編輯:關於Android編程
SlidingDrawer隱藏屏外的內容,並允許用戶通過handle以顯示隱藏內容。它可以垂直或水平滑動,它有倆個View組成,其一是可以拖動的handle,其二是隱藏內容的View.它裡面的控件必須設置布局,在布局文件中必須指定handle和content。
1、布局layou文件
復制代碼 代碼如下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello_world" />
<SlidingDrawer
android:id="@+id/slidingdrawer"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:content="@+id/content"
android:handle="@+id/handle"
android:orientation="vertical" >
<Button
android:id="@+id/handle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="SlidingDraser" />
<LinearLayout <!--隱藏的內容-->
android:id="@+id/content"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#00ffaa" >
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button" />
<EditText
android:id="@+id/editText"
android:layout_width="fill_parent"
android:layout_height="wrap_content" />
</LinearLayout>
</SlidingDrawer>
</LinearLayout>
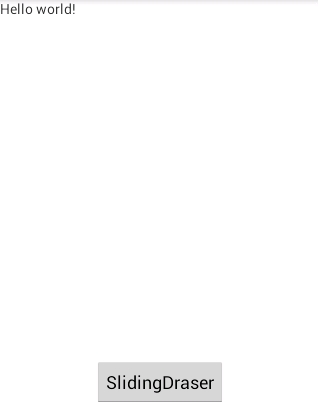
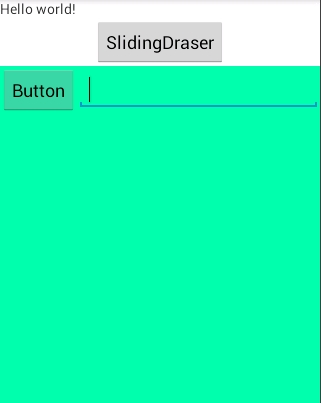
2、下面是運行程序之後的界面


另:可在drawable中添加文件
復制代碼 代碼如下:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_window_focused="false" android:state_enabled="true" android:drawable="@drawable/handle_normal" />
<item android:state_pressed="true" android:drawable="@drawable/handle_pressed" />
<item android:state_focused="true" android:state_enabled="true" android:drawable="@drawable/handle_focused" />
<item android:state_enabled="true" android:drawable="@drawable/handle_normal" />
<item android:state_focused="true" android:drawable="@drawable/handle_focused" />
</selector>
總結:
1、重要屬性
android:allowSingleTap:指示是否可以通過handle打開或關閉
android:animateOnClick:指示是否當使用者按下手柄打開/關閉時是否該有一個動畫。
android:content:隱藏的內容
android:handle:handle(手柄)
2、重要方法
animateClose():關閉時實現動畫。
close():即時關閉
getContent():獲取內容
isMoving():指示SlidingDrawer是否在移動。
isOpened():指示SlidingDrawer是否已全部打開
lock():屏蔽觸摸事件。
setOnDrawerCloseListener(SlidingDrawer.OnDrawerCloseListener onDrawerCloseListener):SlidingDrawer關閉時調用
setOnDrawerOpenListener
setOnDrawerScrollListener
unlock():解除屏蔽觸摸事件。
toggle():切換打開和關閉的抽屜SlidingDrawer。
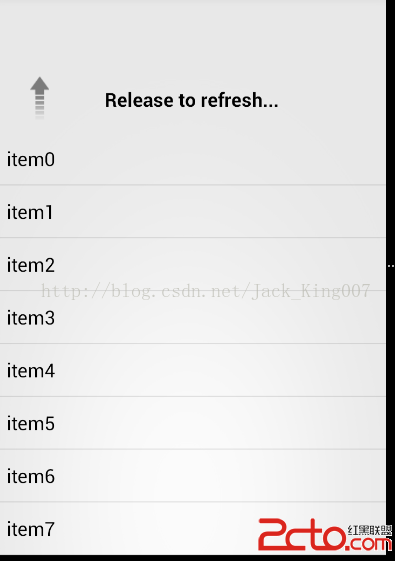
 安卓 (1)教你怎麼使用下拉刷新
安卓 (1)教你怎麼使用下拉刷新
很久沒用開源項目,重新復習一下下拉刷新 也是想總結下一個項目,應該需要那些東西, 為自己打下基礎, 你也可以自己去下 library,關於源碼我會在後面放在 效果圖 p
 Core Data
Core Data
一、技術概覽1. Core Data 功能初窺對於處理諸如對象生命周期管理、對象圖管理等日常任務,Core Data框架提供了廣泛且自動化的解決方案。它有以下特性。(注:
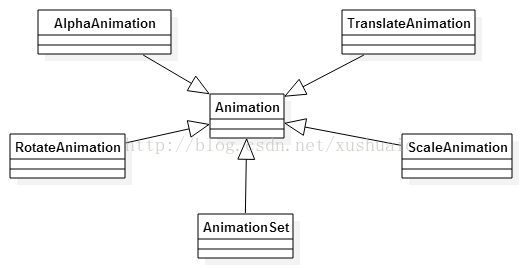
 android動畫 ——視圖動畫(View Animation)
android動畫 ——視圖動畫(View Animation)
相對與屬性動畫視圖動畫使用環境:view animation system提供的能力只能夠為View添加動畫。因此如果你想為非View對象添加動畫,就必須自己去實現,vi
 Android上用模板方法模式實現具有自動重用View功能的Adapter
Android上用模板方法模式實現具有自動重用View功能的Adapter
ListView和GridView簡介 在Android App的開發中, ListView和GridView等控件是使用非常頻繁的控件。 這兩個控件的特點是使用數據