一、前言: 我手機從來不裝這些東西,不過,有次看到同事的android手機上,有個QQ管家在桌面上浮著,同事拖動管家時,管家就變成一只鳥,桌面下方還有個彈弓,桌面頂部有只烏鴉,把管家也就是鳥拖動到彈弓那,然後,松手,鳥就飛出去。這個過程是動畫過程,做的事,實際上是清楚內存。
二:原理: 其實,沒什麼原理,用到的就是WindowManager以及WindowManager.LayoutParams,對這個LayoutParams做文章,當設置為屬性後,然後,創建一個View,將這個View添加到WindowManager中就行。
復制代碼 代碼如下:
package com.chris.floats.window;
import android.os.Bundle;
import android.util.DisplayMetrics;
import android.view.Gravity;
import android.view.WindowManager;
import android.app.Activity;
import android.content.Context;
public class MainActivity extends Activity {
private static WindowManager mWindowMgr = null;
private WindowManager.LayoutParams mWindowMgrParams = null;
private static FloatsWindowView mFloatsWindowView = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
/*
* 顯示應用主界面時,去除懸浮層
*/
@Override
public void onWindowFocusChanged(boolean hasFocus) {
if(hasFocus){
if(mFloatsWindowView != null){
mWindowMgr.removeView(mFloatsWindowView);
mFloatsWindowView = null;
}
}else{
getWindowLayout();
}
}
private void initParams(){
DisplayMetrics dm = getResources().getDisplayMetrics();
mWindowMgrParams.x = dm.widthPixels - 136;
mWindowMgrParams.y = 300;
mWindowMgrParams.width = 136;
mWindowMgrParams.height = 136;
}
private void getWindowLayout(){
if(mFloatsWindowView == null){
mWindowMgr = (WindowManager)getBaseContext().getSystemService(Context.WINDOW_SERVICE);
mWindowMgrParams = new WindowManager.LayoutParams();
/*
* 2003 在指懸浮在所有界面之上
* (4.0+系統中,在下拉菜單下面,而在2.3中,在上拉菜單之上)
*/
mWindowMgrParams.type = 2003;
mWindowMgrParams.format = 1;
/*
* 代碼實際是wmParams.flags |= FLAG_NOT_FOCUSABLE;
* 40的由來是wmParams的默認屬性(32)+ FLAG_NOT_FOCUSABLE(8)
*/
mWindowMgrParams.flags = 40;
mWindowMgrParams.gravity = Gravity.LEFT | Gravity.TOP;
initParams();
mFloatsWindowView = new FloatsWindowView(this);
mWindowMgr.addView(mFloatsWindowView, mWindowMgrParams);
}
}
}
上面代碼,主要在getWindowLayout函數中,最後兩行就是創建一個View,並加入到WindowManager中。
繼承View的懸浮View:
復制代碼 代碼如下:
package com.chris.floats.window;
import android.content.Context;
import android.content.Intent;
import android.graphics.drawable.AnimationDrawable;
import android.util.AttributeSet;
import android.util.DisplayMetrics;
import android.view.Gravity;
import android.view.MotionEvent;
import android.view.View;
import android.view.ViewTreeObserver.OnPreDrawListener;
import android.view.WindowManager;
public class FloatsWindowView extends View {
private Context mContext = null;
private WindowManager mWindowMgr = null;
private WindowManager.LayoutParams mWindowMgrParams = null;
private AnimationDrawable mAnimationDrawable = null;
private int iPosX = 0;
private int iPosY = 0;
private int iLastPosX = 0;
private int iLastPosY = 0;
private boolean bMoved = false;
public FloatsWindowView(Context context) {
this(context, null, 0);
}
public FloatsWindowView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public FloatsWindowView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
mContext = context;
mWindowMgr = (WindowManager)getContext().getApplicationContext().getSystemService("window");
mWindowMgrParams = new WindowManager.LayoutParams();
initParams();
mAnimationDrawable = new AnimationDrawable();
for(int i = 0; i < 4; i++){
int id = getResources().getIdentifier("a"+ i, "drawable", mContext.getPackageName());
mAnimationDrawable.addFrame(getResources().getDrawable(id), 100);
}
mAnimationDrawable.setOneShot(false);
this.setBackgroundDrawable(mAnimationDrawable);
OnPreDrawListener listener = new OnPreDrawListener(){
@Override
public boolean onPreDraw() {
mAnimationDrawable.start();
return true;
}
};
this.getViewTreeObserver().addOnPreDrawListener(listener);
}
private void initParams(){
DisplayMetrics dm = getResources().getDisplayMetrics();
mWindowMgrParams.x = dm.widthPixels - 136;
mWindowMgrParams.y = 300;
mWindowMgrParams.width = 136;
mWindowMgrParams.height = 136;
}
@Override
public boolean onTouchEvent(MotionEvent event) {
switch(event.getAction()){
case MotionEvent.ACTION_DOWN:
iPosX = (int)event.getX();
iPosY = (int)event.getY();
bMoved = false;
break;
case MotionEvent.ACTION_MOVE:
bMoved = true;
iLastPosX = (int)event.getX();
iLastPosY = (int)event.getY();
updatePostion(iLastPosX - iPosX, iLastPosY - iPosY);
break;
case MotionEvent.ACTION_UP:
if(!bMoved){
Intent it=new Intent(mContext, MainActivity.class);
mContext.startActivity(it);
}
break;
default:
break;
}
return true;
}
private void updatePostion(int x, int y){
mWindowMgrParams.type = 2003;
mWindowMgrParams.format = 1;
mWindowMgrParams.flags = 40;
mWindowMgrParams.gravity = Gravity.LEFT | Gravity.TOP;
mWindowMgrParams.x += x;
mWindowMgrParams.y += y;
mWindowMgr.updateViewLayout(this, mWindowMgrParams);
}
}
之所以將updatePosition中的參數與Activity中設置一樣,是為了確保在MOVE時,造成相對位置的不一樣,而導致閃礫,大家要是不理解,可以實驗下。
三、小結: 這篇文章實現了簡單的懸浮窗口動畫效果,如果要想做成像360,QQ管家那樣,還需要一些其它的操作:
1. 比如啟動一個後台服務來監控系統信息;
2. ACTION_DOWN時,修改懸浮窗口上的圖片;
3. ACTION_MOVE時窗口跟隨;
4. ACTION_UP時,創建一個線程,來完成釋放後,向上運動的動畫過程等;
 Android應用程序的編譯流程及使用Ant編譯項目的攻略
Android應用程序的編譯流程及使用Ant編譯項目的攻略
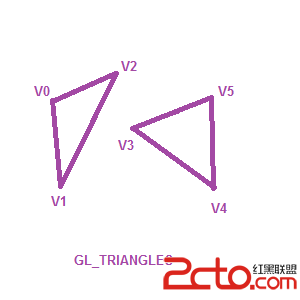
 Android OpenGL ES 畫球體
Android OpenGL ES 畫球體
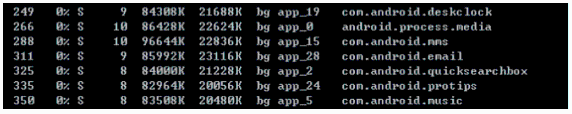
 淺談Android系統的基本體系結構與內存管理優化
淺談Android系統的基本體系結構與內存管理優化
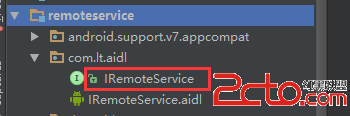
 android使用AIDL實現跨進程通訊(IPC)
android使用AIDL實現跨進程通訊(IPC)