編輯:關於Android編程
最近在寫一個應用,想把設置頁面和應用頁面放在一起,這樣就能實現用戶可以實時看到自己的設置對UI的影響,從而更方便的設置用戶喜歡的界面。想了一段時間,發現用slidingDrawer這個控件可以實現這個效果。也就是一個抽屜。拉開抽屜,占據半個屏幕,另外半個屏幕還是顯示應用頁面。效果還是不錯的。
今天就和大家分享一下android中這個抽屜效果。其實在android的lanucher就是一個抽屜,打開它就可以看到安裝的應用。相信大家都見過用過。下面我們就來做個相同的效果,當然只是UI上差不多相同的效果。
slidingDrawer這個控件使用非常簡單,基本在xml裡面配置就可以。代碼如下所示。
復制代碼 代碼如下:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/hello"
android:textSize="20sp"
/>
<SlidingDrawer
android:id="@+id/sd"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:handle="@+id/iv"
android:content="@+id/myContent"
android:orientation="vertical"
>
<ImageView
android:id="@+id/iv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/open1"
/>
<GridView
android:id="@id/myContent"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:numColumns="3"
android:background="@drawable/background"
android:gravity="center"
/>
</SlidingDrawer>
</RelativeLayout>
在SlidingDrawer這個標簽下android:handle:指示的就是抽屜的圖片。android:content:指向的就是抽屜裡面的布局。有了這個布局,其實一個抽屜就出來了。
下面我們看Chouti這個類的代碼
復制代碼 代碼如下:
public class Chouti extends Activity {
private GridView gv;
private SlidingDrawer sd;
private ImageView iv;
private int[] icons={R.drawable.browser,R.drawable.gallery,
R.drawable.camera,R.drawable.gmail,
R.drawable.music,R.drawable.market,
R.drawable.phone,R.drawable.messages,R.drawable.maps};
private String[] items={"浏覽器","圖片","相機","時鐘","音樂","市場","撥號","信息","地圖"};
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
gv = (GridView)findViewById(R.id.myContent);
sd = (SlidingDrawer)findViewById(R.id.sd);
iv=(ImageView)findViewById(R.id.iv);
MyAdapter adapter=new MyAdapter(this,items,icons);//自定義MyAdapter來實現圖標加item的顯示效果
gv.setAdapter(adapter);
sd.setOnDrawerOpenListener(new SlidingDrawer.OnDrawerOpenListener()//開抽屜
{
@Override
public void onDrawerOpened()
{
iv.setImageResource(R.drawable.close1);//響應開抽屜事件 ,把圖片設為向下的
}
});
sd.setOnDrawerCloseListener(new SlidingDrawer.OnDrawerCloseListener()
{
@Override
public void onDrawerClosed()
{
iv.setImageResource(R.drawable.open1);//響應關抽屜事件
}
});
}
}
在整個類裡面將布局導入,同時設置開關抽屜的監聽事件。這裡面我們需要自定義一個MyAdapter來顯示帶文字下標的圖片。
下面是MyAdapter這個類的代碼
復制代碼 代碼如下:
public class MyAdapter extends BaseAdapter
{
private Context _ct;
private String[] _items;
private int[] _icons;
public MyAdapter(Context ct,String[] items,int[] icons) //構造器
{
_ct=ct;
_items=items;
_icons=icons;
}
@Override
public int getCount()
{
return _items.length;
}
@Override
public Object getItem(int arg0)
{
return _items[arg0];
}
@Override
public long getItemId(int position)
{
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent)
{
LayoutInflater factory = LayoutInflater.from(_ct);
View v = (View) factory.inflate(R.layout.gv, null);//綁定自定義的layout
ImageView iv = (ImageView) v.findViewById(R.id.icon);
TextView tv = (TextView) v.findViewById(R.id.text);
iv.setImageResource(_icons[position]);
tv.setText(_items[position]);
return v;
}
}
也是非常的簡單,其中用到的布局如下
復制代碼 代碼如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<ImageView
android:id="@+id/icon"
android:layout_width="wrap_content"
android:layout_height="40px"
android:layout_gravity="center"
/>
<TextView
android:id="@+id/text"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:textColor="#ffffffff"
/>
</LinearLayout>
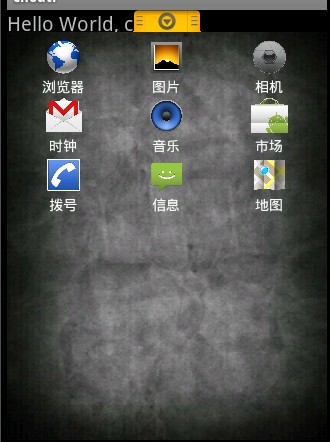
這樣,我們的抽屜就完成啦 來看下效果


就寫這麼多啦。抽屜這個控件非常實用,除了我在開頭所說的我在程序中的應用外,還有很多的用途, 發揮你的想象力,抽屜將為你的應用增色不少。
 Android框架設計模式(四)——Adapter Method
Android框架設計模式(四)——Adapter Method
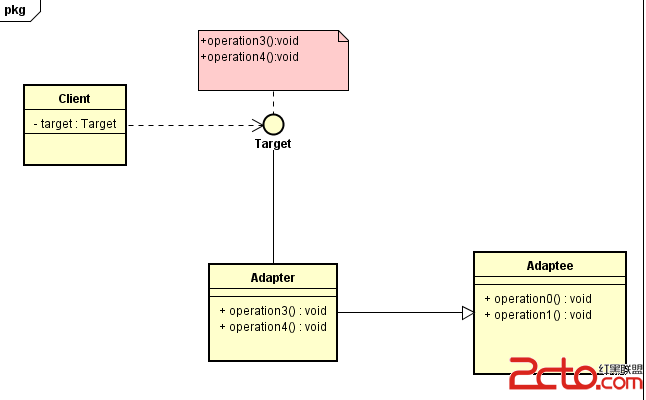
一、適配器模式介紹適配器在平常在生活中是經常會用到的,特別是電子產品。像手機、電腦、家用電器都會用到適配器來轉換電壓的大小,以提供合適的電壓。適配器就是把原來不符合要求的
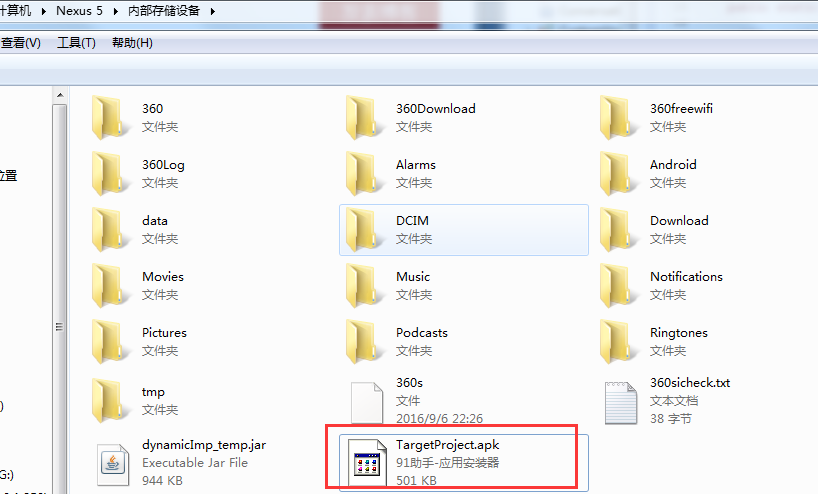
 通過代理Activity模式,以移花接木的方式,加載sd卡目錄下的apk界面
通過代理Activity模式,以移花接木的方式,加載sd卡目錄下的apk界面
動態加載、插件化開發很重要當今360手機助手(DroidPlugin),個人開源(VirtualApp)、百度DL、攜程DynamicAPK都用到了該技術本例的大概思路是
 Android Vector曲折的兼容之路
Android Vector曲折的兼容之路
兩年前寫書的時候,就在研究Android L提出的Vector,可研究下來發現,完全不具備兼容性,相信這也是它沒有被廣泛使用的一個原因,經過Google的不懈努力,現在V
 Android studio 百度地圖開發(1)配置工程、顯示地圖
Android studio 百度地圖開發(1)配置工程、顯示地圖
Android studio 百度地圖開發(1)配置工程、顯示地圖email:[email protected]最近在學習寫app,需要用到百度地圖,於是整理了