編輯:關於Android編程
復制代碼 代碼如下:
public class MainActivity extends Activity {
public RadioGroup mRadioGroup1;
public RadioButton mRadio1, mRadio2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mRadioGroup1 = (RadioGroup) findViewById(R.id.gendergroup);
mRadio1 = (RadioButton) findViewById(R.id.girl);
mRadio2 = (RadioButton) findViewById(R.id.boy);
mRadioGroup1.setOnCheckedChangeListener(radiogpchange);
}
private RadioGroup.OnCheckedChangeListener radiogpchange = new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
if (checkedId == mRadio1.getId()) {
Toast.makeText(getApplicationContext(), "女孩", 1).show();
} else if (checkedId == mRadio2.getId()) {
Toast.makeText(getApplicationContext(), "男孩", 1).show();
}
}
};
}
RadioButton:就像是C#中的Radio控件,可以為控件設置Group,每個Group中的項只能選擇一項;
復制代碼 代碼如下:
<RadioGroup
android:id="@+id/gendergroup"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
<RadioButton
android:id="@+id/girl"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/girl" />
<RadioButton
android:id="@+id/boy"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/boy" />
</RadioGroup>
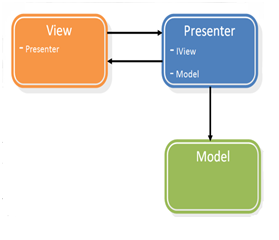
 詳解MVP模式在Android開發中的應用
詳解MVP模式在Android開發中的應用
一、MVP介紹 隨著UI創建技術的功能日益增強,UI層也履行著越來越多的職責。為了更好地細分視圖(View)與模型(Model)的功能,讓View專注於處理數據
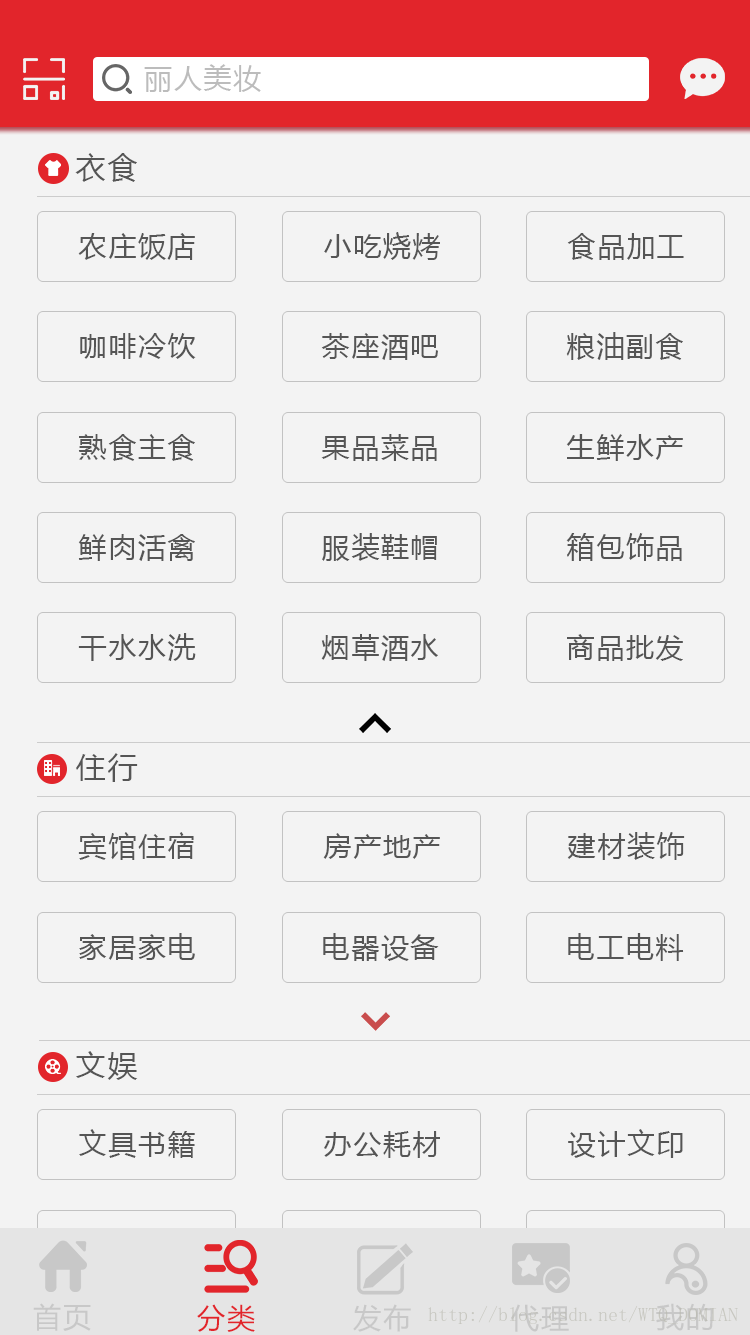
 Android 實現伸縮布局效果示例代碼
Android 實現伸縮布局效果示例代碼
最近項目實現下面的圖示的效果,本來想用listview+gridview實現,但是貌似挺麻煩的於是就用flowlayout 來addview實現添加伸縮的效果,實現也比較
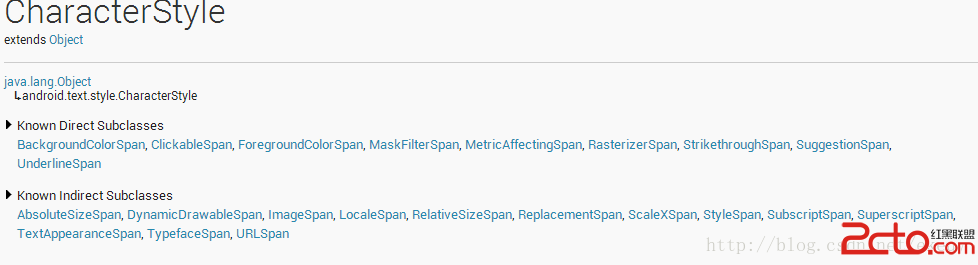
 Android:通過SpannableString為TextView設置豐富的顯示效果
Android:通過SpannableString為TextView設置豐富的顯示效果
在使用TextView的過程中,有時候會需要將一串文本中的部分文字做特別的顯示效果處理,比如加粗、改變顏色、加著重標識、超鏈接等等,我們可以通過多個TextView拼湊來
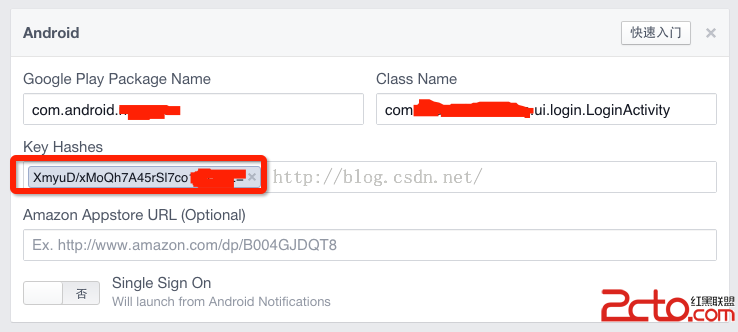
 Android集成Facebook sdk,Key Hashes生成步驟
Android集成Facebook sdk,Key Hashes生成步驟
如上圖所示,使用facebook sdk進行login和share的時候,需要新建android平台,用到key hashes,生成方法有兩種:方法一:keytool -