編輯:關於Android編程
在開發中,我們經常使用到ListView這個控件。Android的API也提供了許多創建ListView適配器的快捷方式。例如ArrayAdapter、SimpleAdapter和SimpleCursorAdapter等。但你是否發現,如果采用這些系統自帶的適配器,對於事件的響應只能局限在一個行單位。假設一行裡面有一個按鈕和一個圖片控件,它們之間的響應操作是不一樣的。若采用系統自帶的適配器,就不能精確到每個控件的響應事件。這時,我們一般采取自定義適配器來實現這個比較精確地請求。
ListView的創建,一般要具備兩大元素:
1)數據集,即要映射的字符串、圖片信息之類。
2)適配器,實現把要映射的字符串、圖片信息映射成視圖(如Textview、Image等組件),再添加到ListView中。
實現細節:
1、創建數據集,一般定義如下
復制代碼 代碼如下:
private List<Map<String, Object>> listItems;
元素添加方式:
復制代碼 代碼如下:
Map<String, Object> map = new HashMap<String, Object>();
map.put("image", imgeIDs[i]); //圖片資源
map.put("title", "物品名稱:"); //物品標題
map.put("info", goodsNames[i]); //物品名稱
map.put("detail", goodsDetails[i]); //物品詳情
listItems.add(map); //添加一項
2、創建適配器
復制代碼 代碼如下:
public class ListViewAdapter extends BaseAdapter{........} //自定義的適配器一般繼承BaseAdapter類
listViewAdapter = new ListViewAdapter(this, listItems);
3、給ListView設置適配器
復制代碼 代碼如下:
listView.setAdapter(listViewAdapter);
4、這裡還有個關鍵點,如何把list_item.xml布局作為一個視圖,添加到listView中:
復制代碼 代碼如下:
LayoutInflater listContainer; //視圖容器工廠
listContainer = LayoutInflater.from(context); //創建視圖容器工廠並設置上下文
convertView = listContainer.inflate(R.layout.list_item, null); //創建list_item.xml布局文件的視圖
實例視圖如下:




1)布局文件main.xml
復制代碼 代碼如下:
<?xmlversion="1.0"encoding="utf-8"?>
<LinearLayoutxmlns:Android="http://schemas.android.com/apk/res/android"
Android:orientation="vertical"
Android:layout_width="fill_parent"
Android:layout_height="fill_parent">
<!-- 結算 -->
<LinearLayoutAndroid:gravity="center_horizontal"
Android:orientation="horizontal"android:layout_width="fill_parent"
Android:layout_height="wrap_content">
<TextViewAndroid:text="結算: "
Android:layout_width="wrap_content"
Android:layout_height="wrap_content"
Android:textColor="#FFFFFFFF"
Android:textSize="20px"/>
<ImageButtonAndroid:id="@+id/imgbt_sum"
Android:layout_width="40px"
Android:layout_height="40px"
Android:background = "@drawable/shopping"/>
</LinearLayout>
<TextViewAndroid:text="商品列表: "
Android:layout_width="wrap_content"
Android:layout_height="wrap_content"
Android:textColor="#FFFFFFFF"/>
<!-- 商品列表 -->
<ListViewAndroid:id="@+id/list_goods"
Android:layout_width="fill_parent"
Android:layout_height="wrap_content"/>
</LinearLayout>
列表項布局文件list_item.xml
復制代碼 代碼如下:
<?xmlversion="1.0"encoding="utf-8"?>
<LinearLayoutxmlns:Android="http://schemas.android.com/apk/res/android"
Android:orientation="horizontal"android:layout_width="fill_parent"
Android:layout_height="fill_parent">
<!-- 商品圖片 -->
<ImageViewAndroid:id="@+id/imageItem"
Android:layout_width="wrap_content"
Android:layout_height="wrap_content"
Android:layout_margin="5px"/>
<!-- 商品信息 -->
<LinearLayoutAndroid:orientation="vertical"
Android:layout_width="wrap_content"
Android:layout_height="wrap_content">
<TextViewAndroid:id="@+id/titleItem"
Android:layout_width="wrap_content"
Android:layout_height="wrap_content"
Android:textColor="#FFFFFFFF"
Android:textSize="13px"/>
<TextViewAndroid:id="@+id/infoItem"
Android:layout_width="wrap_content"
Android:layout_height="wrap_content"
Android:textColor="#FFFFFFFF"
Android:textSize="22px"/>
</LinearLayout>
<!-- 購買和商品詳情 -->
<LinearLayoutAndroid:gravity="right"
Android:orientation="horizontal"android:layout_width="fill_parent"
Android:layout_height="wrap_content">
<CheckBoxAndroid:id="@+id/checkItem"
Android:layout_width="wrap_content"
Android:layout_height="wrap_content"
Android:layout_margin="5px"/>
<Button Android:id="@+id/detailItem"
Android:layout_width="wrap_content"
Android:layout_height="wrap_content"
Android:layout_margin="5px"/>
</LinearLayout>
</LinearLayout>
2)代碼,主代碼:
復制代碼 代碼如下:
package com.myAndroid.test;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import Android.app.Activity;
import Android.app.AlertDialog;
import Android.content.DialogInterface;
import Android.os.Bundle;
import Android.view.View;
import Android.view.View.OnClickListener;
import Android.widget.ArrayAdapter;
import Android.widget.ImageButton;
import Android.widget.ListView;
publicclass MyListView extends Activity {
private ListView listView;
private ImageButton imgbt_sum;
private ListViewAdapter listViewAdapter;
private List<Map<String, Object>> listItems;
private Integer[] imgeIDs = {R.drawable.cake,
R.drawable.gift, R.drawable.letter,
R.drawable.love, R.drawable.mouse,
R.drawable.music};
private String[] goodsNames = {"蛋糕", "禮物",
"郵票", "愛心", "鼠標", "音樂CD"};
private String[] goodsDetails = {
"蛋糕:好好吃。",
"禮物:禮輕情重。",
"郵票:環游世界。",
"愛心:世界都有愛。",
"鼠標:反應敏捷。",
"音樂CD:酷我音樂。"};
/** Called when the activity is first created. */
@Override
publicvoid onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
listView = (ListView)findViewById(R.id.list_goods);
imgbt_sum = (ImageButton) findViewById(R.id.imgbt_sum);
imgbt_sum.setOnClickListener(new ClickEvent());
listItems = getListItems();
listViewAdapter = new ListViewAdapter(this, listItems); //創建適配器
listView.setAdapter(listViewAdapter);
}
/**
* 初始化商品信息
*/
private List<Map<String, Object>> getListItems() {
List<Map<String, Object>> listItems = new ArrayList<Map<String, Object>>();
for(int i = 0; i < goodsNames.length; i++) {
Map<String, Object> map = new HashMap<String, Object>();
map.put("image", imgeIDs[i]); //圖片資源
map.put("title", "物品名稱:"); //物品標題
map.put("info", goodsNames[i]); //物品名稱
map.put("detail", goodsDetails[i]); //物品詳情
listItems.add(map);
}
return listItems;
}
class ClickEvent implements OnClickListener{
@Override
publicvoid onClick(View v) {
// TODO Auto-generated method stub
String goodsList = "";
for(int i = 0; i < listItems.size(); i++) {
goodsList += listViewAdapter.hasChecked(i)? goodsNames[i] + " ": "";
}
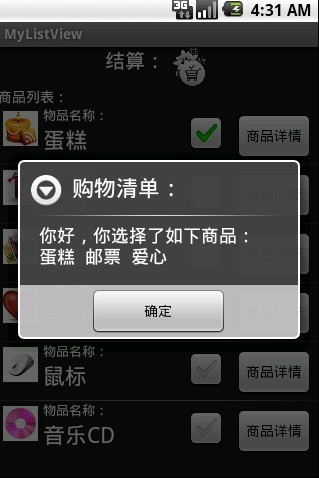
new AlertDialog.Builder(MyListView.this)
.setTitle("購物清單:")
.setMessage("你好,你選擇了如下商品:\n" + goodsList)
.setPositiveButton("確定", null)
.show();
}
}
}
適配器代碼:
復制代碼 代碼如下:
package com.myAndroid.test;
import java.util.List;
import java.util.Map;
import Android.app.AlertDialog;
import Android.content.Context;
import Android.util.Log;
import Android.view.LayoutInflater;
import Android.view.View;
import Android.view.ViewGroup;
import Android.widget.BaseAdapter;
import Android.widget.Button;
import Android.widget.CheckBox;
import Android.widget.CompoundButton;
import Android.widget.ImageView;
import Android.widget.ListView;
import Android.widget.TextView;
publicclass ListViewAdapter extends BaseAdapter {
private Context context; //運行上下文
private List<Map<String, Object>> listItems; //商品信息集合
private LayoutInflater listContainer; //視圖容器
privateboolean[] hasChecked; //記錄商品選中狀態
publicfinalclass ListItemView{ //自定義控件集合
public ImageView image;
public TextView title;
public TextView info;
public CheckBox check;
public Button detail;
}
public ListViewAdapter(Context context, List<Map<String, Object>> listItems) {
this.context = context;
listContainer = LayoutInflater.from(context); //創建視圖容器並設置上下文
this.listItems = listItems;
hasChecked = newboolean[getCount()];
}
publicint getCount() {
// TODO Auto-generated method stub
return listItems.size();
}
public Object getItem(int arg0) {
// TODO Auto-generated method stub
returnnull;
}
publiclong getItemId(int arg0) {
// TODO Auto-generated method stub
return0;
}
/**
* 記錄勾選了哪個物品
* @param checkedID 選中的物品序號
*/
privatevoid checkedChange(int checkedID) {
hasChecked[checkedID] = !hasChecked[checkedID];
}
/**
* 判斷物品是否選擇
* @param checkedID 物品序號
* @return 返回是否選中狀態
*/
publicboolean hasChecked(int checkedID) {
return hasChecked[checkedID];
}
/**
* 顯示物品詳情
* @param clickID
*/
privatevoid showDetailInfo(int clickID) {
new AlertDialog.Builder(context)
.setTitle("物品詳情:" + listItems.get(clickID).get("info"))
.setMessage(listItems.get(clickID).get("detail").toString())
.setPositiveButton("確定", null)
.show();
}
/**
* ListView Item設置
*/
public View getView(int position, View convertView, ViewGroup parent) {
// TODO Auto-generated method stub
Log.e("method", "getView");
finalint selectID = position;
//自定義視圖
ListItemView listItemView = null;
if (convertView == null) {
listItemView = new ListItemView();
//獲取list_item布局文件的視圖
convertView = listContainer.inflate(R.layout.list_item, null);
//獲取控件對象
listItemView.image = (ImageView)convertView.findViewById(R.id.imageItem);
listItemView.title = (TextView)convertView.findViewById(R.id.titleItem);
listItemView.info = (TextView)convertView.findViewById(R.id.infoItem);
listItemView.detail= (Button)convertView.findViewById(R.id.detailItem);
listItemView.check = (CheckBox)convertView.findViewById(R.id.checkItem);
//設置控件集到convertView
convertView.setTag(listItemView);
}else {
listItemView = (ListItemView)convertView.getTag();
}
// Log.e("image", (String) listItems.get(position).get("title")); //測試
// Log.e("image", (String) listItems.get(position).get("info"));
//設置文字和圖片
listItemView.image.setBackgroundResource((Integer) listItems.get(
position).get("image"));
listItemView.title.setText((String) listItems.get(position)
.get("title"));
listItemView.info.setText((String) listItems.get(position).get("info"));
listItemView.detail.setText("商品詳情");
//注冊按鈕點擊時間愛你
listItemView.detail.setOnClickListener(new View.OnClickListener() {
@Override
publicvoid onClick(View v) {
//顯示物品詳情
showDetailInfo(selectID);
}
});
// 注冊多選框狀態事件處理
listItemView.check
.setOnCheckedChangeListener(new CheckBox.OnCheckedChangeListener() {
@Override
publicvoid onCheckedChanged(CompoundButton buttonView,
boolean isChecked) {
//記錄物品選中狀態
checkedChange(selectID);
}
});
return convertView;
}
}
 Android Multimedia框架總結(十九)Camera2框架C/S模型之CameraService啟動及與Client連接過程
Android Multimedia框架總結(十九)Camera2框架C/S模型之CameraService啟動及與Client連接過程
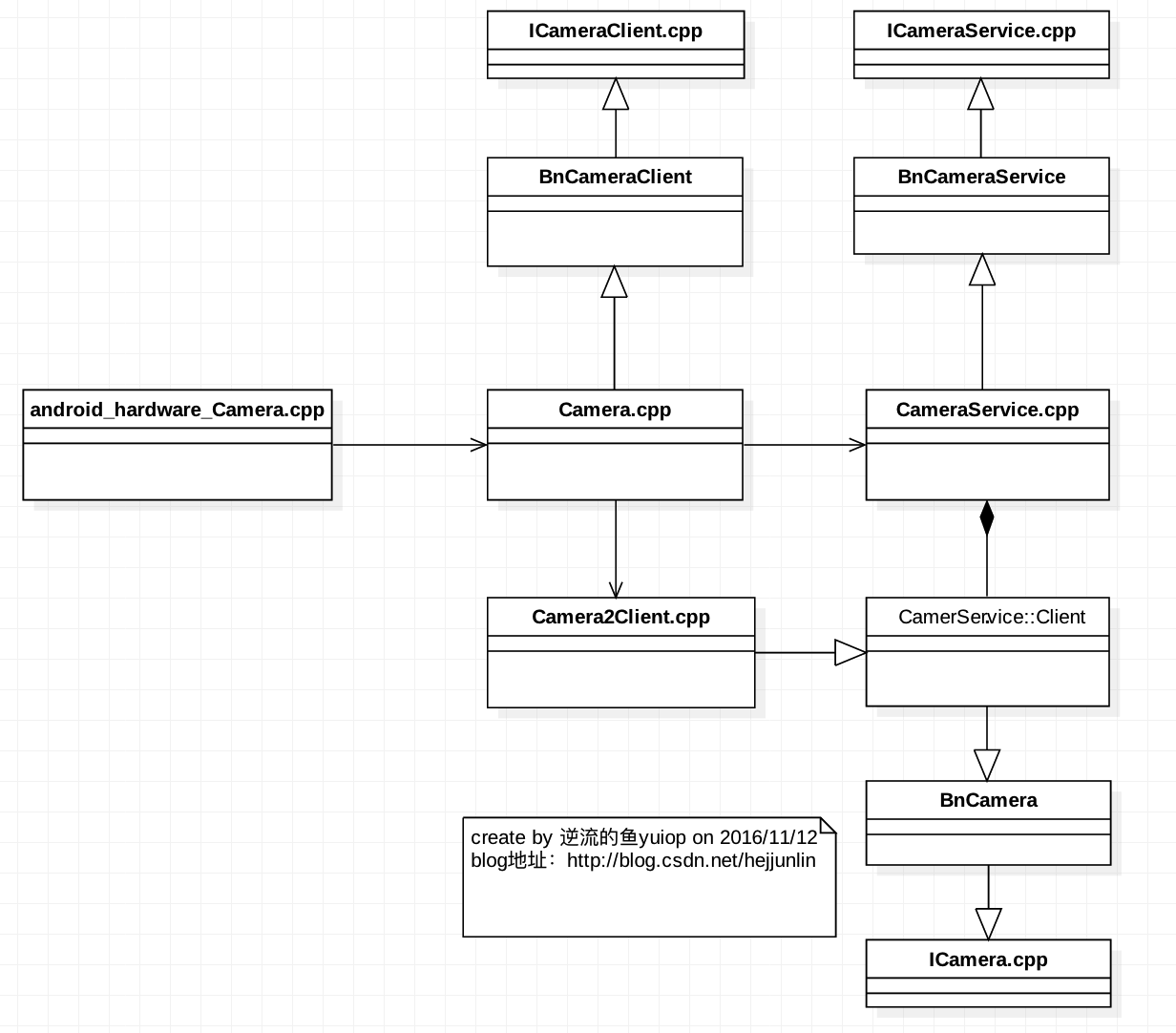
Agenda:一張圖看Camera2框架類圖 CameraService啟動 ICameraService.cpp Camera2Client.h與Camera2Clie
 android接入微信分享(朋友、朋友圈)、QQ分享(好友、空間)
android接入微信分享(朋友、朋友圈)、QQ分享(好友、空間)
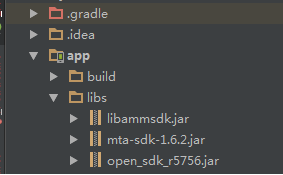
1、申請注冊你的appid2、下載sdkQQ: http://wiki.open.qq.com/wiki/mobile/SDK%E4%B8%8B%E8%BD%BD微信:h
 Android實現底部彈出PopupWindow背景逐漸變暗效果
Android實現底部彈出PopupWindow背景逐漸變暗效果
在Android開發中,經常需要通過點擊某個按鈕彈出對話框或者選擇框,通過Dialog或者PopupMenu、PopupWindow都能實現。 這裡主要介紹後兩者:Pop
 Android、iOS和Windows Phone中的推送技術詳解
Android、iOS和Windows Phone中的推送技術詳解
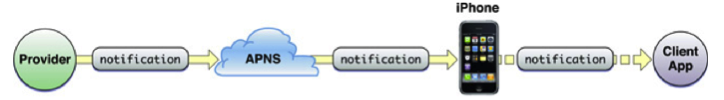
推送並不是什麼新技術,這種技術在互聯網時代就已經很流行了。只是隨著進入移動互聯網時代,推送技術顯得更加重要。因為在智能手機中,推送從某種程度上,可以取代使用多年的短信,而
 【React Native開發】React Native控件之ViewPagerAndroid講解以及美團首頁頂部效果實例(17)
【React Native開發】React Native控件之ViewPagerAndroid講解以及美團首頁頂部效果實例(17)
(一)前言今天我們一起來看一下ViewPagerAndroid組件完成解