編輯:關於Android編程
閒來無事,琢磨琢磨Android中的手勢交互,發現網上在手勢方面的文章並不是很多,而且很多的參考價值並不大。於是出此博文,與大家共勉。鑒於我寫此博文時對手勢交互的研究也不是特深,如果有不正確的地方,還請各位博友批評指正。
首先,在Android系統中,每一次手勢交互都會依照以下順序執行。
1. 接觸接觸屏一剎那,觸發一個MotionEvent事件。
2. 該事件被OnTouchListener監聽,在其onTouch()方法裡獲得該MotionEvent對象。
3. 通過GestureDetector(手勢識別器)轉發次MotionEvent對象至OnGestureListener。
4. OnGestureListener獲得該對象,聽根據該對象封裝的的信息,做出合適的反饋。
這個順序可以說就是手勢交互的原理,下面一同來了解一下MotionEvent、GestureDetector和OnGestureListener。
MotionEvent: 這個類用於封裝手勢、觸摸筆、軌跡球等等的動作事件。其內部封裝了兩個重要的屬性X和Y,這兩個屬性分別用於記錄橫軸和縱軸的坐標。
GestureDetector: 識別各種手勢。
OnGestureListener: 這是一個手勢交互的監聽接口,其中提供了多個抽象方法,並根據GestureDetector的手勢識別結果調用相對應的方法。
下面我再通過一個切換美女圖片(又是美女圖片哦。敬請關注哦,親)的代碼示例,演示一下手勢交互的實現,讓大伙對上面的執行順序,以及各手勢動作的區分有一個更加深刻的了解和記憶。
首先,提供一個只有ImageView的布局文件——main.xml。
復制代碼 代碼如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent">
<ImageView android:id="@+id/image" android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_gravity="center"/>
</LinearLayout>
然後,完成我們的Activity,因為要監聽觸摸屏的觸摸事件和手勢時間,所以該Activity必須實現OnTouchListener和OnGestureListener兩個接口,並重寫其中的方法。具體代碼如下:
復制代碼 代碼如下:
public class MainActivity extends Activity implements OnTouchListener, OnGestureListener {
//創建一個用於識別收拾的GestureDetector對象
private GestureDetector detector = new GestureDetector(this);
//定義一個數組,用於放漂亮的女孩
int[] girls = new int[]{R.drawable.girl1, R.drawable.girl2, R.drawable.girl3};
//定義數組下標,以方便觀看各個女孩
private int index;
private ImageView image;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
image = (ImageView)findViewById(R.id.image);
//設置一個初始顯示的girl吧
image.setImageResource(girls[index]);
//監聽這個ImageView組件上的觸摸屏時間
image.setOnTouchListener(this);
//下面兩個要記得設哦,不然就沒法處理輕觸以外的事件了,例如拋擲動作。
image.setLongClickable(true);
detector.setIsLongpressEnabled(true);
}
//用於呼喊下一個女孩的方法
public void goNext(){
index++;
index = Math.abs(index % girls.length);
image.setImageResource(girls[index]);
}
//用戶呼喚上一個女孩的方法
public void goPrevious(){
index--;
index = Math.abs(index % girls.length);
image.setImageResource(girls[index]);
}
//重寫OnTouchListener的onTouch方法
//此方法在觸摸屏被觸摸,即發生觸摸事件(接觸和撫摸兩個事件,挺形象)的時候被調用。
@Override
public boolean onTouch(View v, MotionEvent event) {
detector.onTouchEvent(event);
return true;
}
//在按下動作時被調用
@Override
public boolean onDown(MotionEvent e) {
return false;
}
//在拋擲動作時被調用
@Override
public boolean onFling(MotionEvent e1, MotionEvent e2, float velocityX,
float velocityY) {
//velocityX表示橫向的移動,根據手指移動的方向切換女孩
if(velocityX < 0){
goNext();
}else if(velocityX > 0){
goPrevious();
}
return false;
}
//在長按時被調用
@Override
public void onLongPress(MotionEvent e) {
}
//在滾動時調用
@Override
public boolean onScroll(MotionEvent e1, MotionEvent e2, float distanceX,
float distanceY) {
return false;
}
//在按住時被調用
@Override
public void onShowPress(MotionEvent e) {
}
//在抬起時被調用
@Override
public boolean onSingleTapUp(MotionEvent e) {
return false;
}
}
在剛開始學Android的時候,就覺得Google的文檔不咋樣,在研究手勢時,更加的感覺Google的文檔寫得實在是太差了。很多常量,屬性和方法,居然連個描述都沒有。沒有描述也就罷了,但是OnGestureListener裡手勢這麼多,它也沒有一個介紹說明,在沒有進行不斷才嘗試之前,誰能搞懂onLongPress和onShowPress,onScroll和onFling的關系與差別嗎?Google真的需要在文檔方面做一次大手術了。不過好在經過鄙人不斷反復的嘗試。從個人的角度為這幾個手勢動作做出了定義。
按下(onDown): 剛剛手指接觸到觸摸屏的那一剎那,就是觸的那一下。
拋擲(onFling): 手指在觸摸屏上迅速移動,並松開的動作。
長按(onLongPress): 手指按在持續一段時間,並且沒有松開。
滾動(onScroll): 手指在觸摸屏上滑動。
按住(onShowPress): 手指按在觸摸屏上,它的時間范圍在按下起效,在長按之前。
抬起(onSingleTapUp):手指離開觸摸屏的那一剎那。
除了這些定義之外,鄙人也總結了一點算是經驗的經驗吧,在這裡和大家分享一下。
任何手勢動作都會先執行一次按下(onDown)動作。
長按(onLongPress)動作前一定會執行一次按住(onShowPress)動作。
按住(onShowPress)動作和按下(onDown)動作之後都會執行一次抬起(onSingleTapUp)動作。
長按(onLongPress)、滾動(onScroll)和拋擲(onFling)動作之後都不會執行抬起(onSingleTapUp)動作。
說到這裡,大致結束。剩下的,就是一起看看運行結果吧。
一、沒有拋擲:

二、向右拋擲一次

三、向右再拋擲一次

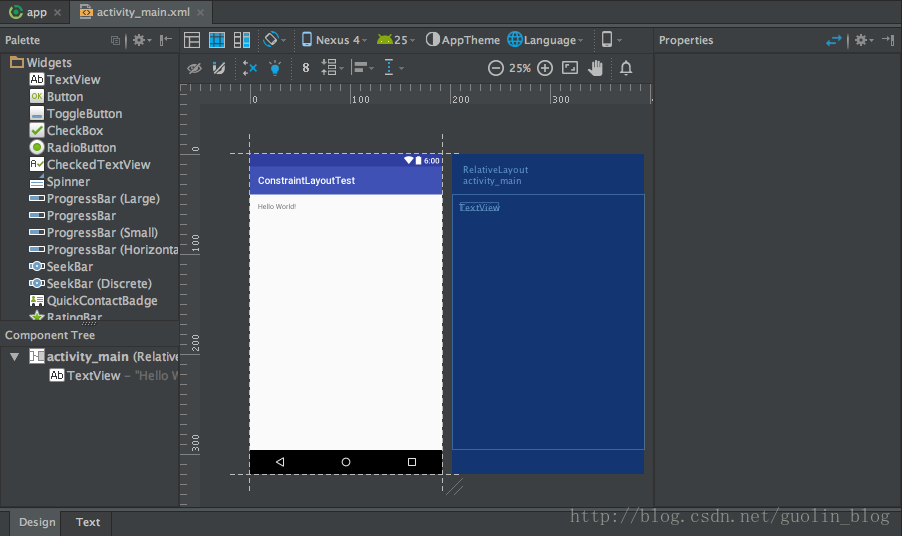
 Android新特性介紹,ConstraintLayout完全解析
Android新特性介紹,ConstraintLayout完全解析
今天給大家帶來2017年的第一篇文章,這裡先祝大家新年好。本篇文章的主題是ConstraintLayout。其實ConstraintLayout是AndroidStudi
 Android開發之網絡圖片獲取
Android開發之網絡圖片獲取
做畢設用到的!網絡圖片的獲取這裡就以我的情況簡單的介紹一下。 首先設計布局,直接拖幾個控件就ok開始在Acitivity中增加功能在網上照一張圖片的鏈接:htt
 Android Service學習之AIDL實例
Android Service學習之AIDL實例
注:本文是我早些時候在eoe上發布的一篇文章 由於每個應用程序都運行在自己的進程空間,並且可以從應用程序UI運行另一個服務進程,而且經常會在不同的進程間傳遞對象
 OpenCV實現圖像暗區擴張(腐蝕圖片)
OpenCV實現圖像暗區擴張(腐蝕圖片)
效果圖源碼KqwOpenCVBlurDemo暗區擴張,也叫腐蝕,要實現這樣的效果,我們可以選取一個合適大小的核,用被核覆蓋的最小值代替錨點像素。我們首先定義一個合適大小的