以刪除掉方法然後跑一跑程序加深一下理解。就明白這兩個方法是做什麼的了。注意:重寫的方法一旦重寫就肯定會執行,
單獨說一下getview方法吧。你可以想象一下放個方法在我們定義的list對象的for循環迭代裡面然後就存在了下面的關系
Position = I;
View = listview中應用的每一個viewitem
既然這樣我想大家應該很容易看明白了。在迭代的同時利用當前的position對應的item和listTag對象去做對比。如果存在在這個其中就說明是標題行,那麼就用布局泵拿到標題行對應的layout裡面的view然後編輯該view為對應的方式。不存在就是普通的聯系人行。這麼說您懂了嗎?
在經過了上面的這個處理之後我們再將每一個行view放到adapter中去。然後形成了我們最終的效果
Layout文件:
主layout:
1、activity_main.xml文件
復制代碼 代碼如下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
tools:context=".MainActivity" >
<ListView
android:id="@+id/listView1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:cacheColorHint="#00000000"
>
</ListView>
</LinearLayout>
模板layout文件:
1、 group_list_item_tag.xml文件 [聯系人layout模板]
復制代碼 代碼如下:
<?xml version="1.0" encoding="utf-8"?>
<!-- 聯系人layout模板 -->
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="#555555"
android:paddingLeft="10dip">
<TextView
android:id="@+id/group_list_item_text"
android:layout_width="wrap_content"
android:layout_height="20dip"
android:textColor="#ffffff"
android:gravity="center_vertical"/>
</LinearLayout>
2、 group_list_item.xml 文件標題行layout模板
復制代碼 代碼如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:padding="5dip">
<!-- 圖片和文字 -->
<!-- 隨便放了一張圖片,稍微美化一下 -->
<ImageView
android:src="@drawable/ic_launcher"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<TextView
android:id="@+id/group_list_item_text"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:paddingLeft="5dip"
android:gravity="center_vertical"/>
</LinearLayout>
最後的說明: 後面的2個模板只是對應listview的每一個item的。希望大家理解。
源碼下載

 android通訊錄搜索,通過輸入框搜索以及側邊litview的滾動搜索,還有單選,全選以及反選的功能
android通訊錄搜索,通過輸入框搜索以及側邊litview的滾動搜索,還有單選,全選以及反選的功能
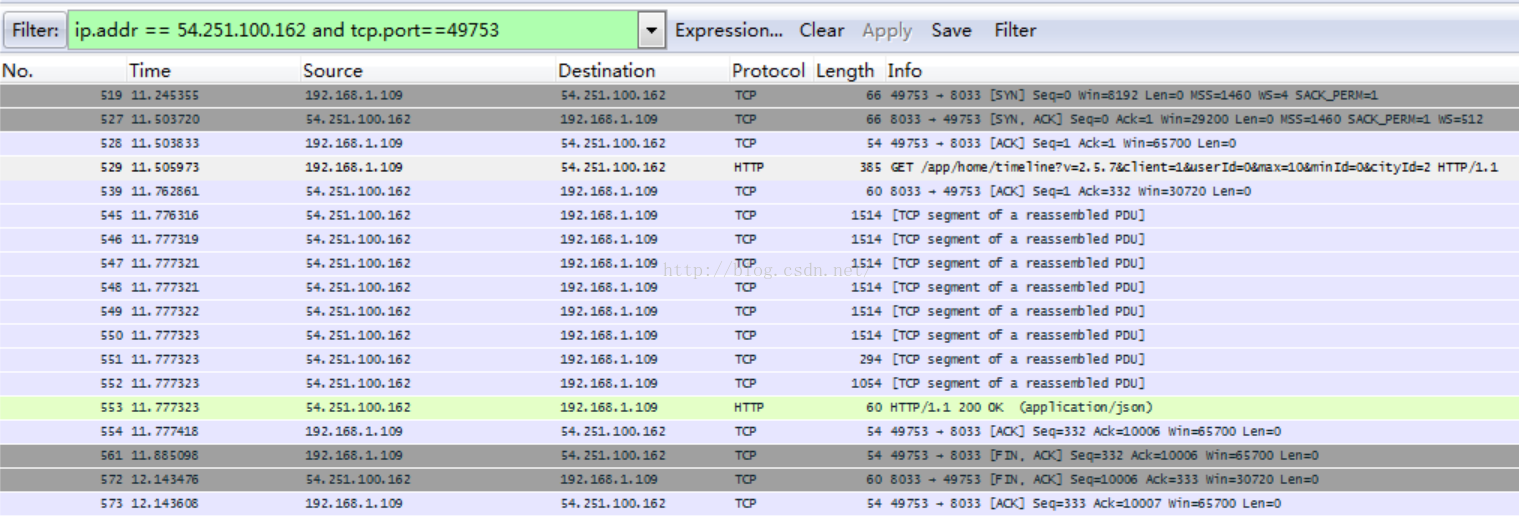
 Android Okhttp3+Retrofit2網絡加載效率優化
Android Okhttp3+Retrofit2網絡加載效率優化
 微信朋友圈氣泡大字是怎麼做的 氣泡大字生成器
微信朋友圈氣泡大字是怎麼做的 氣泡大字生成器
 Android 通過Intent使用Bundle傳遞對象詳細介紹
Android 通過Intent使用Bundle傳遞對象詳細介紹