編輯:關於Android編程
在android中,LayoutInflater有點類似於Activity的findViewById(id),不同的是LayoutInflater是用來找layout下的xml布局文件,並且實例化!而findViewById()是找具體xml下的具體 widget控件(如:Button,TextView等)。
下面通過一個例子進行詳細說明:
1、在res/layout文件夾下,添加一個xml文件dialog.xml
復制代碼 代碼如下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" >
<ImageView
android:id="@+id/diaimage"
android:layout_width="wrap_content"
android:layout_height="fill_parent" >
</ImageView>
<TextView
android:id="@+id/diatv"
android:layout_width="wrap_content"
android:layout_height="fill_parent" />
</LinearLayout>
2、在main.xml文件中添加一個按鈕,此按鈕用於實現點擊顯示一個Dialog
復制代碼 代碼如下:
<Button
android:id="@+id/btnshowdialog"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Show Dialog" />
3、在MainActivity的onCreate方法中添加如下代碼,實現具體功能操作
復制代碼 代碼如下:
Button showdialog = (Button) findViewById(R.id.btnshowdialog);
showdialog.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
AlertDialog.Builder builder = new AlertDialog.Builder(MainActivity.this);
AlertDialog dialog;
LayoutInflater inflater = getLayoutInflater();
View layout = inflater.inflate(R.layout.dialog, null);
TextView diatv = (TextView) layout.findViewById(R.id.diatv);
diatv.setText("Welcome to LayoutInflater study");
ImageView image = (ImageView) layout.findViewById(R.id.diaimage);
image.setImageResource(R.drawable.ic_launcher);
builder.setView(layout);// <--important,設置對話框內容的View
dialog = builder.create();
dialog.show();
}
});
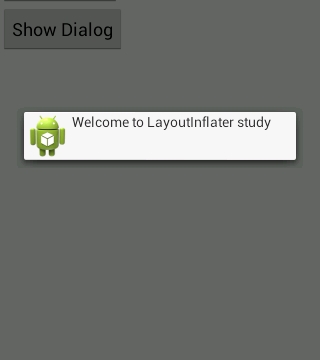
運行程序,點擊按鈕,將實現如下效果!

 Android UI設計系列之HTML標簽實現TextView設置中文字體加粗效果(6)
Android UI設計系列之HTML標簽實現TextView設置中文字體加粗效果(6)
搞軟件開發的都知道項目中各種需求都有,而有時候各種奇葩的需求真是讓人大跌眼鏡,為了實現這些奇葩的需求我們往往苦逼的廢寢忘食,我現在的項目中就有一個應該算得上奇葩的需求吧,
 Android學習筆記(十八)——使用意圖篩選器和實現浏覽網頁(附源碼)
Android學習筆記(十八)——使用意圖篩選器和實現浏覽網頁(附源碼)
使用意圖篩選器 點擊下載源碼 1、創建一個Intents項目,給該項目添加一個新類,命名為MyBrowserActivity,在res/layout文件夾下
 Android編寫簡單的聊天室應用
Android編寫簡單的聊天室應用
最近寫了一個簡單的聊天室應用,可以發送表情,更改頭像這些功能。主要技術點就是怎樣把表情圖片放到textview等Ui控件中展示。這裡廢話不多說,下面是效果圖:
 跟著Google學Android —— 3.1 管好Activity的生命周期
跟著Google學Android —— 3.1 管好Activity的生命周期
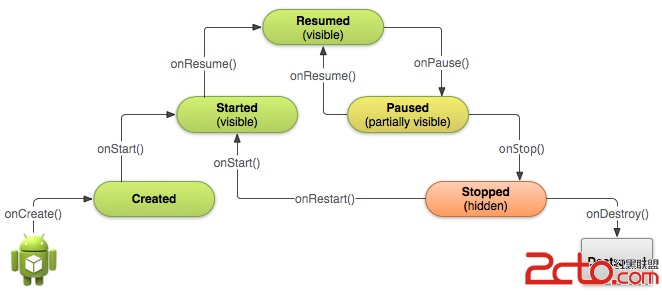
當我們在app的不同頁面間穿梭翱翔的時候,app中的Activity也在他們各自的生命周期中轉換著不同的狀態。當用戶執行進入或者是離開某個Activity的操作時,And