編輯:關於Android編程
首先,ShapeDrawable構造的時候可以指定描畫的形狀,
其次,可以通過shape.getPaint().setShader();指定Shader,shader可以接受一個圖片和matrix
所以問題就順利的解決了:)
具體實現如下:
[java]
復制代碼 代碼如下:
float scale = 1.2f;
int cx = 224;
int cy = 357;
int r = 200;
// 指定形狀創建一個ShapeDrawable
ShapeDrawable shape=new ShapeDrawable(new OvalShape());
Bitmap bm = BitmapFactory.decodeResource(getResources(),R.drawable.bg1);
BitmapShader bs = new BitmapShader(bm, Shader.TileMode.CLAMP, Shader.TileMode.CLAMP);
Matrix m = new Matrix();
m.setTranslate(r-cx, r-cy);
m.postScale(scale, scale);
bs.setLocalMatrix(m); // 圖形變換可以在這裡實現,包括區域指定
// 為ShapeDrawable設置Shader
shape.getPaint().setShader(bs);
// 指定描畫目標位置
shape.setBounds((int)(cx-r*scale),(int)(cy-r*scale),(int)(cx+r*scale),(int)(cy+r*scale));
canvas.drawBitmap(bm, 0, 0, null);
shape.draw(canvas);
float scale = 1.2f;
int cx = 224;
int cy = 357;
int r = 200;
// 指定形狀創建一個ShapeDrawable
ShapeDrawable shape=new ShapeDrawable(new OvalShape());
Bitmap bm = BitmapFactory.decodeResource(getResources(),R.drawable.bg1);
BitmapShader bs = new BitmapShader(bm, Shader.TileMode.CLAMP, Shader.TileMode.CLAMP);
Matrix m = new Matrix();
m.setTranslate(r-cx, r-cy);
m.postScale(scale, scale);
bs.setLocalMatrix(m); // 圖形變換可以在這裡實現,包括區域指定
// 為ShapeDrawable設置Shader
shape.getPaint().setShader(bs);
// 指定描畫目標位置
shape.setBounds((int)(cx-r*scale),(int)(cy-r*scale),(int)(cx+r*scale),(int)(cy+r*scale));
canvas.drawBitmap(bm, 0, 0, null);
shape.draw(canvas);
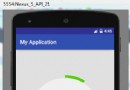
 一個不是那麼優美的圓形進度條續(基本還原原應用裡面的效果)
一個不是那麼優美的圓形進度條續(基本還原原應用裡面的效果)
之前幫別人寫了一個不是那麼優美的圓形進度條,效果圖大家也看過了。但是後某人不滿意,說原應用是倒計時時間最後5s,才開始顯示數字的,同時轉完一圈需要的時間只能是30s左右。
 深入理解Android之Java虛擬機Dalvik
深入理解Android之Java虛擬機Dalvik
一、背景這個選題很大,但並不是一開始就有這麼高大上的追求。最初之時,只是源於對Xposed的好奇。Xposed幾乎是定制ROM的神器軟件技術架構或者說方法了。它到底是怎麼
 Android用戶注冊界面簡單設計
Android用戶注冊界面簡單設計
本文實例為大家分享了Android用戶注冊界面的設計,供大家參考,具體內容如下I. 實例目標 設計一個用戶注冊界面,在其中要使用到一些基礎控件,如 文本框、編輯框、按鈕、
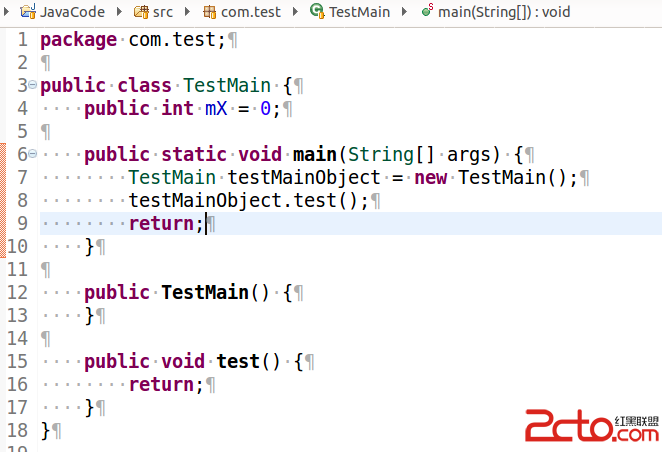
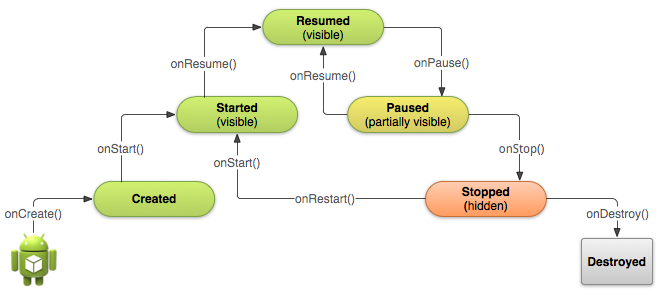
 Android成長之路(3)——Activity的生命周期(1)
Android成長之路(3)——Activity的生命周期(1)
當用戶在用一個App的時候,Activity會在生命周期不同的狀態下轉換。當用戶離開或重新回到一個Activity,我們可以在生命周期的回調函數中來寫一些相關的操作。比如