編輯:關於Android編程
當我們第一次下載QQ並且打開的時候,會有一個新手引導,引導是幾張圖片,再加上一些文字說明,向右滑動,直到結束,今天一大早起來研究了一下關於此種效果的實現之ViewPager控件。
下面這個例子將用ViewPager實現橫向移動相冊,ViewPager有一個對應的PagerAdapter,用於綁定數據;我們需要繼承此類並實現自己的功能。
1、首先定義一個顯示項所需要使用的數據對象ImageItem
復制代碼 代碼如下:
public class ImageItem {
private int id;// 資源id
private String name;// 顯示的名稱
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public ImageItem(int id, String name) {
super();
this.id = id;
this.name = name;
}
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
}
2、ViewPager中每一面為一個Item,所以在layout目錄下定義一個ViewPager的每一頁的Item,名為pageritem.xml
復制代碼 代碼如下:
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<ImageView
android:id="@+id/imgview"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:contentDescription="@string/app_name"
android:scaleType="fitXY" />
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|center_horizontal" />
</FrameLayout>
3、新建一個java文件,對應ViewPager的每一項Item
復制代碼 代碼如下:
public class ViewpagerItem extends FrameLayout {
private ImageView imageview;// 顯示圖片的ImageView
private TextView textview;
private Bitmap bitmap;// 圖片對應的Bitmap
private ImageItem imageitem;// 每一個圖片項對象
public ViewpagerItem(Context context) {
super(context);
setViews();
}
public ViewpagerItem(Context context, AttributeSet attrs) {
super(context, attrs);
setViews();
}
public void setData(ImageItem item) {// 用ImageItem填充數據
this.imageitem = item;
int resid = item.getId();
String name = item.getName();
imageview.setImageResource(resid);
textview.setText(name);
}
public void reload() {// 重新載入數據
int resid = imageitem.getId();
imageview.setImageResource(resid);
}
public void recycle() {// 回收數據
imageview.setImageBitmap(null);
if (this.bitmap == null || this.bitmap.isRecycled()) {
return;
}
this.bitmap.recycle();
this.bitmap = null;
}
public void setViews() {
LayoutInflater infalter = LayoutInflater.from(getContext());
View view = infalter.inflate(R.layout.pageritem, null);
textview = (TextView) view.findViewById(R.id.textView);
imageview = (ImageView) view.findViewById(R.id.imgview);
addView(view);
}
}
4、新建一個數據填充器PagerItemAdapter,繼承自PagerAdapter
復制代碼 代碼如下:
public class PagerItemAdapter extends PagerAdapter {
private Context context;
private ImageItem[] image;
public PagerItemAdapter(Context context, ImageItem[] image) {
this.context = context;
this.image = image;
hashMap = new HashMap<Integer, ViewpagerItem>();
}
private HashMap<Integer, ViewpagerItem> hashMap;// 保存相片的id以及對應的ViewpagerItem
@Override
public int getCount() {
return image.length;
}
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
return arg0 == arg1;
}
@Override
public void finishUpdate(ViewGroup container) {
super.finishUpdate(container);
}
@Override// 初始化一個ViewpagerItem,如果已經存在就重新載入,沒有的話new一個
public Object instantiateItem(ViewGroup container, int position) {
ViewpagerItem item;
if (hashMap.containsKey(position)) {
item = hashMap.get(position);
item.reload();
} else {
item = new ViewpagerItem(context);
ImageItem itemimg = image[position];
item.setData(itemimg);
hashMap.put(position, item);
((ViewPager) container).addView(item);
}
return item;
}
@Override// 當我們左右滑動圖片的時候會將圖片回收掉
public void destroyItem(View container, int position, Object object) {
ViewpagerItem item = (ViewpagerItem) object;
item.recycle();
}
}
5、在main.xml文件中添加一個ViewPager控件
復制代碼 代碼如下:
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="fill_parent"
android:layout_height="fill_parent" />
6、修改MainActivity如下:
復制代碼 代碼如下:
public class MainActivity extends Activity {
private final static int RES[] = { R.drawable.p1, R.drawable.p2 };// p1,p2為drawable文件夾下的兩張圖片
private ViewPager viewpager;
private PagerItemAdapter adapter;
private ImageItem[] item;
private void setView(){
item = new ImageItem[2];
item[0] = new ImageItem(RES[0], "page1");
item[1] = new ImageItem(RES[1], "page2");
viewpager = (ViewPager) findViewById(R.id.viewpager);
adapter = new PagerItemAdapter(getApplicationContext(), item);
viewpager.setAdapter(adapter);
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
setView();
}
}
運行程序,左右滑動屏幕出現如下效果!



 Android圖片資源處理
Android圖片資源處理
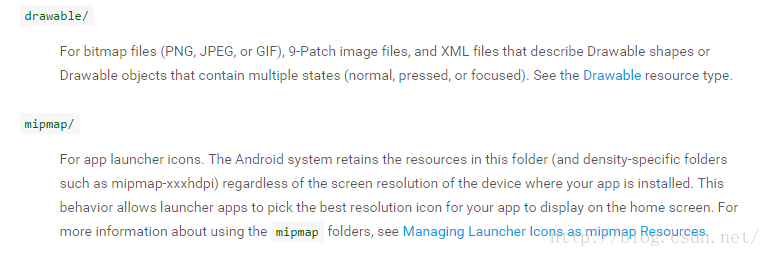
Android用到的圖片資源一般指三種:png/jpg等位圖文體,.9文件,selector xml文件,在之前的開發中,都放在drawable目錄下,但使用最新的And
 【Android】ListView、RecyclerView、ScrollView裡嵌套ListView 相對優雅的解決方案:NestFullListView
【Android】ListView、RecyclerView、ScrollView裡嵌套ListView 相對優雅的解決方案:NestFullListView
一 背景概述:ScrollView裡嵌套ListView,一直是Android開發者(反正至少是我們組)最討厭的設計之一,完美打破ListView(RecyclerVie
 Android 基於百度語音的語音交互功能(推薦)
Android 基於百度語音的語音交互功能(推薦)
項目裡面用到了語音喚醒功能,前面一直在用訊飛的語音識別,本來打算也是直接用訊飛的語音喚醒,但是訊飛的語音喚醒要收費,試用版只有35天有效期。只好改用百度語音,百度語音所有
 Android ListView滑動過程中控件顯示重復/錯誤問題之原理分析及解決方案
Android ListView滑動過程中控件顯示重復/錯誤問題之原理分析及解決方案
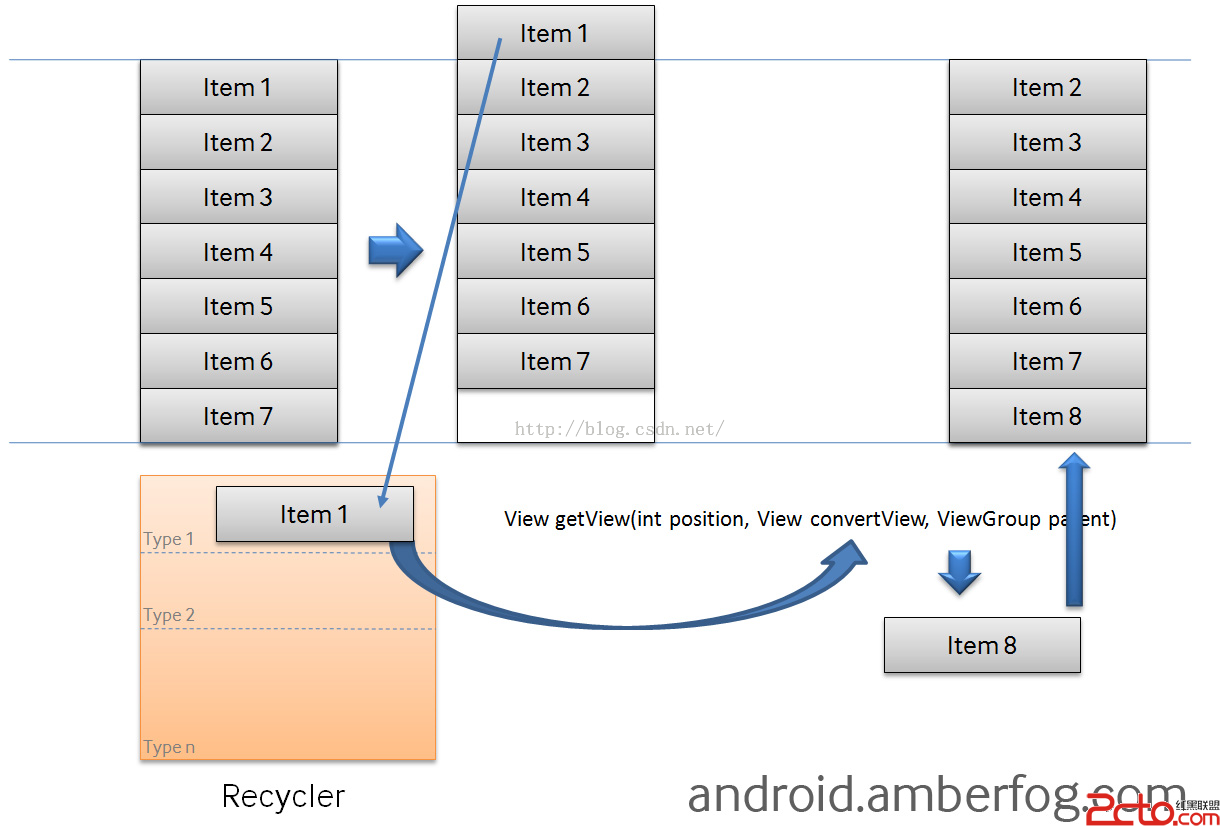
前言:為了使ListView性能更優,最普遍的方法就是添加一個ViewHolder靜態類。雖然性能有很大的提高,但是同樣也伴隨著Item控件內容顯示重復或錯亂的情況。&n