編輯:關於Android編程
復制代碼 代碼如下:
public class PageWidget extends View {
private Bitmap foreImage;
private Bitmap bgImage;
private PointF touchPt;
private int screenWidth;
private int screenHeight;
private GradientDrawable shadowDrawableRL;
private GradientDrawable shadowDrawableLR;
private ColorMatrixColorFilter mColorMatrixFilter;
private Scroller mScroller;
private int lastTouchX;
public PageWidget(Context context) {
super(context);
// TODO Auto-generated constructor stub
touchPt = new PointF(-1,-1);
//ARGB A(0-透明,255-不透明)
int[] color = { 0xb0333333 ,0x00333333};
shadowDrawableRL = new GradientDrawable(GradientDrawable.Orientation.RIGHT_LEFT, color);
shadowDrawableRL.setGradientType(GradientDrawable.LINEAR_GRADIENT);
shadowDrawableLR = new GradientDrawable(GradientDrawable.Orientation.LEFT_RIGHT, color);
shadowDrawableLR.setGradientType(GradientDrawable.LINEAR_GRADIENT);
float array[] = { 0.55f, 0, 0, 0, 80.0f,
,0.55f, 0, 0, 80.0f,
, 0,0.55f, 0, 80.0f,
, 0, 0, 0.2f, 0};
ColorMatrix cm = new ColorMatrix();
cm.set(array);
/*
* |A*0.55 + 80|
* |R*0.55 + 80|
* |G*0.55 + 80|
* |B*0.2|
*/
// cm.setSaturation(0);
mColorMatrixFilter = new ColorMatrixColorFilter(cm);
//利用滾動條來實現接觸點放開後的動畫效果
mScroller = new Scroller(context);
}
@Override
public void computeScroll() {
// TODO Auto-generated method stub
if (mScroller.computeScrollOffset()) {
touchPt.x = mScroller.getCurrX();
touchPt.y = mScroller.getCurrY();
postInvalidate();
}
else{
// touchPt.x = -1;
// touchPt.y = -1;
}
super.computeScroll();
}
public void SetScreen(int screenWidth,int screenHeight){
this.screenWidth = screenWidth;
this.screenHeight = screenHeight;
}
public Bitmap getForeImage() {
return foreImage;
}
public void setForeImage(Bitmap foreImage) {
this.foreImage = foreImage;
}
public Bitmap getBgImage() {
return bgImage;
}
public void setBgImage(Bitmap bgImage) {
this.bgImage = bgImage;
}
@Override
protected void onDraw(Canvas canvas) {
// TODO Auto-generated method stub
drawPageEffect(canvas);
super.onDraw(canvas);
}
/**
* 畫前景圖片
* @param canvas
*/
private void drawForceImage(Canvas canvas) {
// TODO Auto-generated method stub
Paint mPaint = new Paint();
if (foreImage!=null) {
canvas.drawBitmap(foreImage, 0, 0, mPaint);
}
}
/**
* 畫背景圖片
* @param canvas
*/
private void drawBgImage(Canvas canvas,Path path) {
// TODO Auto-generated method stub
Paint mPaint = new Paint();
if (bgImage!=null) {
canvas.save();
//只在與路徑相交處畫圖
canvas.clipPath(path,Op.INTERSECT);
canvas.drawBitmap(bgImage, 0, 0, mPaint);
canvas.restore();
}
}
/**
* 畫翻頁效果
* @param canvas
*/
private void drawPageEffect(Canvas canvas) {
// TODO Auto-generated method stub
drawForceImage(canvas);
Paint mPaint = new Paint();
if (touchPt.x!=-1 && touchPt.y!=-1) {
//翻頁左側書邊
canvas.drawLine(touchPt.x, 0, touchPt.x,screenHeight, mPaint);
//左側書邊畫陰影
shadowDrawableRL.setBounds((int)touchPt.x - 20, 0 ,(int)touchPt.x, screenHeight);
shadowDrawableRL.draw(canvas);
//翻頁對折處
float halfCut = touchPt.x + (screenWidth - touchPt.x)/2;
canvas.drawLine(halfCut, 0, halfCut, screenHeight, mPaint);
//對折處左側畫翻頁頁圖片背面
Rect backArea = new Rect((int)touchPt.x,0,(int)halfCut,screenHeight);
Paint backPaint = new Paint();
backPaint.setColor(0xffdacab0);
canvas.drawRect(backArea, backPaint);
//將翻頁圖片正面進行處理水平翻轉並平移到touchPt.x點
Paint fbPaint = new Paint();
fbPaint.setColorFilter(mColorMatrixFilter);
Matrix matrix = new Matrix();
matrix.preScale(-1,1);
matrix.postTranslate(foreImage.getWidth() + touchPt.x,0);
canvas.save();
canvas.clipRect(backArea);
canvas.drawBitmap(foreImage, matrix, fbPaint);
canvas.restore();
//對折處畫左側陰影
shadowDrawableRL.setBounds((int)halfCut - 50, 0 ,(int)halfCut, screenHeight);
shadowDrawableRL.draw(canvas);
Path bgPath = new Path();
//可以顯示背景圖的區域
bgPath.addRect(new RectF(halfCut,0,screenWidth,screenHeight), Direction.CW);
//對折出右側畫背景
drawBgImage(canvas,bgPath);
//對折處畫右側陰影
shadowDrawableLR.setBounds((int)halfCut, 0 ,(int)halfCut + 50, screenHeight);
shadowDrawableLR.draw(canvas);
}
}
@Override
public boolean onTouchEvent(MotionEvent event) {
// TODO Auto-generated method stub
if (event.getAction() == MotionEvent.ACTION_DOWN) {
touchPt.x = event.getX();
touchPt.y = event.getY();
}
else if(event.getAction() == MotionEvent.ACTION_MOVE){
lastTouchX = (int)touchPt.x;
touchPt.x = event.getX();
touchPt.y = event.getY();
postInvalidate();
}
else if(event.getAction() == MotionEvent.ACTION_UP){
int dx,dy;
dy = 0;
//向右滑動
if (lastTouchX<touchPt.x) {
dx = foreImage.getWidth() - (int)touchPt.x + 30;
}
else{
//向左滑動
dx = -(int)touchPt.x - foreImage.getWidth();
}
mScroller.startScroll((int)touchPt.x,(int)touchPt.y,dx,dy,1000);
postInvalidate();
}
//必須為true,否則無法獲取ACTION_MOVE及ACTION_UP事件
return true;
}
}
public class PageActivity extends Activity {
protected void onCreate(android.os.Bundle savedInstanceState) {
requestWindowFeature(Window.FEATURE_NO_TITLE);
PageWidget pageWidget = new PageWidget(this);
Display display = getWindowManager().getDefaultDisplay();
int width = display.getWidth();
int height = display.getHeight();
pageWidget.SetScreen(width, height);
Bitmap bm1 = BitmapFactory.decodeResource(getResources(), R.drawable.pre7);
Bitmap bm2 = BitmapFactory.decodeResource(getResources(), R.drawable.after7);
Bitmap foreImage = Bitmap.createScaledBitmap(bm1, width, height,false);
Bitmap bgImage = Bitmap.createScaledBitmap(bm2, width, height,false);
pageWidget.setBgImage(bgImage);
pageWidget.setForeImage(foreImage);
setContentView(pageWidget);
super.onCreate(savedInstanceState);
};
}

 RecyclerView局部刷新
RecyclerView局部刷新
WeTest導讀安卓開發者都知道,RecyclerView比ListView要靈活的多,但不可否認的裡面的坑也同樣埋了不少人。下面讓我們看看騰訊開發工程師用實例講解自己踩
 Android開發本地及網絡Mp3音樂播放器(十二)創建NetMusicListAdapter、SearchResult顯示網絡音樂列表
Android開發本地及網絡Mp3音樂播放器(十二)創建NetMusicListAdapter、SearchResult顯示網絡音樂列表
實現功能:實現NetMusicListAdapter(網絡音樂列表適配器)實現SearchResult(搜索音樂對象)使用Jsoup組件請求網絡,並解析音樂數據,並,音樂
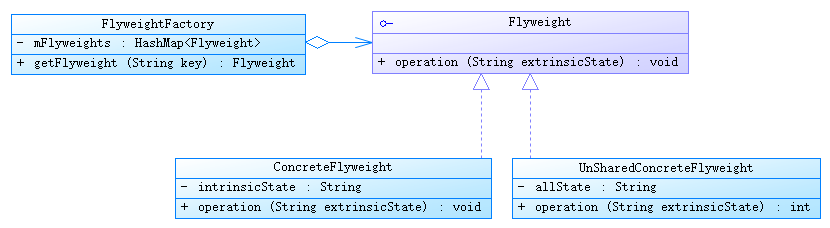
 java/android 設計模式學習筆記(13)---享元模式
java/android 設計模式學習筆記(13)---享元模式
這篇我們來介紹一下享元模式(Flyweight Pattern),Flyweight 代表輕量級的意思,享元模式是對象池的一種實現。享元模式用來盡可能減少內存使用量,它適
 Android中使用ZXing生成二維碼(支持添加Logo圖案)
Android中使用ZXing生成二維碼(支持添加Logo圖案)
ZXing是谷歌的一個開源庫,可以用來生成二維碼、掃描二維碼。本文所介紹的是第一部分。首先上效果圖:ZXing相關各種文件官方下載地址:https://github.co